標籤: UI 頁1
UI相關的文章,目前共收錄 169 篇內容。
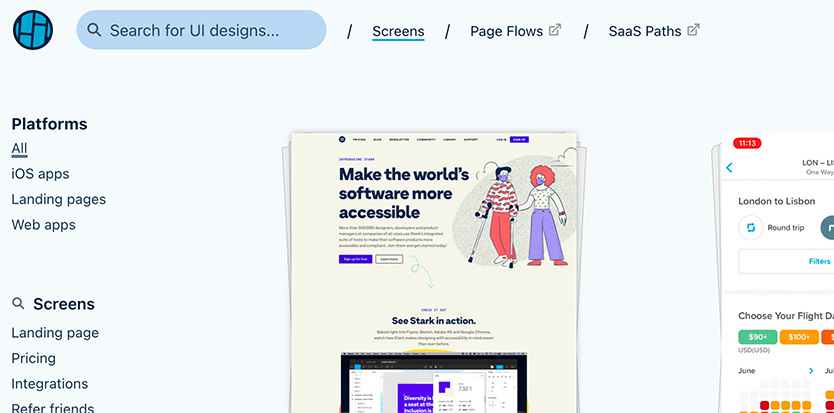
Nicelydone:豐富的UI/UX 靈感資料庫,設計人必備「靈感助推器」
Nicelydone:設計靈感資料庫,收錄超過 15 萬真實應用截圖、6,700+ 使用流程與 12,600+ UI 元件,支援文字搜尋與進階篩選。可建立收藏並共享,並一鍵匯入 Figma、Sketch,適合設計師與產品團隊快速尋找靈感。
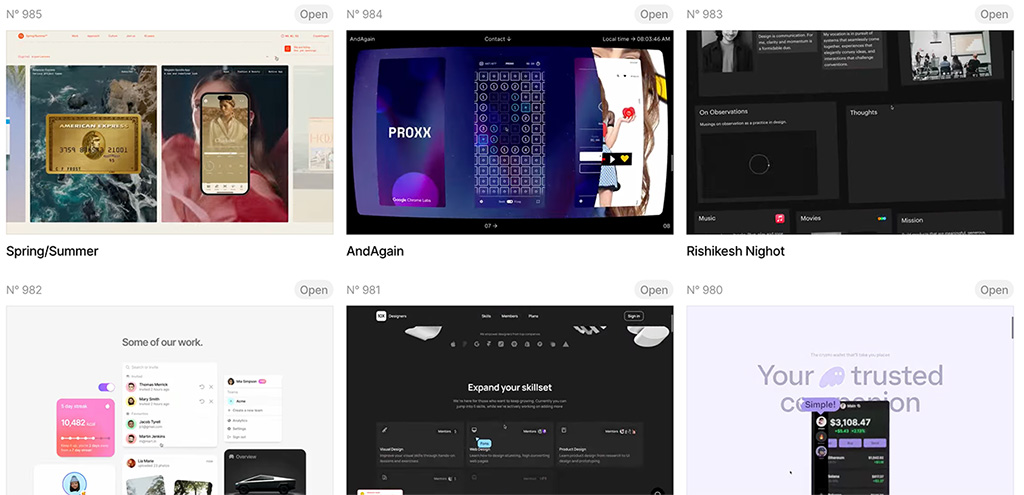
Godly:收錄眾多優秀網頁及 App UI 設計的資源整理網站
Godly:精選網站設計靈感平台,每日更新高質感案例,涵蓋電商、作品集、AI、Web3、美妝等多元題材。主打嚴選高品質作品,界面簡潔易瀏覽,是設計師與創意工作者的靈感寶庫。
Screenlane:設計靈感不求人,豐富的 UI/UX 介面與效果搜集網站
Screenlane 是一個收集優秀 UI 設計的網站,裡面包含了 Web UI 和 App UI,除了視覺上的設計外,這個網站還有收錄互動效果,我們可以藉由這些有趣的小動畫激發我們在 UI 互動上的靈感。
ScreenCoder:一鍵把 UI 截圖變成可編輯的 HTML/CSS,前端開發更加高效
ScreenCoder:由香港中文大學團隊開發的開源視覺轉程式碼系統,採模組化多智能體架構,將 UI 截圖轉換為乾淨可編輯的 HTML/CSS,支援客製化與 Hugging Face 線上試用,適合快速 prototyping 與前端開發協作。
iMockup:獨立開發者必備的 APP 展示動畫工具
iMockup:線上高品質裝置展示圖工具,免安裝即可製作靜態與動態 mockup,支援多款熱門機型、高解析輸出與 UI Prototype 動畫,適合簡報、行銷與快速產品展示。
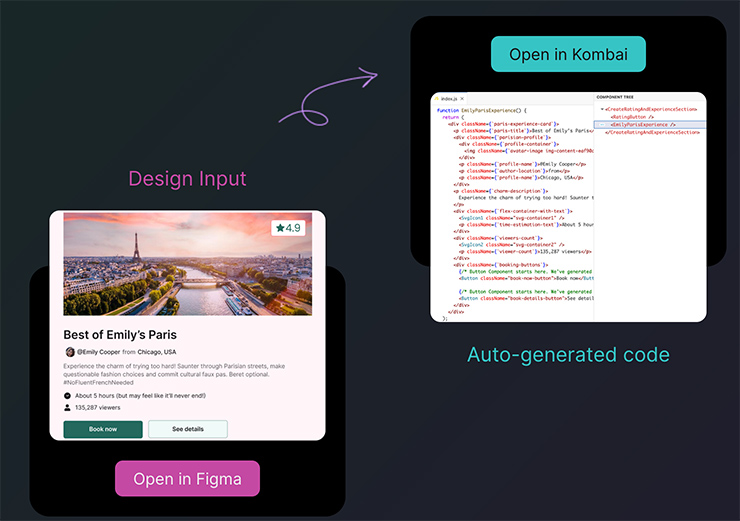
Kombai 評析:專為前端設計打造的 AI Agent,從 Figma 一鍵生成高品質 React / HTML+CSS 程式碼
Kombai 是 AI 前端工具,可將 Figma、截圖或文字提示轉為 React 元件或 HTML+CSS,支援 email 模板開發,提升設計到程式碼效率。
Mockly:自製仿真聊天截圖的簡易線上工具
Mockly 是免費假對話生成器,支援 Telegram、WhatsApp 等多平台樣式,可自訂訊息與頭像,一鍵匯出聊天截圖或 GIF,輕鬆打造行銷素材。
OldMapsOnline::用互動地圖與時間軸探究國家變化的歷史地圖資料庫
OldMapsOnline 是免費歷史地圖入口網站,透過互動時間軸與現代地圖疊加,輕鬆探索古今地貌變遷,支援社群共筆與跨平台使用。
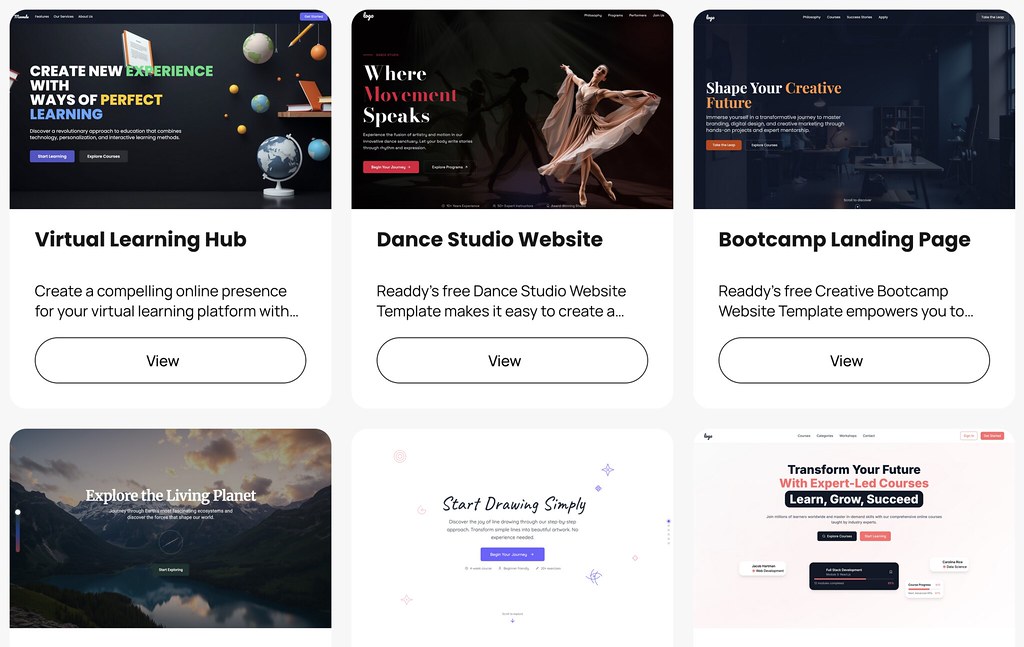
Readdy:AI 幫你寫網站、出 UI,還能直接發布上線
Readdy 是一款 AI 網頁設計平台,透過自然語言就能生成 UI、Landing Page 並匯出前端程式碼或 Figma,適合創業 MVP 開發與視覺快速原型製作。
Filament:Laravel 全端後台開發利器,快速打造美觀且強大的管理後台
Filament 是 Laravel 的開源後台框架,結合 TALL stack,提供快速 CRUD、生動 UI 與強大表單/資料表建構器,適合開發 SaaS、內部系統與企業後台。
Fluent UI System Icons:免費的微軟現代化介面 icon 套件
Fluent UI System Icons 是微軟推出的開源圖示庫,含 2,000+ 圓潤風格圖示,支援 Regular 與 Filled 樣式,MIT 授權可商用,適合 UI 設計與跨平台應用。
uiGradients.com:設計師與開發者的漸層色彩寶庫
uiGradients 是一個充滿價值的設計資源庫。它不僅提供豐富的漸層配色與即時預覽,更有實用的 CSS 複製、下載圖片與社群共創功能;對於設計師與開發者來說,是提升美感與效率的利器。
Spectrum UI:可以直接複製使用的極致 React 元件庫
Spectrum UI 是專為 Next.js 與 Tailwind CSS 打造的 React 元件庫,主打「複製即用」設計流程,提供高度可客製化、無障礙支援與 CLI 整合,助開發者快速建構美觀 UI。
21st.dev:專為前端工程師打造的結合 AI 生成現代化開源 UI 元件庫
21st.dev 是專為前端工程師設計的開源 UI 元件平台,結合 React、Tailwind CSS 與 Radix UI,支援 AI 生成 UI 與社群貢獻,助你快速打造現代化介面。
Portfolio Project:收錄眾多設計師作品集的網站,可以當作設計上的靈感來源
精選全球優秀作品集的「Portfolio Project」,涵蓋設計、插畫、開發等領域,靈感滿載,提供創意人展示與探索的最佳平台。
Google Stitch:Google 推出的 AI UI 設計工具,生成的內容可直接複製程式碼或貼到 Figma 繼續編輯
Google Stitch 是 Google Labs 推出的 AI UI 設計工具,支援文字與圖片輸入,自動生成網頁與 App 介面,可匯出至 Figma 或前端程式碼,助你快速實現設計概念。
Spireflow:免費好看的開源儀表板模板
Spireflow 是免費開源的電商儀表板模板,結合 Next.js 15、React 19、Tailwind CSS 等技術,提供圖表視覺化、產品與顧客管理、認證與主題切換等功能,適合開發後台與數據展示。