標籤: WebGIS 頁1
WebGIS相關的文章,目前共收錄 35 篇內容。
OpenLayers:彈性、穩定、易上手的開源 WebGIS 服務
OpenLayers 是一個開源的 WebGIS 服務,可以利用他做出類似 Bing Maps 或 Google Maps 的服務。支援GeoRSS、KML(Keyhole標記式語言)、地理標記式語言(GML)、GeoJSON和任何來源的地圖資料,這些資料都使用OGC標準作為Web地圖服務(WMS)或Web要素服務(WFS)。
amCharts:方便的快速製作報表與地圖視覺化工具
amCharts 是專為資料視覺化打造的 JavaScript 圖表函式庫,支援互動圖表與地圖,整合 React、Vue、Angular,並提供 Live Editor 與完整開發資源。
OldMapsOnline::用互動地圖與時間軸探究國家變化的歷史地圖資料庫
OldMapsOnline 是免費歷史地圖入口網站,透過互動時間軸與現代地圖疊加,輕鬆探索古今地貌變遷,支援社群共筆與跨平台使用。
PamPam City:打造專屬互動地圖的 AI 地圖製作平台
PamPam City 是一款免寫程式的 AI 地圖製作平台,支援描述生成、資料匯入、客製化設計與互動功能,適用於活動地圖、商家展示與旅遊指南等多元場景。
Walk Score:輸入地點便可評估生活機能的實用工具
Walk Score 是一個評估地點步行便利性的工具,透過分析設施密度、距離與道路連通性,提供 0–100 分的步行分數,並附 Transit Score 與 Bike Score,協助了解生活機能與交通便利程度。
SmartMap:透過 AI 藉由對話得到推薦景點的互動式地圖服務
SmartMap 是一款 AI 對話式旅遊規劃工具,可依據使用者需求推薦景點並顯示地圖與圖文介紹,支援多語系對答,適合規劃主題旅行如古蹟、美食、自然景觀等。
Flight Track in 3D Earth:在 3D 地球上查看每條航線的飛行路線
Flight Track in 3D Earth 提供一個以 3D 地球視角呈現航線資訊的互動平台,用戶可輸入航班代碼查看飛行路線,雖部分資料受限 API 存取,但視覺體驗新穎,適合作為類似服務的介面設計參考。
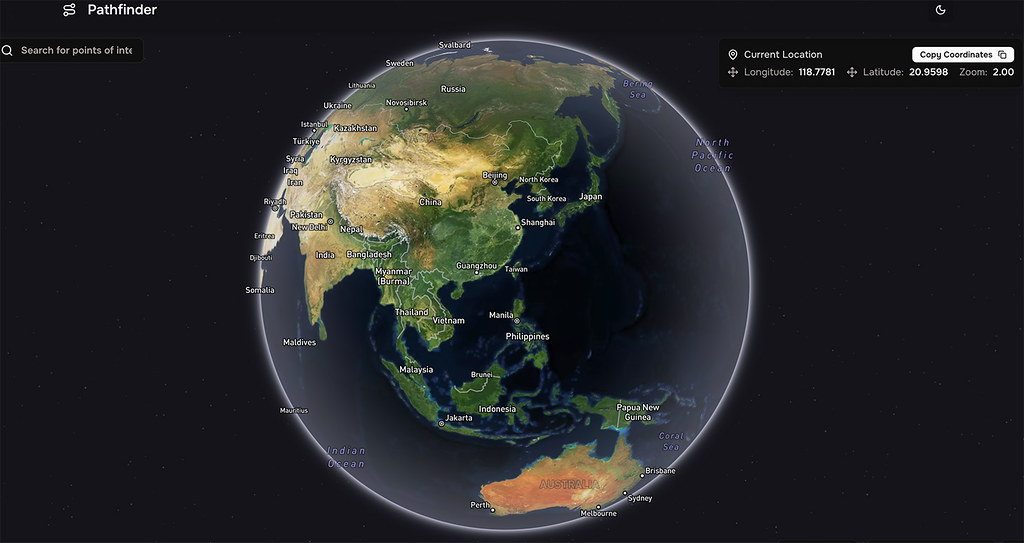
Pathfinder:結合 3D 地圖與氣象資訊的全方位線上定位工具
Pathfinder 是一款由 ShadowDev 開發的 3D 地圖與即時氣象資訊整合工具,支援即時地理定位、3D 視覺化、天氣顯示與一鍵複製座標。適合旅行者、戶外愛好者與專業開發者,提供沉浸式地圖瀏覽與即時地理資訊。
WaterwayMap:專業級水道地圖分析工具,探索全球河流與水道分佈
WaterwayMap 是專注於 OpenStreetMap(OSM)水道資料的專案,透過拓撲視角與向量圖磚技術,直觀呈現河流連接方式與地形影響。提供河川長度視覺化、迴圈與終點檢測,並與 iD、JOSM 整合,助 OSM 貢獻者高效修正水道資料,探索全球水系。
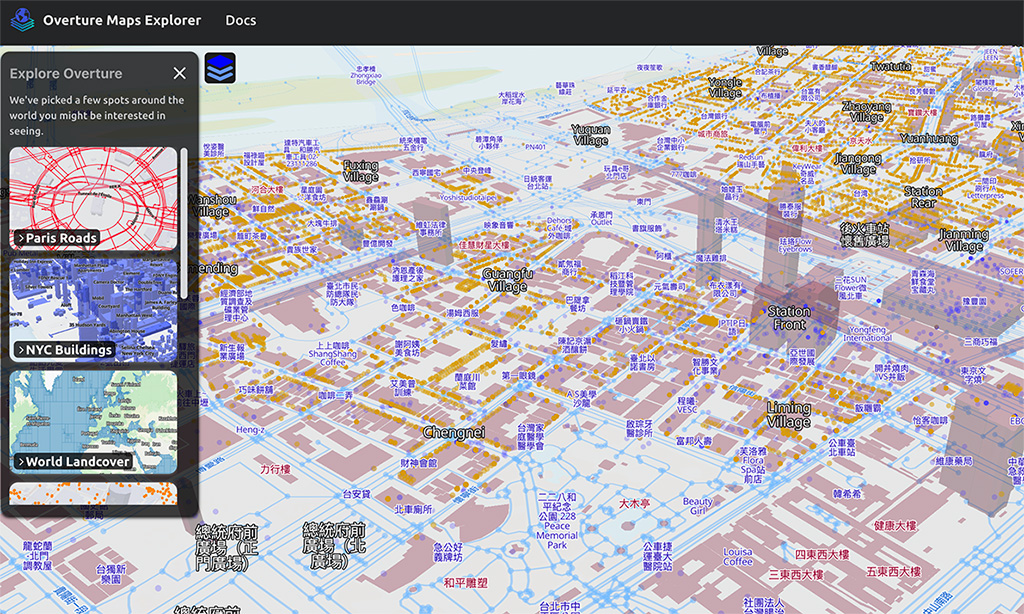
Overture Maps Explorer:由 AWS、微軟、Meta 和 TomTom 合作推出的開放地圖數據平台
Overture Maps Explorer 是由 AWS、微軟、Meta 和 TomTom 合作推出的開放地圖數據平台,提供高品質的地圖層、全球實體參考系統與互動式地圖介面,支持開發者創建創新導航與地圖應用。
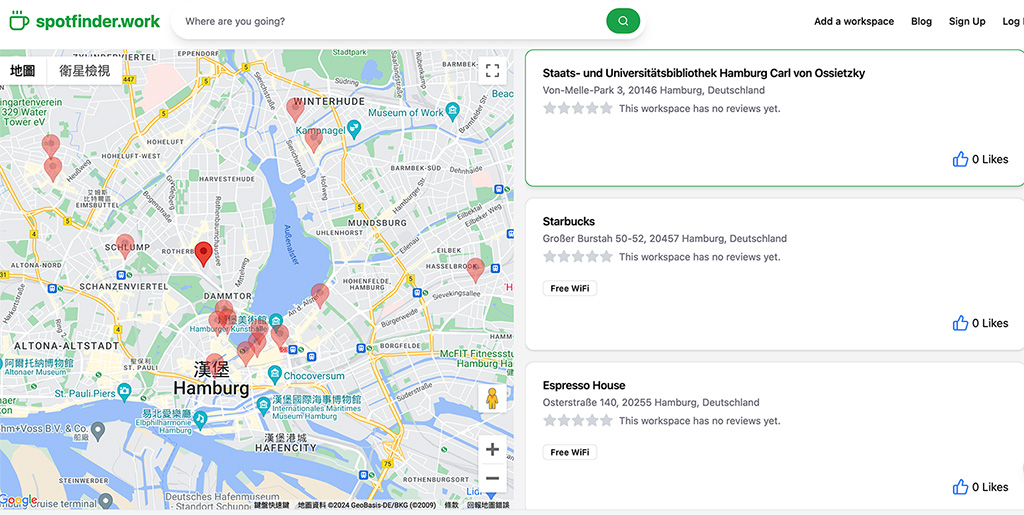
SpotFinder:分享與探索最佳工作場地的社群平台
SpotFinder 是一個社群驅動的平台,專為現代工作者設計,提供詳細的地點資訊,包括 Wi-Fi 穩定性、插座數量和場地噪音,幫助用戶快速找到理想工作空間。
City Roads:地圖與藝術的結合,一鍵生成全球街道美學
City Roads 是一款免費網頁工具,透過 OpenStreetMap 資料生成城市街道藝術地圖,支援自訂樣式與高解析度輸出,是地圖與設計愛好者的創作利器。
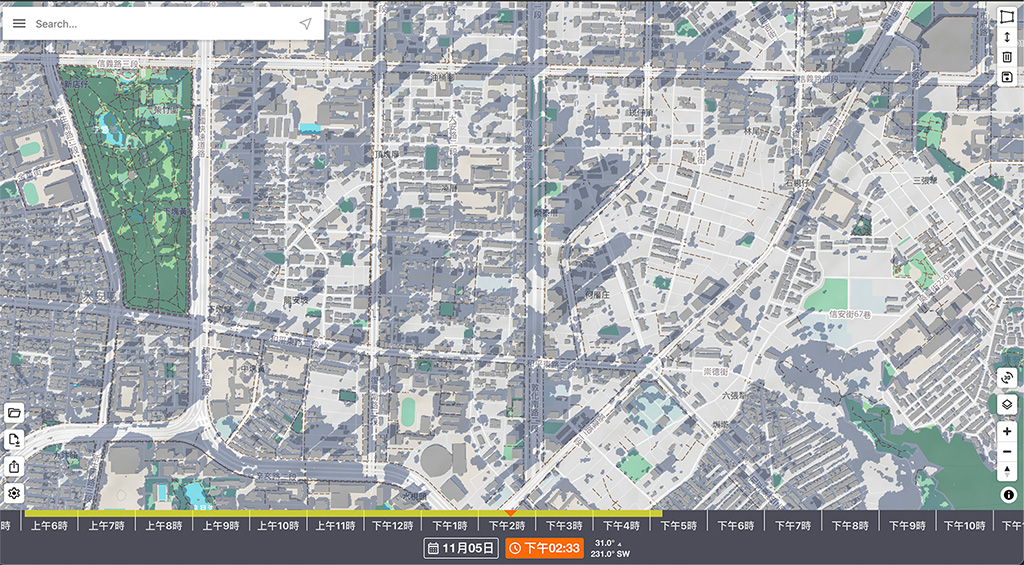
ShadeMap:模擬全球任意地點建築物陰影的地圖工具
ShadeMap 是一款線上陰影模擬工具,支持全球任意地點的日照陰影效果模擬,適用於建築設計、城市規劃、攝影和光照研究。用戶只需輸入地點和時間,即可獲得精確的陰影投射圖。其功能包括多時間段視圖切換、精確地理數據支持,且無需下載,方便隨時快速操作,是專業人士進行精確規劃和決策的理想工具。
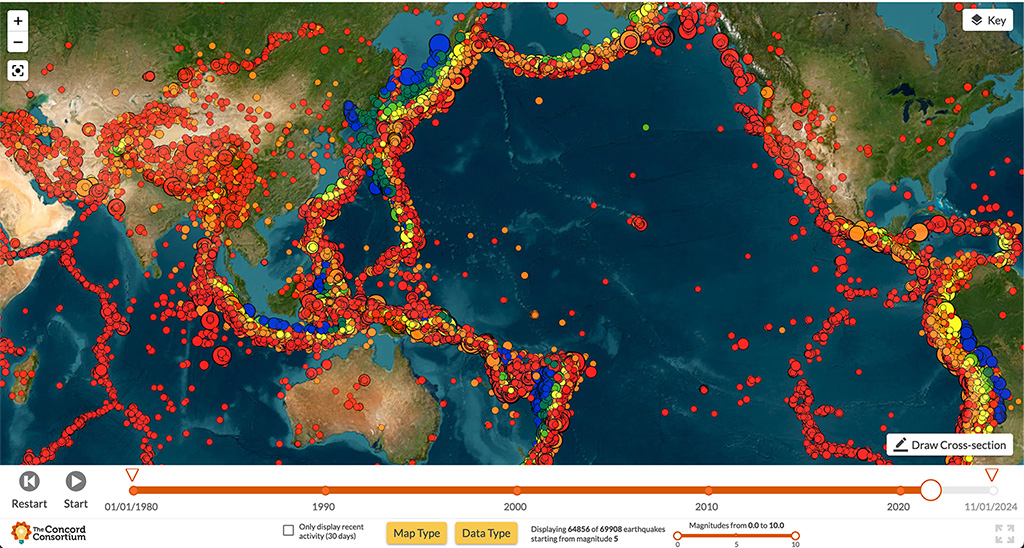
Seismic Explorer:探索全球地震活動的教育互動工具
Seismic Explorer 是由 Concord Consortium 開發的地震數據視覺化工具,幫助學生、教師和地質愛好者深入了解全球地震、板塊邊界和火山分佈。其特色包括全球地震和火山資料展示、板塊構造互動視圖、震級篩選和動態數據更新,支持地理與地質課程應用。多種地圖視圖與圖層切換功能,使用戶更靈活地探索地震活動,適合學校教育和地質研究中的直觀學習和展示。
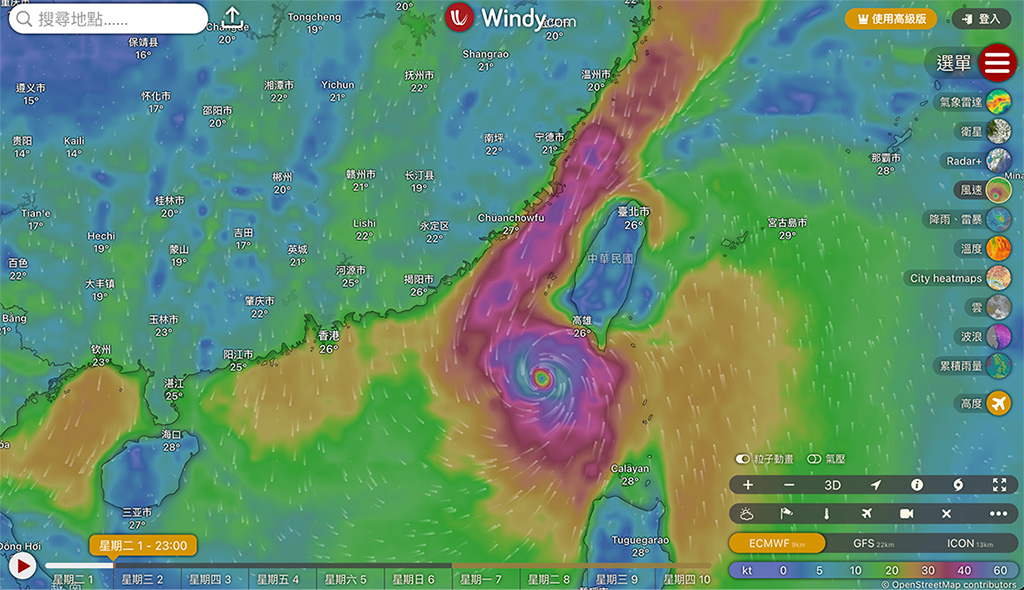
Windy:專業與戶外活動者的即時天氣預測利器
Windy 是一款功能強大的天氣預報平台,提供多種氣象數據,包括溫度、氣壓、降水量、相對濕度及雲層高度等,所有這些都可以透過其互動式地圖即時查看。Windy 的預測資料來自全球領先的氣象模型,如美國 GFS、歐洲 ECMWF 和瑞士的 NEMS。使用者可根據需求切換不同的天氣數據視圖,適合戶外運動愛好者與專業人士使用,如帆船、滑翔傘或航海等活動規劃。
eeGeo:結合 leaflet.js 的 3D 圖資服務
eeGeo 是一個結合 leaflet.js 圖資的 3D 地圖服務,只要透過簡單的安裝就能夠在地圖上顯示 3D 的建築物,不過 3D 模型的部分好像還沒有全世界都很完善,要使用的時候要注意一下。
Maputnik:強大且免費的開源樣式編輯器,輕鬆打造自訂地圖樣式
Maputnik 是一個開源的地圖樣式編輯器,主要用於設計和修改基於 Mapbox GL 的自訂地圖樣式。它提供了一個直覺的網頁介面,讓使用者可以輕鬆創建和調整各種地圖元素,並即時預覽效果。這個工具對於開發者、設計師,甚至是有興趣製作自訂地圖的使用者來說,都是一個不可或缺的工具。