標籤: jQuery 頁1
jQuery相關的文章,目前共收錄 65 篇內容。
Select2:強大且易用的 JavaScript 下拉選單增強工具
Select2 是一款基於 jQuery 的強大下拉選單增強插件,提供即時搜尋、AJAX 動態載入、多選與標籤化等功能,提升 Web 表單選擇器的靈活性與使用者體驗,並支援多語系與 UI 框架整合。
FreeFrontend:免費的前端程式碼寶庫,設計與開發者的靈感來源
FreeFrontend 是專為前端開發者打造的資源平台,提供 10,000+ HTML、CSS、JavaScript 範例與設計靈感,助您快速開發並掌握最新前端技術。
Selectize.dev:高效能、靈活的 JavaScript 下拉選單外掛
Selectize 是一款高效、輕量的 JavaScript 下拉選單外掛,提供高度自定義、多選、智能搜尋等功能,輕鬆提升網站的用戶體驗和操作流暢度。
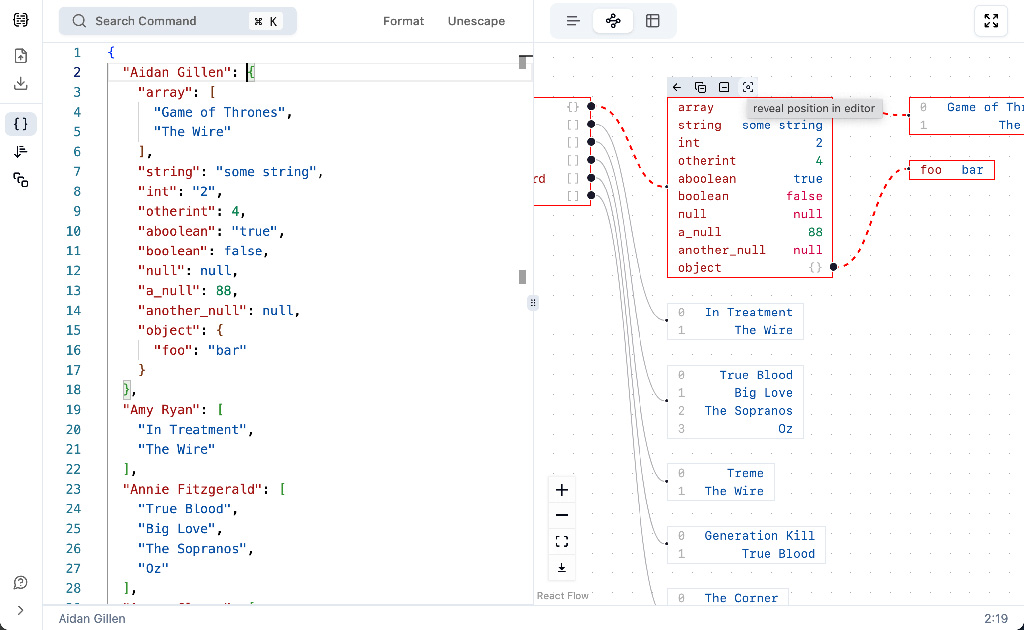
JSON4U:高效 JSON 資料視覺化與處理工具
JSON4U 是一個功能強大的 JSON 視覺化及處理工具,支援圖表及表格兩種視圖模式,並提供結構化及文字內容比較功能。它還具有錯誤驗證、巢狀解析及支援 jq 語法,能匯入及匯出 CSV 檔案。該工具操作介面設計精美且易於使用,適合開發者進行 JSON 資料處理。此外,專案透過開源提供開發者貢獻的機會,讓工具不斷改進與擴展。
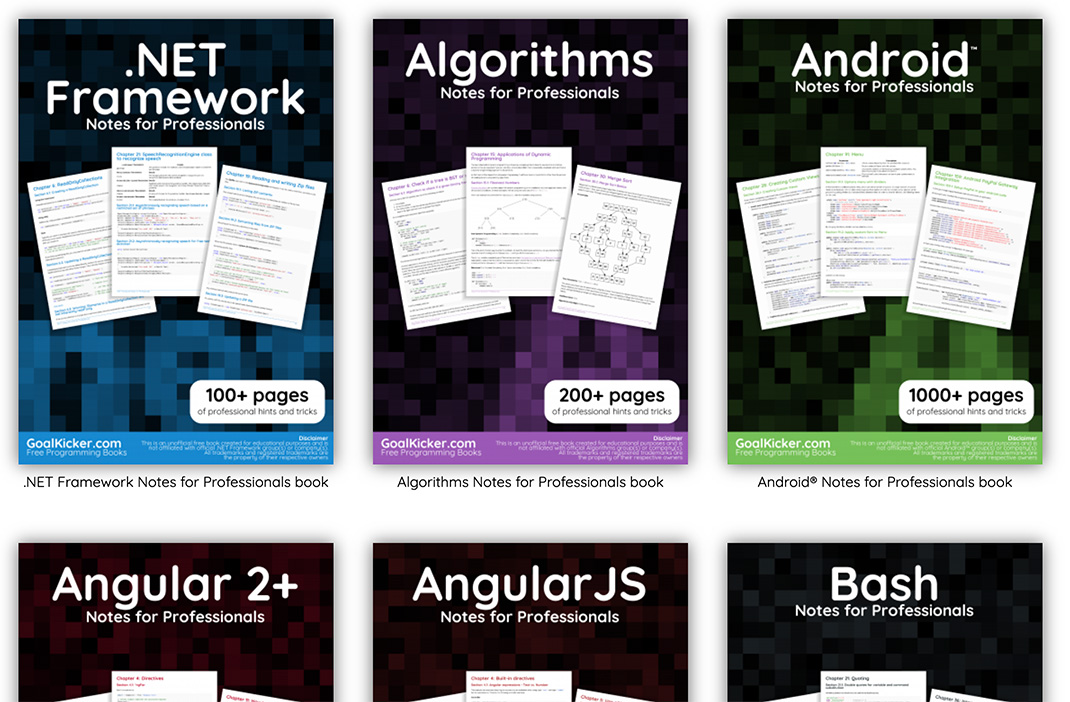
掌握專業程式技能:GoalKicker.com免費學習資源大全
GoalKicker.com是一個為程式設計師提供大量免費專業書籍的平台。這些書籍覆蓋了廣泛的程式語言和技術主題,包含.NET Framework、Android、Python、Java、AngularJS、CSS、Git、iOS、C、C++、C#、Hibernate、HTML、HTML5 Canvas、jQuery、Kotlin、Linux、MySQL、MATLAB、MongoDB、Node.js、Oracle Database、Perl、PHP、PostgreSQL、R、React JS、React Native、Ruby、Ruby on Rails、Spring Freamework、S
【天地人學堂】課程「GitHub Copilot AI 程式碼編輯工具應用實務班」
讓學員瞭解有效地使用該工具來加速開發流程、提高程式碼品質和生產力。課程重點放在以 JavaScript 程式語言為例,介紹 Copilot 的基本原理、使用方法和最佳實踐。
jquery.mb.vimeoPlayer- 把 vimeo 影片當成網頁背景的 jQeury 套件
jquery.mb.vimeoPlayer 是一個可以輕鬆把 vimeo 影片當成網頁背景的 jQeury 套件,本篇介紹該如何套用。
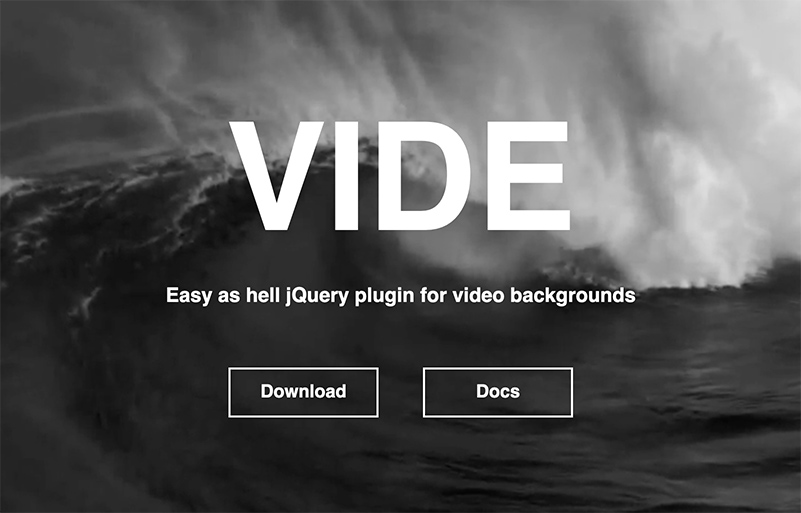
使用 youtube-background.js 把 Youtube 影片設定成網頁上的背景播放影片
youtube-background.js 是一個可以把 Youtube 影片設定成網頁上的背景播放影片的 jQuery 套件,簡單設定後就可以將指定的 YouTube 影片在頁面上的背景播放了。
透過 javascript(jQuery) 修改 CSS 變數的值
在 CSS 有原生變數後我們要來撰寫 CSS 也可以變得很有彈性,那如果我們想要用 javascript(jQuery) 來修改變數的值,就跟之前要修改 CSS 的屬性一樣的規則就好。
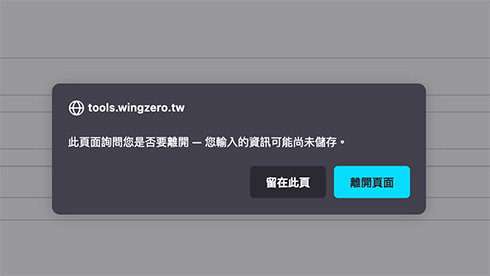
利用 javascript 偵測頁面離開前的事件,避免在編輯過程中忘記存檔導致內容遺失- beforeunload event
說明利用 javascript 的 beforeunload event 來偵測使用者要離開頁面的事件,避免因為編輯後未存擋造成內容遺失的情況。
[jQuery Plugin] onepageNav.js 選單與捲動位置的互動效果
onepageNav.js 就是可以用來簡單製作捲動與選單互動效果的套件,這隻是 jQuery 的,所以要先讀入 jQuery 後再讀取這隻 plugin。





![[jQurey] 取得觸發事件元素的 index,無論在任何網頁結構之下](/assets/upload/1588088792122_0.jpg)







![[jQuery Plugin] Stroll.js 隨捲動位置增加網頁元素出現與隱藏效果的套件](/assets/upload/1648023272443_0.jpg)