標籤: 動態效果 頁1
動態效果相關的文章,目前共收錄 109 篇內容。
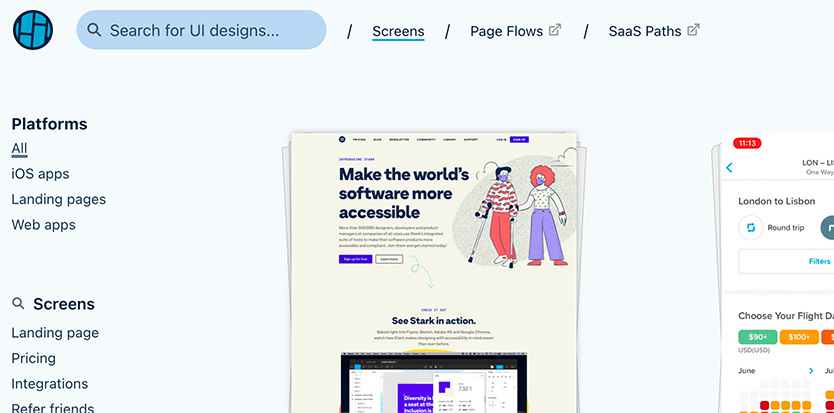
Screenlane:設計靈感不求人,豐富的 UI/UX 介面與效果搜集網站
Screenlane 是一個收集優秀 UI 設計的網站,裡面包含了 Web UI 和 App UI,除了視覺上的設計外,這個網站還有收錄互動效果,我們可以藉由這些有趣的小動畫激發我們在 UI 互動上的靈感。
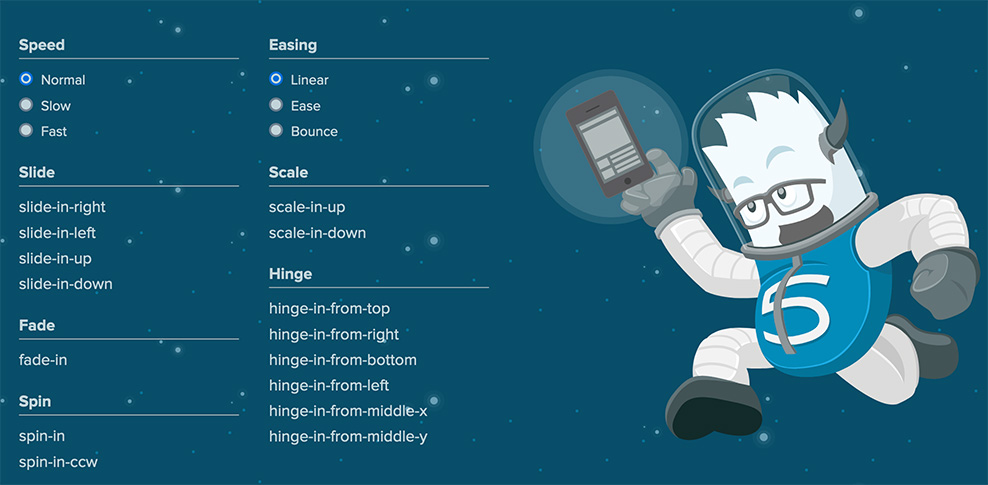
Motion UI Playground:在 Playground 上即時玩轉 ZURB 的動畫特效
Motion UI Playground 是 ZURB 所推出的一個互動式展示工具,讓使用者能透過點擊直接觀察動畫效果對應的 Yeti 圖像運動,十分直覺又有趣 。這種即時預覽 UI 動畫的方式,對設計師和開發者而言,既能快速驗效果,也能激發創意靈感。
用 Reveal.js 做出互動又專業的技術簡報:支援動畫、語法高亮、數學公式的開源神器
Reveal.js 是開源 HTML 簡報框架,支援 Markdown 編輯、動畫切換與程式碼高亮,適合開發者製作互動簡報與技術教學展示。
Animatopy CSS 動畫片段生成器:簡單複製就可將動畫效果套用在網站上
Animatopy 是簡潔實用的 CSS 動畫 snippet 工具,免載入整套 Animate.css,就可快速預覽並複製單一動畫效果。
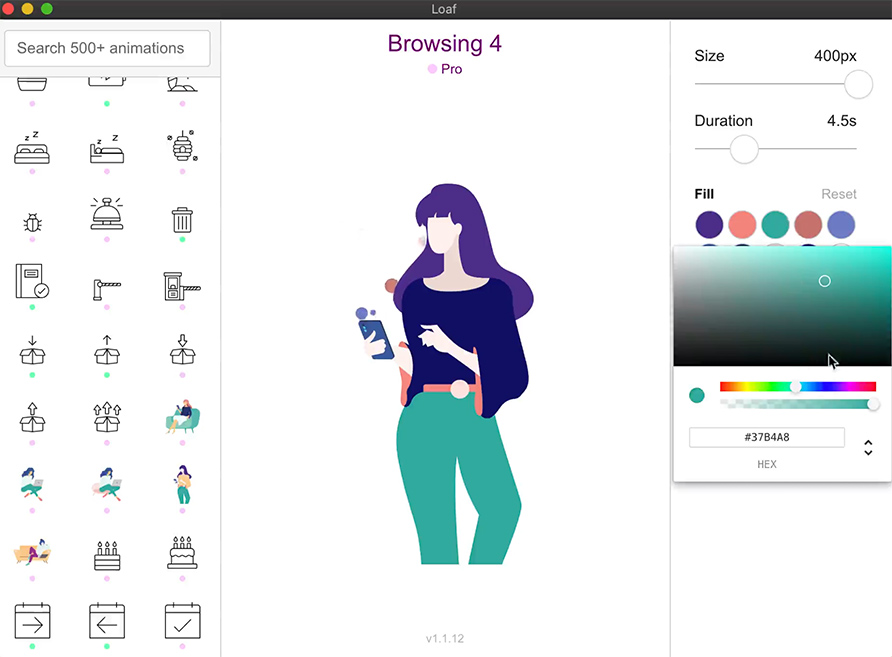
Loaf 動態 SVG 圖示編輯器:輕鬆自訂、即插即用的炫動體驗
Loaf 是設計師與開發者專用的動態 SVG 圖示庫與編輯器,支援 macOS/Windows,提供 1300+ 可自訂動畫圖示,讓網站與 App 更具專業互動感。
OBNOXIOUS.CSS:CSS 動畫惡搞極限實驗,一鍵看盡「別這樣用!」
Tim Holman 的 Obnoxious.css,是一個玩弄 CSS 動畫極限的趣味實驗,就是要讓你看了眼花、頭暈、快出事的那種效果。官方 tagline 直接寫著:「Animations for the strong of heart, and weak of mind」,帶點調侃意味,意即有心理承受力的、但腦子可能不太好的朋友請小心使用!
Anime.js:打造高質感動畫的輕量級 JS 函式庫
Anime.js 是一款輕量級 JavaScript 動畫函式庫,支援 CSS、SVG、DOM 和 JavaScript 物件動畫,具備時間軸控制、滾動觸發、SVG 動畫與響應式效果。API 直覺易用,適合初學者與專業開發者提升網頁動態體驗。
CSS Loaders:前端開發者的 Loading 動畫寶庫,超過 600+ 特效幫助實現美觀流暢的讀取效果
CSS Loaders 提供超過 600 種純 CSS 讀取動畫,涵蓋經典、旋轉、進度條等類別,所有動畫均以單一元素實現,簡潔易用。支援即時預覽與一鍵複製 CSS 代碼,幫助開發者快速整合高效、輕量的動畫效果,提升網站用戶體驗。
Cursify:添加流暢的游標動畫效果函式庫!打造獨特網站互動體驗
Cursify 是一款專為 React 和 Next.js 設計的開源滑鼠游標動畫庫,提供多種精美互動效果,如仙女塵、氣泡、聚光燈等,並支援高度自訂,讓網站更具吸引力與動態感。
FreeFrontend:免費的前端程式碼寶庫,設計與開發者的靈感來源
FreeFrontend 是專為前端開發者打造的資源平台,提供 10,000+ HTML、CSS、JavaScript 範例與設計靈感,助您快速開發並掌握最新前端技術。
Woah.css 動畫庫:網站設計更吸睛的秘密武器
Woah.css 是一款專為追求獨特動畫效果的開發者設計的開源 CSS 動畫庫,提供如「comeInStyle」等多種風格,簡單易用,讓網站更吸睛!
beautifully crafted animated icons:好用且生動的 icon 動畫資源庫
beautifully crafted animated icons 是一個開源的高品質動畫圖示庫,基於 Motion 和 Lucide 技術構建,免費提供流暢互動的圖示,適用於網站、應用程式和數位產品,助力快速打造生動的用戶體驗。
用 GSAP 和 ScrollTrigger 來製作前景的視差滾動效果
在網頁設計中,視差滾動是一種能夠增強用戶體驗的強大效果。使用 GSAP (GreenSock Animation Platform) 與 ScrollTrigger 外掛,你可以輕鬆地創建豐富的滾動動畫,使前景與背景之間的移動產生層次感。本教學將引導你如何使用 GSAP 創建前景視差效果,並如何通過調整參數來使移動效果更加顯著。
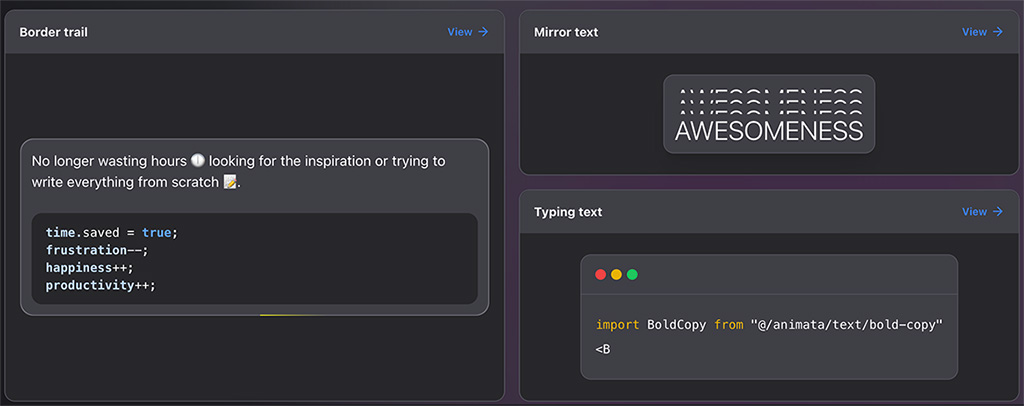
Animata Design:互動動畫元件的寶庫
Animata 是一個專注於提供手工製作的互動動畫與效果庫,讓開發者能夠快速將精美的動畫效果套用到自己的專案中。該平台彙集了超過 80 種元件,從打字效果、漸層文字到卡片動畫,皆能輕鬆複製並整合到前端設計中。Animata 特別適合需要高效完成視覺效果的開發者,幫助他們節省創建複雜動畫的時間與精力。
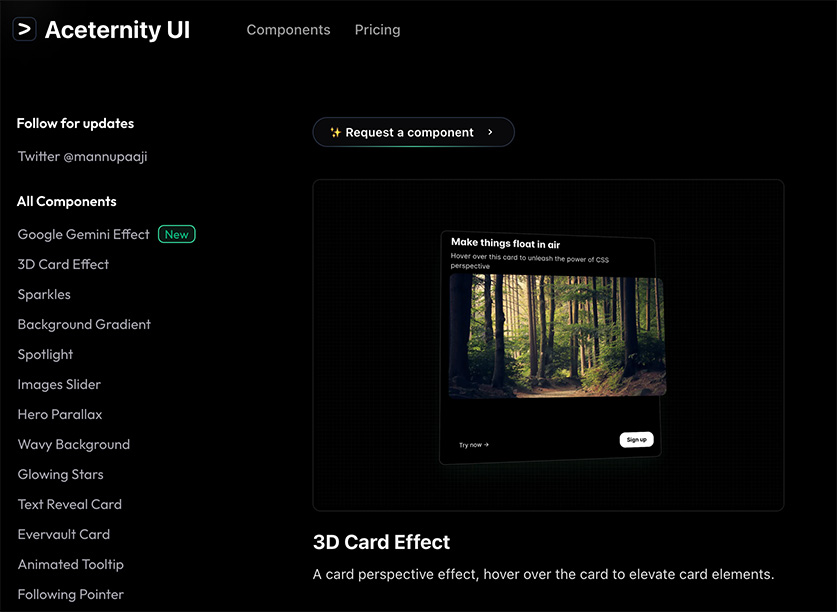
Aceternity UI:豐富的網站前端動態效果元件庫
Aceternity UI 提供一套專為網站開發者打造的前端元件庫,例如3D卡片效果、星光背景、動態漸變背景等,讓使用者能輕鬆將最新趨勢的網頁元件直接複製、貼上到自己的專案中。它支援多種框架與技術,如 Next.js、React、TailwindCSS 和 Framer Motion,確保在不同開發環境中都能快速應用這些美觀的介面設計。Aceternity UI 讓設計與開發變得更高效,無需繁瑣的樣式調整,適合任何想快速提升網站外觀的開發者。
Manim:動態數學視覺化的開源工具
Manim 是一個開源的 Python 程式庫,專門用於創建高品質的數學動畫。由 ManimCommunity 維護,它可用於產生動態圖像,幫助視覺化數學方程式、幾何形狀和概念,並廣泛用於教育和科學展示。使用者可以靈活設定動畫,從基本圖形到複雜的三維模型。Manim 社群持續改進該工具,並且提供詳細的文件及教學,幫助新手快速入門。適合希望進行數學視覺化的開發者和教育者。
Web Animation Course:打造動態網頁的動畫課程,讓網站充滿生命力
Web Animation Course 提供了一個專為網頁設計師及開發人員打造的線上課程,專注於教導如何使用動畫技術來提升網站的互動性及吸引力。這門課程不僅適合有經驗的網頁設計師,也適合那些想要學習如何讓網站「活起來」的初學者。