標籤: 線上工具 頁1
線上工具相關的文章,目前共收錄 269 篇內容。
Traffic.cv:完全免費、免註冊的網站流量分析服務,一鍵掌握競品流量與 SEO 關鍵數據
Traffic.cv:免費即時網站流量分析工具,免註冊即可查詢流量數據、來源與關鍵字排名。提供月訪問量、趨勢走勢、訪客來源、地理分布與裝置比例,並支援批量檢查與熱門榜單,適合 SEO、行銷與競品分析應用。
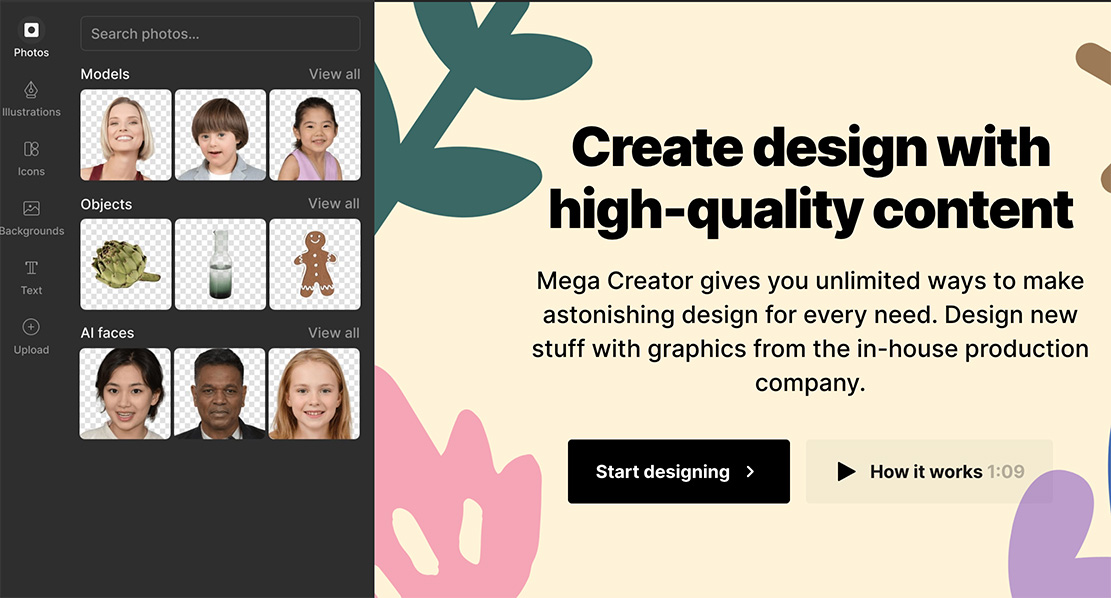
Mega Creator:一站式 AI 輔助快速自製圖像視覺的線上工具
Mega Creator 是適合創作者與行銷人員的線上 AI 設計工具,提供海量素材與拖放編輯,快速製作社群貼文、行銷圖像與影片封面。
Silhouette Generator:免費 AI 線上工具,一鍵將照片轉成專業剪影圖
Silhouette Generator:免費線上 AI 剪影生成工具,支援 JPG/PNG/WebP 上傳,免註冊即可將照片轉換為高質感剪影。提供一般與強化模式、透明或模板背景、多格式輸出,適合創作者與行銷應用。
URLtoVideo:一貼網址就能將網站瀏覽錄製成影片的方便工具
URLtoVideo:線上網站錄製轉影片工具,只需輸入網址即可自動生成網頁瀏覽動畫,支援 MP4、WebM、MOV、AVI 等格式。可自訂解析度、速度與延遲,適合教學、產品展示與社群短片製作。
CSVInk:免安裝、支援多格式轉換的線上 CSV 檢視/編輯工具
CSVInk:免費線上 CSV 工具,免安裝免註冊即可在瀏覽器檢視與編輯 CSV,並支援轉換為 JSON、Excel、Markdown、SQL、XML 等格式。操作直覺流暢,適合快速預覽或跨平台資料處理。
Make Graph:免費線上圖表產生器,幫助快速視覺化專業數據
Make Graph:免費線上圖表產生器,免下載免註冊即可使用,支援長條圖、圓餅圖、散佈圖等多種類型,內建專業模板與精美主題,資料僅在本地處理並可匯出 PNG/SVG,快速又安全。
CandidateChecker:快速探索社群足跡的招聘神助手
用 CandidateChecker 搜尋暱稱或 email,即可秒查 400+ 社群帳號,掌握應徵者網路活動,支援即時追蹤與通知提醒!
ImgToLink+:免註冊、快速上傳、永久直鏈的強大圖床
ImgToLink+ 是一個免費線上圖床平台,免註冊即可上傳,支援最大 50MB 圖片,提供 HTML、Markdown、BBCode 直鏈,搭配全球 CDN 加速與長期存取,適合部落格、論壇與專案分享。
Online Chart Maker:CSV 一鍵變美圖,簡單又強大的線上圖表工具
Online Chart Maker:免安裝、免註冊的線上圖表生成工具,支援上傳 CSV 即時轉折線圖、長條圖、圓餅圖等多種可視化,並可自訂顏色與格式,資料僅在本地處理,安全又高效。
AI Line Art:一秒讓照片化身專業線條插圖的 AI 工具
AI Line Art:線上 AI 線稿生成平台,支援多種藝術風格與圖片上傳參考,幾秒生成高解析線條插圖,操作簡單、風格多元,適合設計、行銷與創作靈感應用。
iMockup:獨立開發者必備的 APP 展示動畫工具
iMockup:線上高品質裝置展示圖工具,免安裝即可製作靜態與動態 mockup,支援多款熱門機型、高解析輸出與 UI Prototype 動畫,適合簡報、行銷與快速產品展示。
ScriptCat:讓瀏覽器功能更強大的使用者腳本管理器
ScriptCat(腳本貓)是一款開源使用者腳本管理器,相容超過 90% Tampermonkey 腳本,支援雲端同步、背景執行與豐富 API,讓瀏覽更高效靈活。
Animatopy CSS 動畫片段生成器:簡單複製就可將動畫效果套用在網站上
Animatopy 是簡潔實用的 CSS 動畫 snippet 工具,免載入整套 Animate.css,就可快速預覽並複製單一動畫效果。
timeanddate:一站掌握時區、行事曆、天文與時間的線上工具
想查世界時鐘、轉換時區、安排跨國會議或查詢天文與節日資訊嗎?timeanddate提供時區查詢、行事曆、日月天象、計時器與各種時間計算器等全方位工具,是全球信賴的時間管理平台。
Mailtrap:打造安全與高效 Email 測試與寄送流程的全方位工具
Mailtrap 提供整合式 Email 測試與寄送解決方案,支援 Sandbox 測試、正式寄送、模板編輯與團隊管理,可以幫助你快速開發服務的寄信功能。
Flexbox-Labs:互動式 CSS Flexbox 工具,讓學習或使用 Flex 排版更加輕鬆
Flexbox‑Labs 是互動式 CSS Flexbox 練習平台,支援即時預覽、範本載入與程式碼匯出,適合前端開發者與設計師學習與快速構思佈局。
X(Twitter)影片下載工具
X(Twitter)影片下載工具可以讓你輸入 X(Twitter) 影片的網址,並即時獲取該影片的下載連結。只需提供有效的 X 網址,系統將自動提取影片資訊並生成可供下載的連結。