標籤: javascript 頁1
javascript相關的文章,目前共收錄 445 篇內容。
Mediabunny:瀏覽器上的 TypeScript 媒體格式轉換神器
Mediabunny:純 TypeScript 撰寫的輕量級 Web 媒體處理庫,支援 MP4、MP3、WebM 等多格式,內建 25+ 編解碼器並整合 WebCodecs 硬體加速。提供轉檔、裁切、重取樣等 API,無依賴、Tree-shakable,適合瀏覽器與 Node.js 影音應用。
OpenLayers:彈性、穩定、易上手的開源 WebGIS 服務
OpenLayers 是一個開源的 WebGIS 服務,可以利用他做出類似 Bing Maps 或 Google Maps 的服務。支援GeoRSS、KML(Keyhole標記式語言)、地理標記式語言(GML)、GeoJSON和任何來源的地圖資料,這些資料都使用OGC標準作為Web地圖服務(WMS)或Web要素服務(WFS)。
Codepip:用遊戲學習 HTML/CSS/JS/SQL,程式入門更有趣!
Codepip:線上遊戲化學程式平台,由 Flexbox Froggy 創辦人打造,集合多款互動遊戲學習 CSS、Grid、JavaScript、SQL 等語法。支援免費會員進度保存,Pro 版解鎖進階內容,廣受教育機構採用。
amCharts:方便的快速製作報表與地圖視覺化工具
amCharts 是專為資料視覺化打造的 JavaScript 圖表函式庫,支援互動圖表與地圖,整合 React、Vue、Angular,並提供 Live Editor 與完整開發資源。
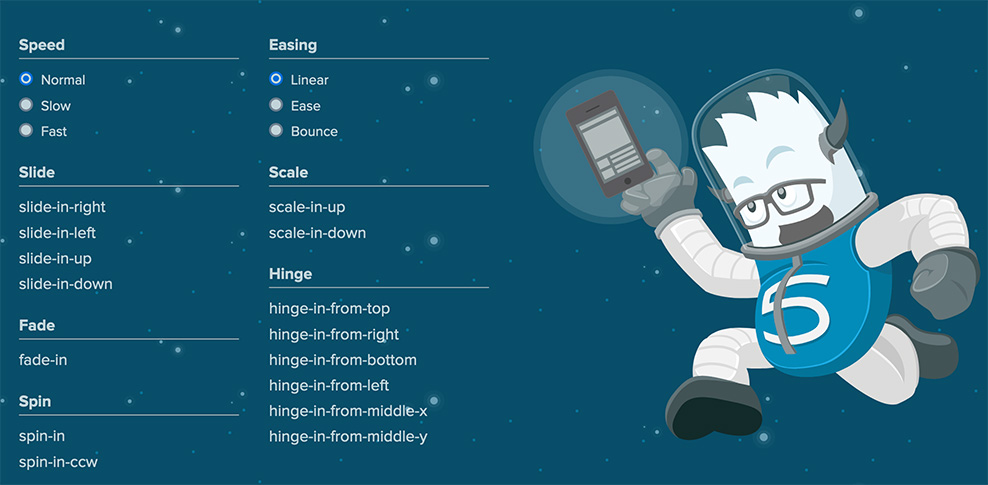
Motion UI Playground:在 Playground 上即時玩轉 ZURB 的動畫特效
Motion UI Playground 是 ZURB 所推出的一個互動式展示工具,讓使用者能透過點擊直接觀察動畫效果對應的 Yeti 圖像運動,十分直覺又有趣 。這種即時預覽 UI 動畫的方式,對設計師和開發者而言,既能快速驗效果,也能激發創意靈感。
用 Reveal.js 做出互動又專業的技術簡報:支援動畫、語法高亮、數學公式的開源神器
Reveal.js 是開源 HTML 簡報框架,支援 Markdown 編輯、動畫切換與程式碼高亮,適合開發者製作互動簡報與技術教學展示。
Magnitude:以「視覺為先」的開源瀏覽器自動化與測試框架
Magnitude 是開源 AI 瀏覽器自動化平台,支援自然語言操作、資料擷取與 UI 測試,適用無 API 網頁流程,專為開發者與資料工程師打造。
Crawlee:高效又彈性的網頁爬蟲與自動化框架
Crawlee 是 Apify 推出的開源爬蟲與自動化工具,支援 Node.js 與 Python,整合瀏覽器模擬、反阻擋策略與代理輪替,快速打造穩定爬蟲專案。
AnyCrawl:Node.js/TypeScript 的高效 AI 網頁爬蟲框架
AnyCrawl 是一款開源高效網頁爬蟲工具,支援 SERP 抓取、全站遍歷與 LLM 結構化輸出,採用 Node.js 開發,支援多執行緒與 Docker 部署,適合大規模自動化資料蒐集。
docsify:輕量級 Markdown 文件網站生成器,打造即時更新的文件平台
docsify 是一款輕量級 JavaScript 文件網站生成工具,支援即時渲染 Markdown,快速打造高度自訂化、多語系的開發者文件網站。
如何透過網址的變數抓取搜尋目標並自訂 Google 全站搜尋框後顯示搜尋結果(使用 gcse-searchresults-only)
Google 自訂搜尋引擎(Programmable Search Engine, CSE)讓你可以將 Google 的搜尋結果嵌入到自己網站上。本篇教學將示範如何自訂搜尋框,並使用 gcse-searchresults-only 只顯示搜尋結果,這樣你就可以從網站上的任何地方搜尋後並在目標頁顯示搜尋的結果。
Anime.js:打造高質感動畫的輕量級 JS 函式庫
Anime.js 是一款輕量級 JavaScript 動畫函式庫,支援 CSS、SVG、DOM 和 JavaScript 物件動畫,具備時間軸控制、滾動觸發、SVG 動畫與響應式效果。API 直覺易用,適合初學者與專業開發者提升網頁動態體驗。
Select2:強大且易用的 JavaScript 下拉選單增強工具
Select2 是一款基於 jQuery 的強大下拉選單增強插件,提供即時搜尋、AJAX 動態載入、多選與標籤化等功能,提升 Web 表單選擇器的靈活性與使用者體驗,並支援多語系與 UI 框架整合。