
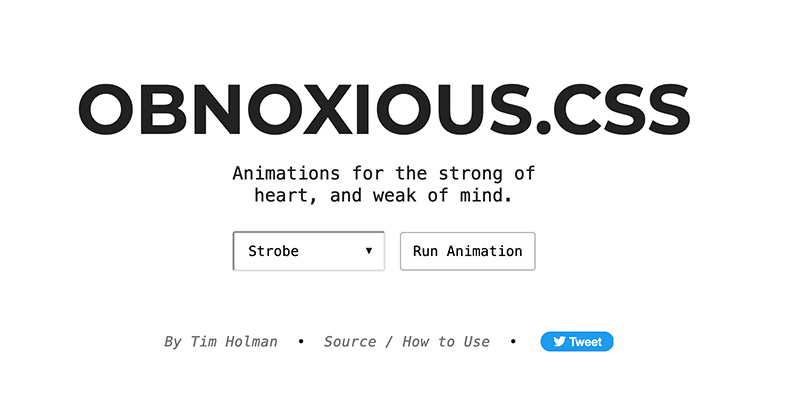
Tim Holman 的 Obnoxious.css,是一個玩弄 CSS 動畫極限的趣味實驗,就是要讓你看了眼花、頭暈、快出事的那種效果。官方 tagline 直接寫著:「Animations for the strong of heart, and weak of mind」,帶點調侃意味,意即有心理承受力的、但腦子可能不太好的朋友請小心使用!
核心特色
-
多種「惡搞」動畫效果
包含「Shake It(抖起來)」、「Intensifies(強化效果)」、「Fontalicious(字型狂變)」、「Strobe(頻閃)」、「Twister(風扇)」…等多項效果,一鍵觸發直接讓標題文字劇烈晃動、閃爍,整個畫面跟著你的選擇甩起來。 -
惡搞學習法
Holman 認為,把 CSS 用到最糟、最扯的程度,反而能讓我們反思什麼是真正好的動畫應用,也讓開發者能更珍惜平時設計的細膩與節奏控制 。 -
簡易介面即時互動
網頁只有一個「選擇框 + 按鈕」,選一個動效按「Run Animation」就能立即看到成果;整體語法乾淨、單純,沒有任何跑版或過度複雜支架 。 -
模仿出名 CSS 函式庫風格
這個專案有點像是惡搞版的 Animate.css,但比它更誇張、更新奇,反正就是讓你反感的動畫全上場 。
Obnoxious.css 是一場 CSS 極限實驗,透過一系列過度動畫提醒我們重視使用者體驗與節制設計,適合用在教學、研究或練習。但正式網站使用必須謹慎,否則可能適得其反。










![[CSS] 讓偽元素(::before, ::after...) content 抓取 attr 的內容可以換行](/assets/upload/1580227388021_0.jpg)