標籤: Chrome 頁1
Chrome相關的文章,目前共收錄 51 篇內容。
Cubby:強大的 AI 輔助協作研究與內容管理平台
Cubby 是一款專為協作研究設計的工具,支援多元內容註解、音訊轉錄、AI 摘要生成與實時寫作整合,助力集中管理資料並高效協作,適合研究、學術與創作團隊使用。
Google 整理的 2024 年新的 CSS 語法 Part 2
探索全新 CSS 功能:簡化背景繼承、神奇的 light-dark() 函式、@property 可自定義變數、頂層管理優化、改進注音對齊、文字描邊與填充分層設定,以及更靈活的巢狀語法,讓開發更自由!
Google 整理的 2024 年新的 CSS 語法 Part 1
Google 整理了他們在 Chrome 2024 年值得提出來的修改與增加的 CSS 的語法,共分為 5 個 Component,4 個 Interaction 以及 8 個 DX Feature,以下就來看看各別的介紹。
沈浸式翻譯(Immersive Translate):多功能雙語翻譯工具,突破語言障礙的完美解決方案
沈浸式翻譯(Immersive Translate)是一款多功能 AI 翻譯工具,支持網頁、PDF、EPUB 電子書及影片字幕翻譯,結合 OpenAI ChatGPT、DeepL 和 Google Translate 等 10 種翻譯引擎,提供高效、精準的翻譯服務。從雙語對照文件到即時字幕生成,適合學術研究、商務應用及個人學習,助力用戶克服語言障礙,提升跨語言交流的流暢性與效率。
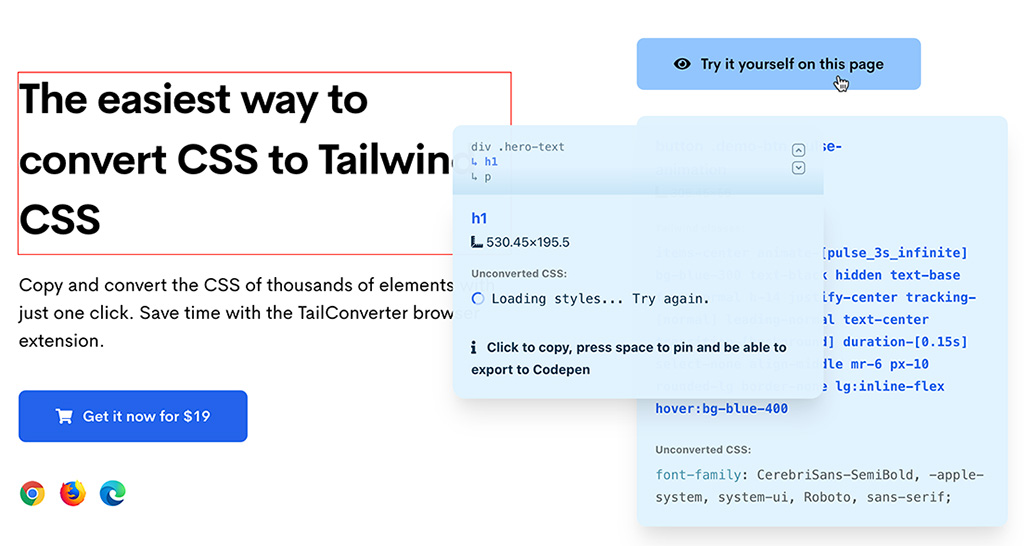
TailConverter:快速將 CSS 轉換為 Tailwind CSS 的工具
TailConverter 是一款瀏覽器擴充套件,讓開發者能夠輕鬆將現有的 CSS 轉換為 Tailwind CSS。該工具支援各種網站平台與框架,包括 WordPress、Shopify 以及 React,並且能準確地將顏色、媒體查詢及自定義字體匯出。只需點擊幾下,即可快速轉換網頁元素,並支援 Chrome、Firefox 和 Edge 瀏覽器,適合想要加快開發速度的網頁設計師。
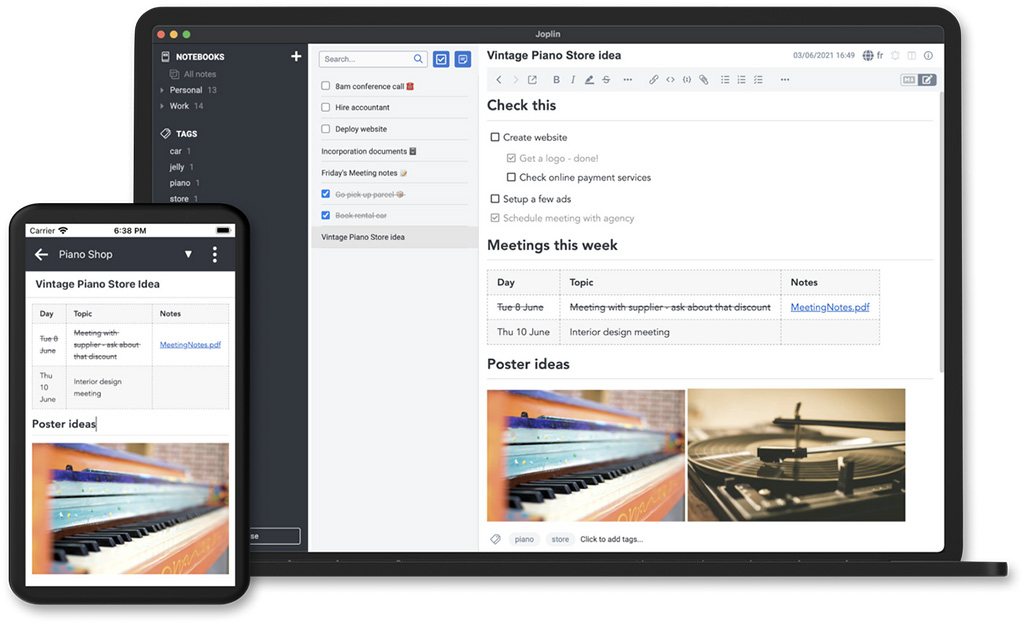
Joplin:強大且安全的跨平台筆記與待辦事項應用軟體
Joplin 是一款免費且開源的筆記與待辦事項應用程式,支援 Windows、macOS、Linux、Android 和 iOS 平台。它的主要特色包括資料同步、離線使用及高安全性,是現代生活和工作的理想工具。
SeekAll:一鍵搜尋多站結果的高效工具
SeekAll.ai 是一個創新 Chrome 擴充功能,允許用戶一次輸入搜尋查詢,即可在多個網站上查看搜尋結果。它支援同時在多個網站上進行搜尋,如 ChatGPT、Perplexity、Devv 等,並計劃不斷更新和增加支援的網站。這款工具通過移除廣告和多餘的界面元素,提供更純粹的搜尋體驗。
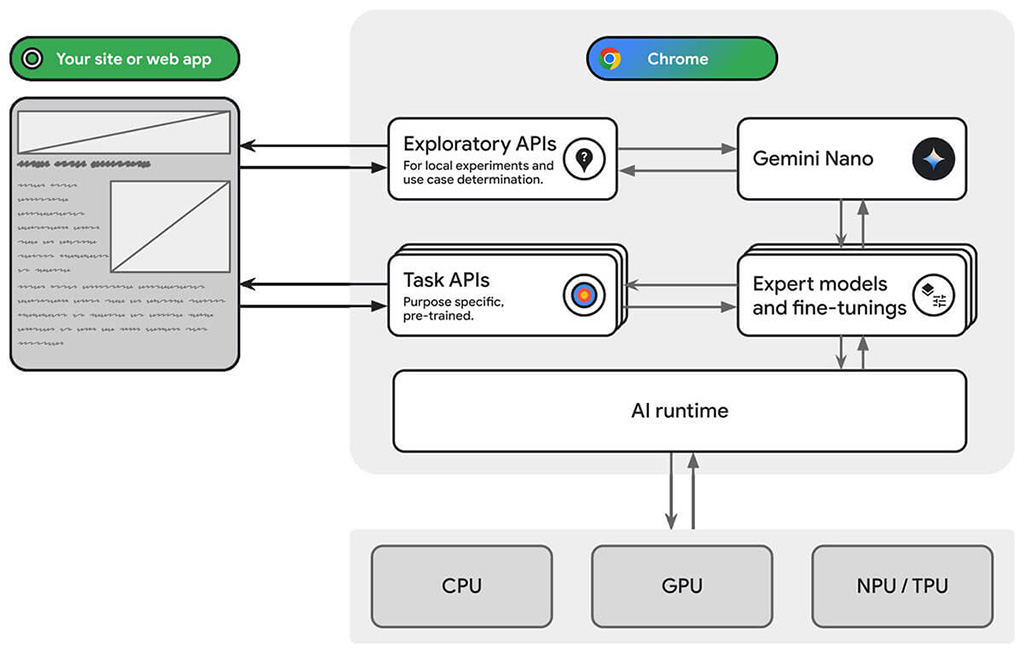
新版 Chrome 內建 AI 技術,透過 Google Gemini Nano 將大型模型帶入瀏覽器
在使用 AI 模型建構網頁時,伺服器端解決方案通常是處理大型模型的最佳選擇。Google 推出的 Gemini LLM 系列中的 Gemini Nano,可以在大多數新型桌上型電腦和筆記型電腦上執行,提供便捷的內建 AI 技術。Google 邀請開發者參與搶先體驗計畫,試用內建 AI API,並了解如何在網站和應用程式中使用這些技術。
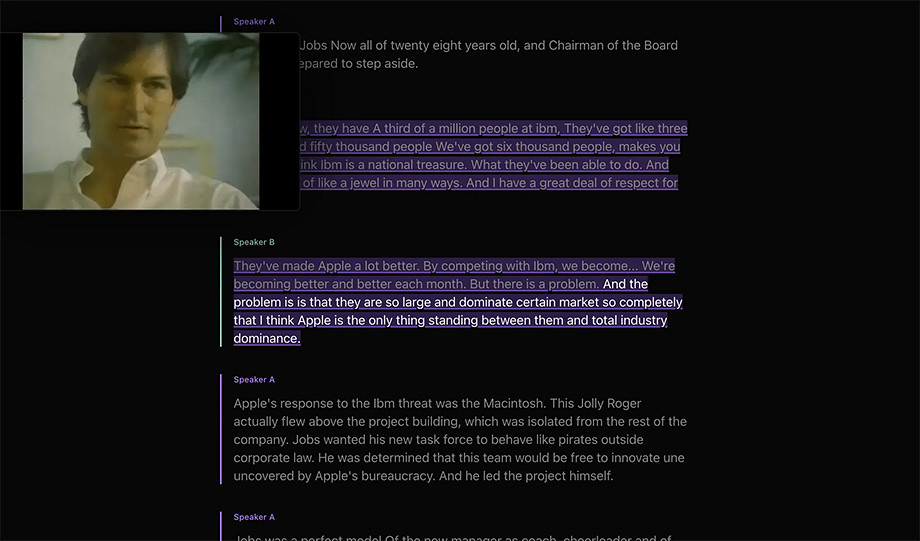
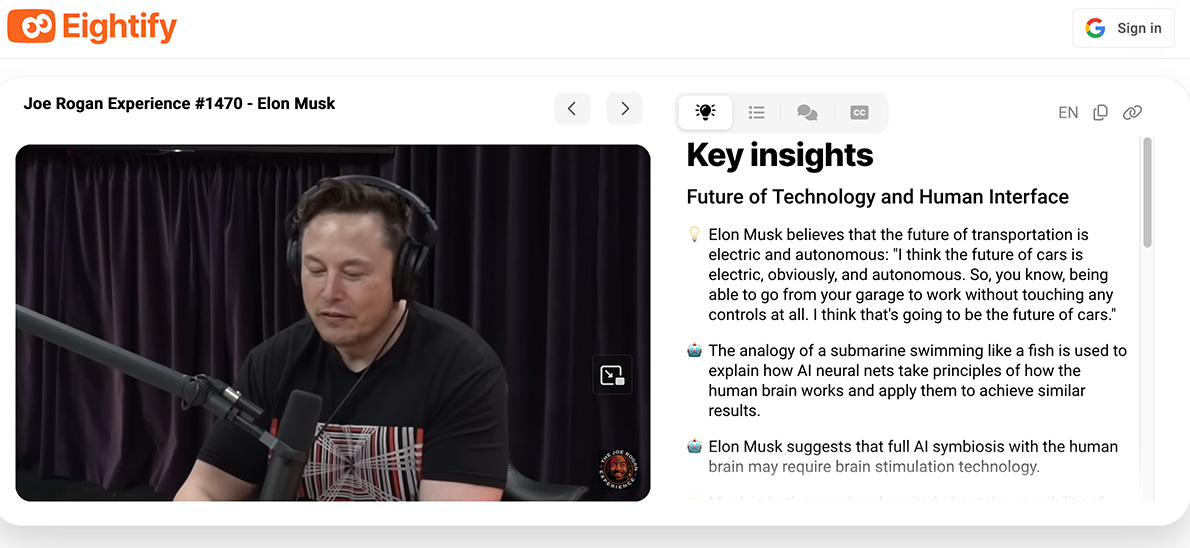
Eightify:AI 驅動的 YouTube 影片摘要工具
Eightify 是一款利用 AI 技術的工具,能快速為 YouTube 影片生成摘要,讓使用者在幾秒鐘內掌握影片的關鍵點。它支援超過 40 種語言的翻譯,並提供帶有時間標記的段落摘要,方便瀏覽和分享。無論是商業、財經、新聞還是健康領域的內容,Eightify 都能幫助提升學習效率。
Motion One:精簡高效的網頁動畫庫
Motion One 是一個基於 Web Animations API 的輕量級動畫庫,專為網頁開發者設計。這個工具的檔案大小非常小巧,但效能強大,能夠提供硬體加速的動畫效果,保持用戶界面的流暢性和響應性。Motion One 包含了選擇器、個別變換、時間軸排序等功能,並且支援多元素的複雜動畫設計。該動畫庫使用 TypeScript 編寫,具備完整的測試覆蓋,並免費開放給所有開發者使用。
NoLang:透過輸入任何主題、網頁連結、PDF文件或任意提示詞後生成影片的工具
NoLang是一個創新的影片生成工具,允許用戶輸入任何主題、網頁連結、PDF文件或提示詞,隨後即可自動生成影片回答。這項技術支援從文字、網頁、PDF等多種格式轉化成影片,並能對生成的影片進行進一步的追問。此外,NoLang還提供一個Chrome擴充功能,使用者可以在任何網頁上一鍵生成影片。雖然目前只支援日語和英語,但其獨特的思路和轉換技術已顯示出其強大潛力和創新價值。
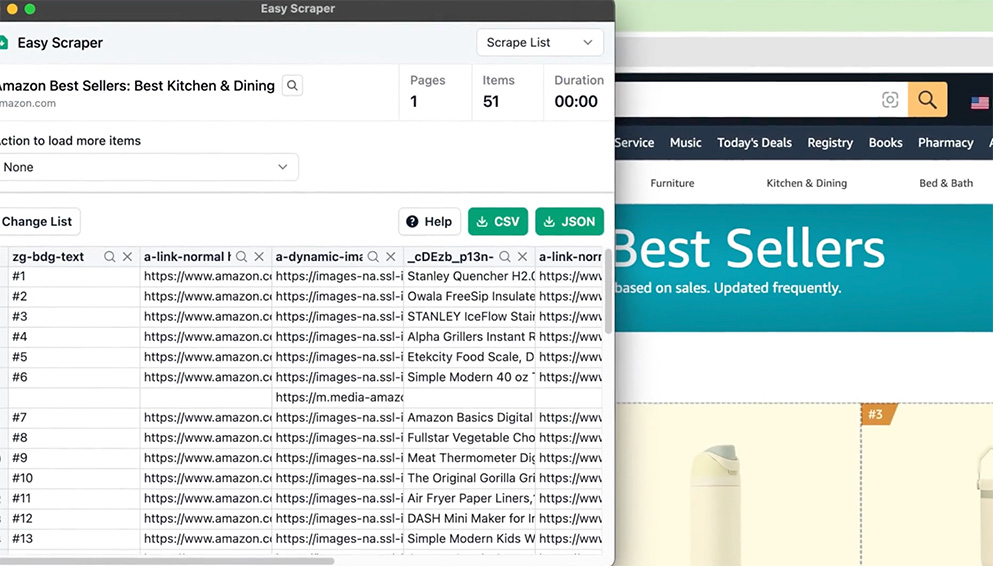
Easy Scraper:一鍵抓取網頁內容,資料收集無難度
Easy Scraper是一款簡單易用的網頁抓取工具,它允許用戶一鍵抓取任何網站的資料。真正做到了一鍵操作,讓資料抓取變得前所未有的簡單。該工具目前提供Chrome擴充功能,安裝後可直接在瀏覽器中使用,且完全免費。
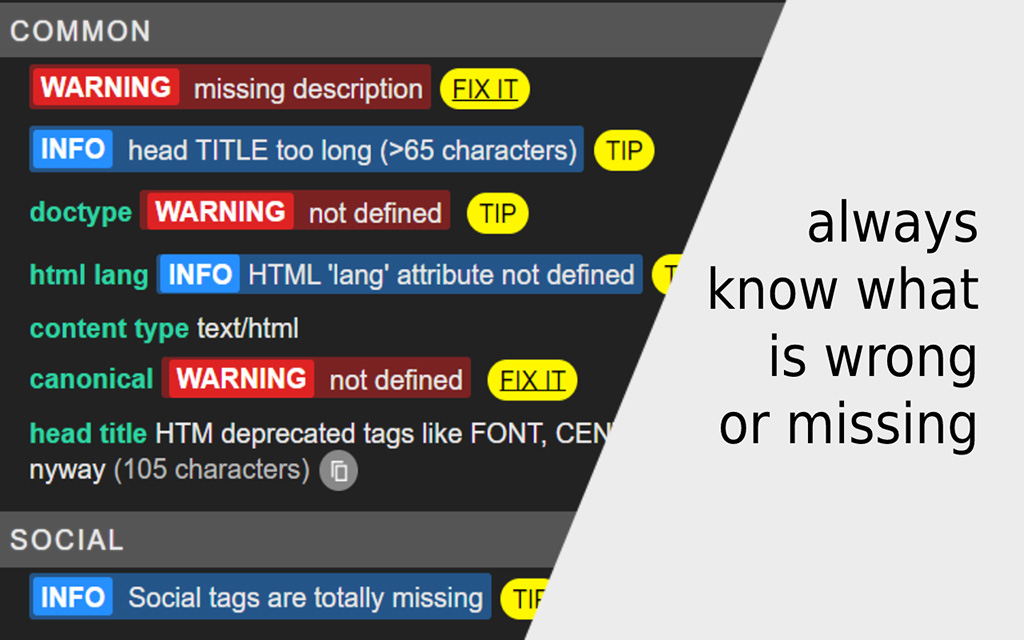
META SEO inspector:一鍵檢測網頁 Meta 設定的強大工具
Meta SEO Inspector 是一款專為網頁開發者設計的Google Chrome擴充功能,允許用戶一鍵檢查網頁內的Meta data,發現問題並提供修復建議。
Responsive Viewer:開發者的RWD檢視利器
Responsive Viewer是一款專為網頁開發者設計的線上工具,能夠在不需改變解析度的情況下,檢視網頁在各種裝置上的呈現效果。這個工具只需輸入網址,就能同時展示多種裝置視角,讓開發者能夠快速且有效地確保其網站的響應式設計(Responsive Web Design, RWD)表現。對於需要進行網頁切版並確保其在不同裝置上均有良好展示的開發者而言,Responsive Viewer提供了極大的便利和效率。
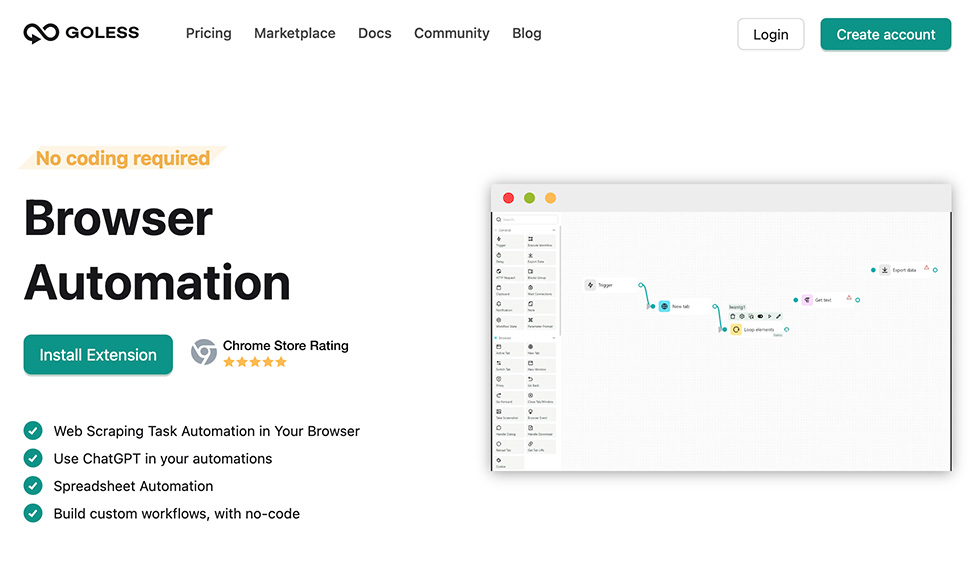
Goless:讓網路操作自動化,簡化重複任務
Goless 是一款瀏覽器自動化工具,允許用戶透過擴充功能來自動化網頁爬蟲、填寫表單、資料收集等工作,無需編寫程式碼即可建立自定義工作流程。它還支援自動識別和解決 CAPTCHA,以及使用 ChatGPT 生成自動回應,以便整合到自動化任務中。Goless 適合於資料蒐集、資料輸入優化、網站測試和社交媒體管理等多種應用。
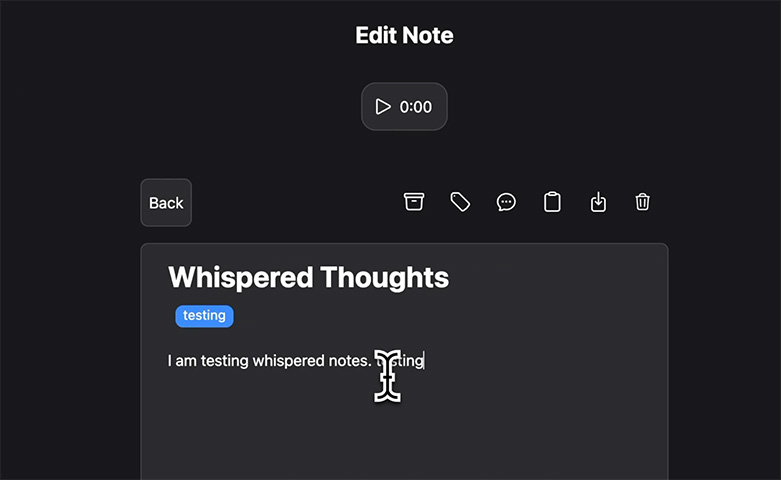
Whisper Notes:AI 錄音轉文字筆記工具
Whisper Notes 為一套極為輕鬆使用的音訊記錄工具,藉由人工智慧協助您把音訊筆記轉錄下來,並能透過標籤進行搜尋與整理您的筆記。這套工具提供了網頁應用程式與 Chrome 擴充功能,讓您無論何時何地都能輕鬆記錄與管理個人的想法。
[Chrome 擴充功能] Media Resources Enhancer:輕鬆下載 Instagram 的照片或影片
Media Resources Enhancer 是一款免費的Instagram圖片影片下載工具,助你在Instagram上輕鬆下載圖片和影片。
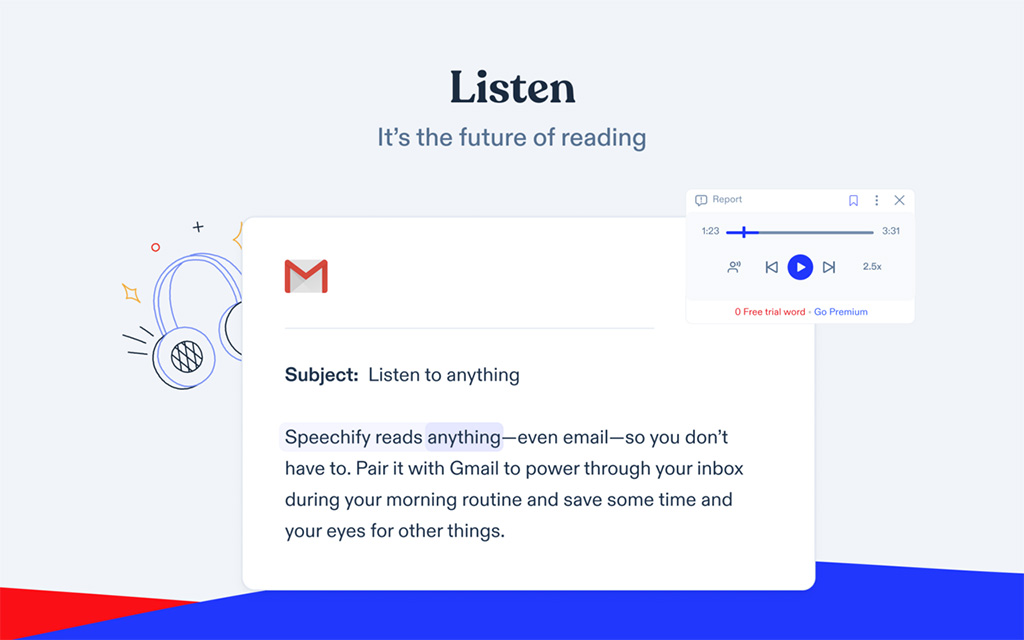
Speechify:Chrome 的 AI 文字轉語音(TTS)擴充功能,可以朗讀任何 Google 文件、PDF、網頁或含有文字的書籍
利用文字轉語音(TTS)功能,可以朗讀任何 Google 文件、PDF、網頁或含有文字的書籍。提供 30 多種語言和 130 種語音的自然發音。















![[Chrome 擴充功能] Media Resources Enhancer:輕鬆下載 Instagram 的照片或影片](/assets/upload/1705798582917_0.jpg)