要在 canvas 上繪製線條,可以透過 beginPath() 開始,以 moveTo() 設定起點,接著用 lineTo() 設定接著要連線的點,然後就可以像連連看一樣把線條繪製出來了。
context.beginPath(); context.moveTo(100,150); context.lineTo(250,75); context.lineTo(125,30);
設定完連線後要設定線條的樣式和顏色如下:
context.strokeStyle = '#0000ff'; context.lineWidth="2";
接著再使用 .stroke() 把線條完成就可以了,如果要讓線條封閉可以加設定 closePath(),若沒有設定 closePath() 直接把線條連回起點,可能會發生線條不連續的現象要特別注意,完成如下:
在線條上還可以透過 lineCap 來設定線條端點的樣式,可以設定的值為 butt(default), square 和 round,要設定轉折點的樣式則是透過 lineJoin,可以設定的值為 miter(default), round 和 bevel,可以在繪製的時候設定看看。
要繪製弧形的話則是透過 .arc 來處理,完整的參數如下:
context.arc(x, y, radius, startAngle, endAngle, direction)
- x,y 圓心座標
- radius 半徑
- startAngle及endAngle表示 起末弧度,x軸為準
- direction 若為true表示往逆時鐘 繪製弧形
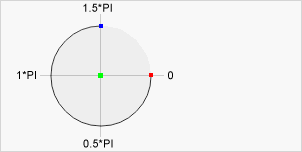
其中 startAngle 與 endAngle 會與圓的設定角度有關,可以參考下圖:
我們就可以透過 arc 來繪製弧形,注意如果要繪製扇形到話,要把圓心也點上去不然會只出現弧形內的形狀而已。
要畫圓形只要把弧形填滿圓就可以了。









![[fabric.js] 透過 drag and drop API 將圖片拖曳至 fabric.js 的 canvas 後編輯](/assets/upload/1627027730479_0.jpg)
![[jQuery] 跳離 $.each 迴圈的方法](/assets/upload/1588088792122_0.jpg)