標籤: 動畫 頁1
動畫相關的文章,目前共收錄 34 篇內容。
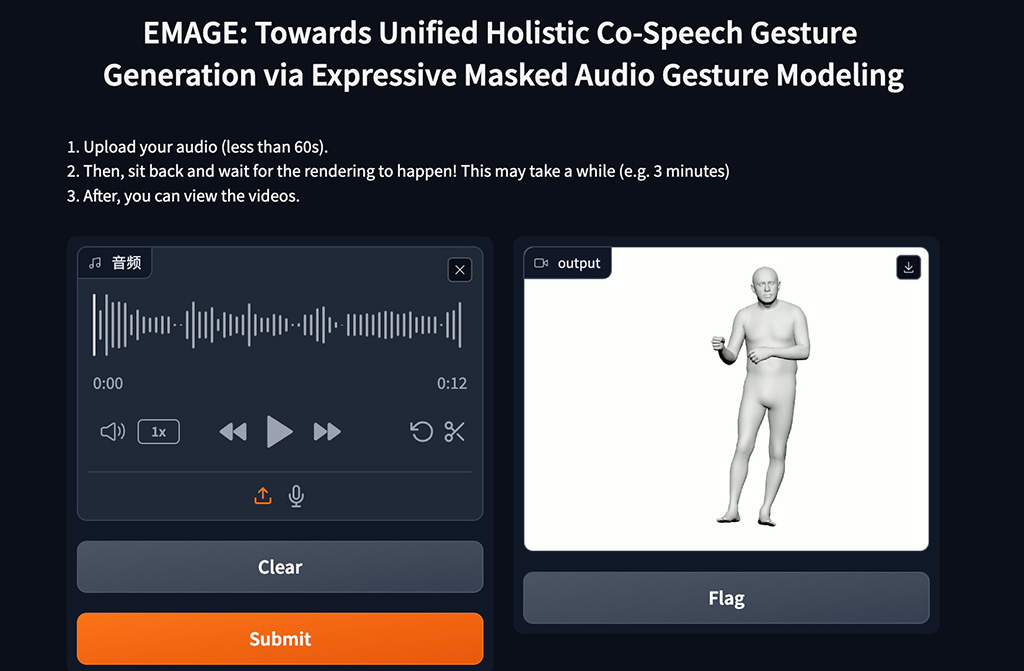
EMAGE:透過上傳音樂生出對應動作的 AI 模型
EMAGE 是一種音訊輸入來創造出包括頭部、嘴型、身體、手部以及整體運動的動作的 AI 模型。這項技術與Meta之前推出的audio2photoreal有著類似的概念,都是將音訊資料轉化為更加豐富的視覺表現形式。這種技術在虛擬實境、遊戲開發、動畫製作等領域具有廣泛的應用潛力,基於音訊生成逼真的人物動作,進而提升視覺內容的互動性和真實感。
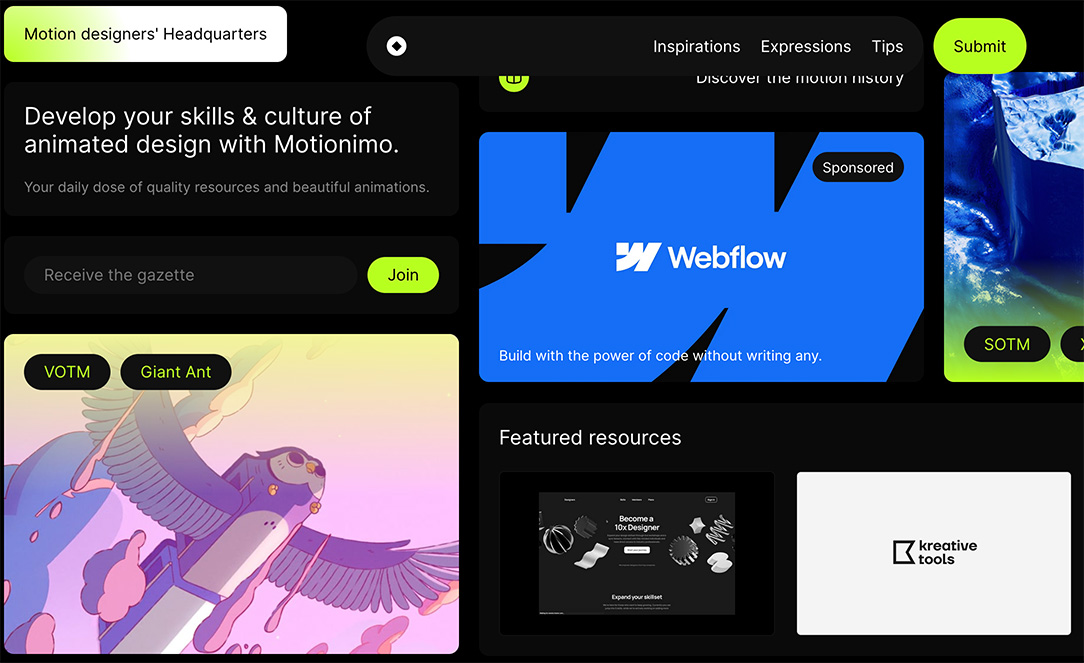
Motionimo:給動畫設計師的豐富線上資源
Motionimo 網站是一個專為動畫設計師打造的頭等艙,提供豐富的資源和美麗的動畫靈感,幫助您提升動畫設計的技巧與文化 。無論您是尋找3D模型、藝術家介紹、書籍推薦,還是想學習新的設計課程,Motionimo 都能為您提供每日優質的資源。該平台還特別推薦了免費的動畫工具和外掛,如 Duik、Ease and wizz 以及 After Effects,無疑是動畫愛好者和專業人士的寶藏。
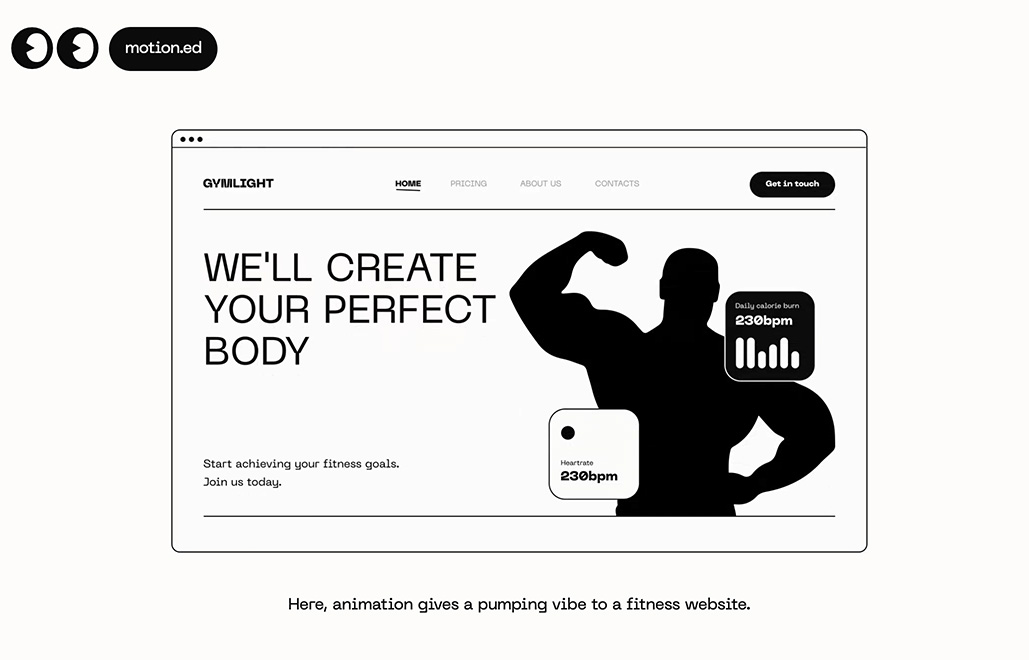
Zajno Digital Studio:整理網站動態設計的教學與實際案例,啟動視覺饗宴的秘密
在今天這個視覺氾濫的時代,如何讓你的網站或應用程式脫穎而出?Zajno Digital Studio 提供了答案。這個平台精心展示了如何通過動畫原理和技術增強用戶體驗和互動性。從基本的動畫緩動(Easing)、偏移與延遲(Offset and Delay)到更進階的轉換/變形(Transformation/Morph)和遮罩(Masking),每一技術都透過實際的案例展示其對話術性和吸引用戶探索的力量。
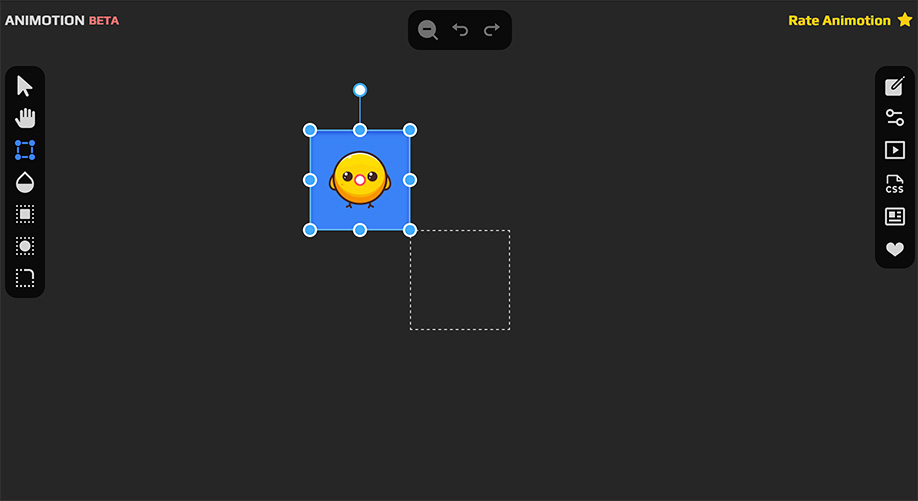
Animotion- Visual CSS Animation Builder:讓 CSS 動畫創建更直觀的視覺化工具
Animotion 是一個免費的網頁應用程式,允許使用者透過拖拽、調整大小、旋轉、剪裁等視覺化操作來創建 CSS 動畫。它包含關鍵幀編輯器、一系列現成可用的動畫和29種內建的緩動效果。Animotion 在近期更新中加入了新外觀、鍵盤快捷鍵、多層顯示、自定義元素尺寸、平移和縮放功能,以及對關鍵幀、多重緩動效果、WYSIWYG 預覽模式、工具提示、程式碼優化、變形吸附、鍵盤快捷鍵、新域名、撤銷/重做、GitHub 暗色主題、關鍵幀自動化、深色模式、動畫庫和編輯動畫按鈕的改進。Animotion 支援大螢幕和現代網頁瀏覽器,適合需要視覺化創建 CSS 動畫的開發者使用。
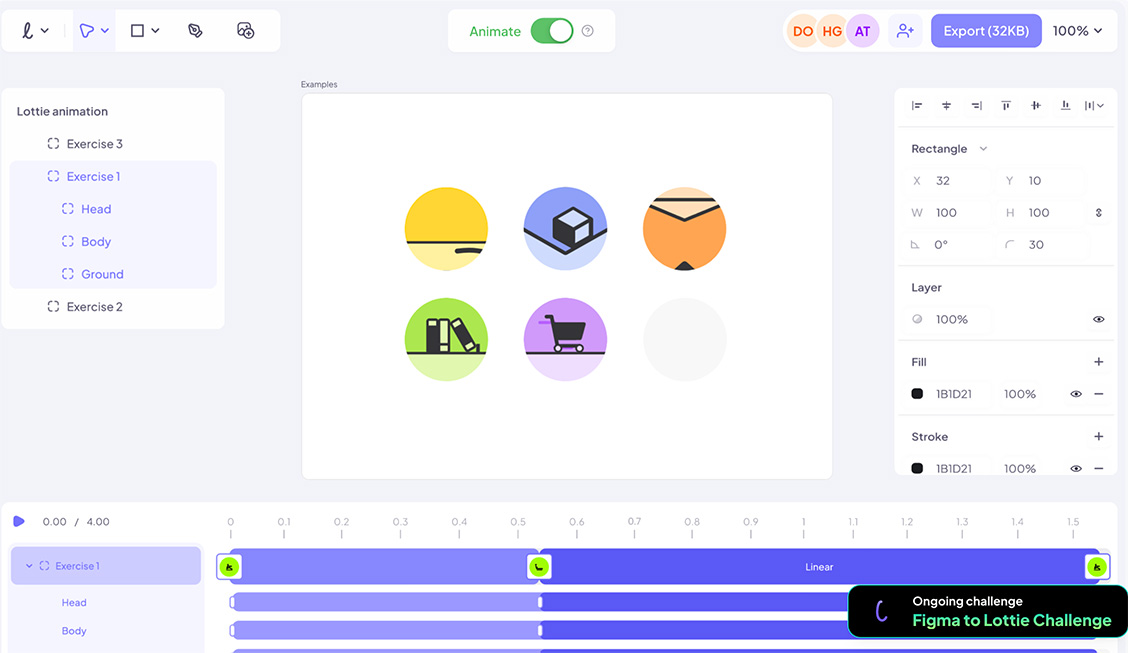
LottieLab:輕鬆打造 Lottie 的動態互動網頁體驗
LottieLab是一個專為創建和編輯Lottie動畫而設計的平台。只要透過其介面建立完動畫後,就可以直接匯出給 Lottie 使用。
AI GIFs:透過 AI 生成 GIF 動畫
AI GIFs 是一款由人工智慧驅動的工具,讓使用者輕鬆地創建獨特的 GIF 動畫。這個工具允許使用者將簡單的創意瞬間轉變成引人入勝的視覺故事。
Krikey AI:透過設定新增屬於自己的 3D 頭像與動畫
Krikey AI x Ready Player Me - 與 Ready Player Me 搭配,能夠為自訂的 RPM 头像生成 AI 動畫,現在您可以完全個人化您的 AI 動畫體驗!
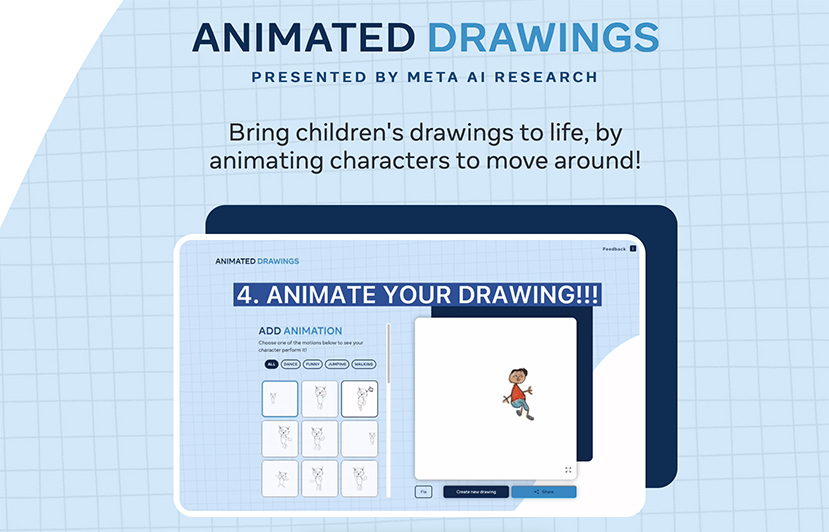
Animated Drawings:上傳塗鴉,就能透過 AI 轉換成動畫
Animated Drawings 是一個由 Facebook 母公司 Meta 研發出來的 AI 工具,只要透過上傳塗鴉,就能夠轉換成動畫。
Web Animation Course- 說明網頁動畫的原理以及提供一些範例的網站
Web Animation Course 是一個有著說明網頁動畫的原理,以及提供一些範例的網站,對動畫有興趣的朋友推薦去瀏覽一下了解原理,或者是吸收靈感。
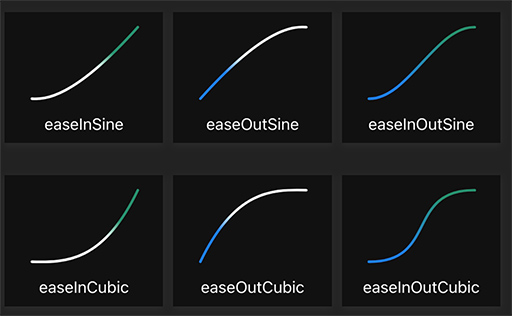
Easing Functions Cheat Sheet- 收錄許多 CSS 動畫效果的網站
Easing Functions Cheat Sheet 是一個收錄了許多 CSS 動畫效果的網站,可以預覽後,選擇喜歡的效果並複製 CSS 的語法即可。
LottieFiles- 收錄透過 After Effect 外掛 bodymovin 轉出來的動畫網站
之前跟大家介紹過 bodymovin 這個可以把 After Effect 的動畫轉出來給網頁用的外掛,而他們官方也有提供使用者分享各自製作的動畫的網站,可以到上面找找有沒有喜歡的動畫效果。