標籤: React 頁1
React相關的文章,目前共收錄 52 篇內容。
Open Lovable:開源版 Lovable AI,一鍵把網站「複製」成 React App
Open Lovable:由 Firecrawl 團隊發起的 MIT 授權開源專案,可將任意網站 clone 成現代 React App。 透過 Firecrawl 爬取網站內容,再交由 AI 模型生成 React + Tailwind + Next.js 結構,並在 E2B sandbox 安全執行。
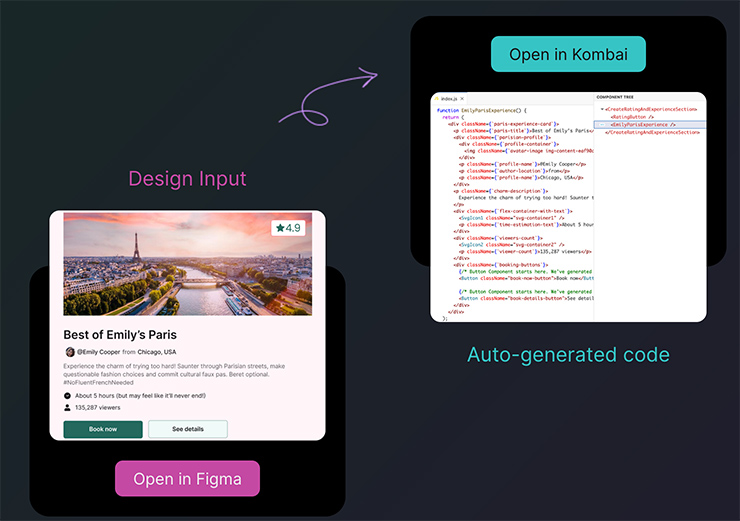
Kombai 評析:專為前端設計打造的 AI Agent,從 Figma 一鍵生成高品質 React / HTML+CSS 程式碼
Kombai 是 AI 前端工具,可將 Figma、截圖或文字提示轉為 React 元件或 HTML+CSS,支援 email 模板開發,提升設計到程式碼效率。
Relume:整合 AI 的 Webflow & Figma 元件庫與網頁生成工具
Relume 是一款結合 AI 網站生成與 1,000+ Webflow/Figma/React 元件的建站平台,支援快速 wireframe 編輯與元件貼上,適合設計師與前端快速打造高質感網站結構。
Flexbox-Labs:互動式 CSS Flexbox 工具,讓學習或使用 Flex 排版更加輕鬆
Flexbox‑Labs 是互動式 CSS Flexbox 練習平台,支援即時預覽、範本載入與程式碼匯出,適合前端開發者與設計師學習與快速構思佈局。
Spectrum UI:可以直接複製使用的極致 React 元件庫
Spectrum UI 是專為 Next.js 與 Tailwind CSS 打造的 React 元件庫,主打「複製即用」設計流程,提供高度可客製化、無障礙支援與 CLI 整合,助開發者快速建構美觀 UI。
21st.dev:專為前端工程師打造的結合 AI 生成現代化開源 UI 元件庫
21st.dev 是專為前端工程師設計的開源 UI 元件平台,結合 React、Tailwind CSS 與 Radix UI,支援 AI 生成 UI 與社群貢獻,助你快速打造現代化介面。
Spireflow:免費好看的開源儀表板模板
Spireflow 是免費開源的電商儀表板模板,結合 Next.js 15、React 19、Tailwind CSS 等技術,提供圖表視覺化、產品與顧客管理、認證與主題切換等功能,適合開發後台與數據展示。
CopyWeb:AI 驅動的網站複製與設計轉程式碼工具
CopyWeb 是 AI 驅動的網頁複製工具,可將網站設計即時轉換為乾淨的 React、Vue 或 HTML/CSS 程式碼。支援截圖轉代碼、URL 複製、Figma 匯入與智慧元件識別,並內建響應式設計,讓開發者快速構建高品質前端介面。
Cursify:添加流暢的游標動畫效果函式庫!打造獨特網站互動體驗
Cursify 是一款專為 React 和 Next.js 設計的開源滑鼠游標動畫庫,提供多種精美互動效果,如仙女塵、氣泡、聚光燈等,並支援高度自訂,讓網站更具吸引力與動態感。
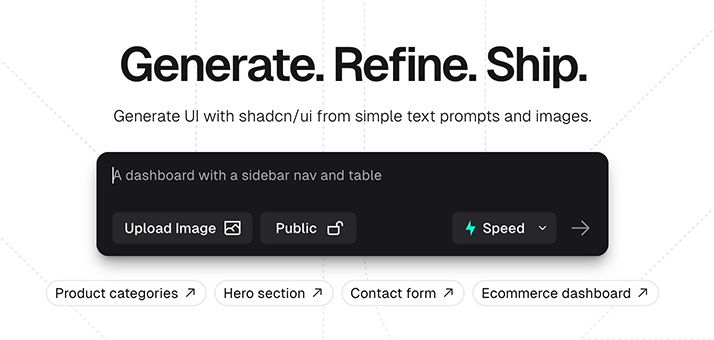
v0 by Vercel:v0 推出的藉由與 AI 對話生成 UI 及 React 程式碼的工具
v0 是由 Vercel 推出的一款 AI 生成 UI 的服務,你可以透過提示詞或上傳參考圖片,就能快速的生成 UI 設計,它支援生成如React、Tailwind CSS等開源專案的程式碼,並提供免費及其他不同的付費訂閱計劃。
Dynaui:靈活高效的 UI 設計工具
Dynaui 是一個專為設計師和開發者設計的 UI 設計工具,旨在提供快速且靈活的介面設計方案。這個平台強調響應式設計和高效工作流程,幫助用戶創建出色的用戶介面。
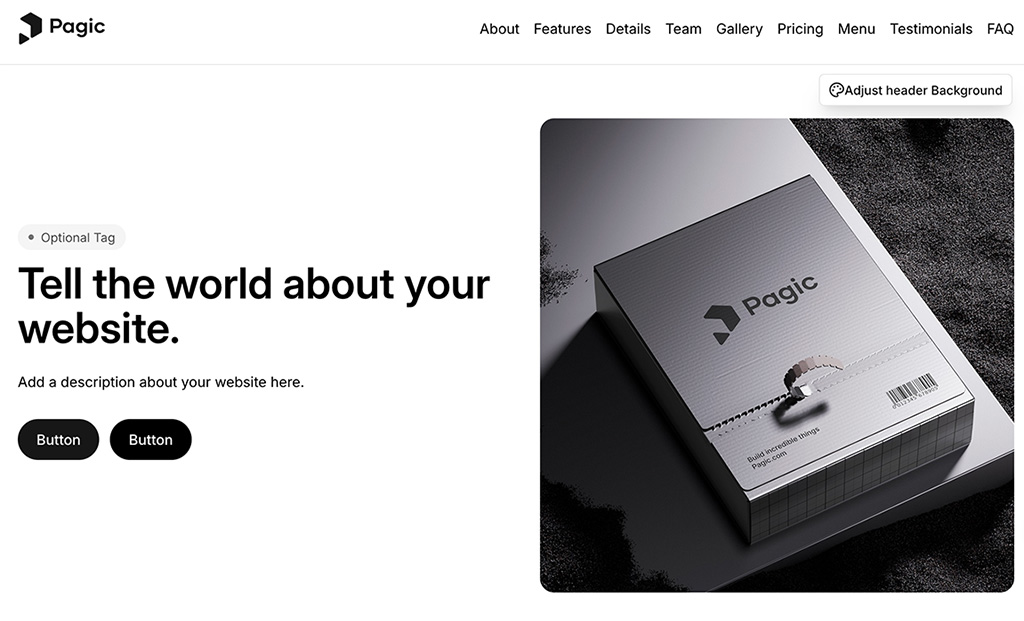
Pagic:由 Deno 和 React 驅動的高效靜態網站生成器
Pagic 是由 Deno 和 React 驅動的靜態網站生成器,支援 Markdown 與 TSX 渲染,簡單配置、高效能與豐富主題外掛,助力快速建置靜態網站。
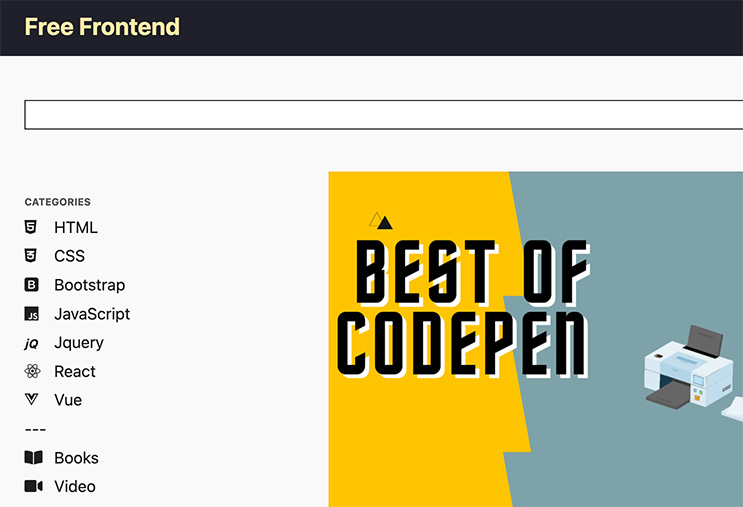
FreeFrontend:免費的前端程式碼寶庫,設計與開發者的靈感來源
FreeFrontend 是專為前端開發者打造的資源平台,提供 10,000+ HTML、CSS、JavaScript 範例與設計靈感,助您快速開發並掌握最新前端技術。
Lucide:輕量化、可自訂的開源 SVG 圖示庫
Lucide 是一款社群驅動的開源 SVG 圖示庫,提供輕量化、高效能且可自訂的圖示,完美融入 React、Vue、Angular 等框架,適用於網站及應用設計,助力打造一致性與靈活性的數位產品。
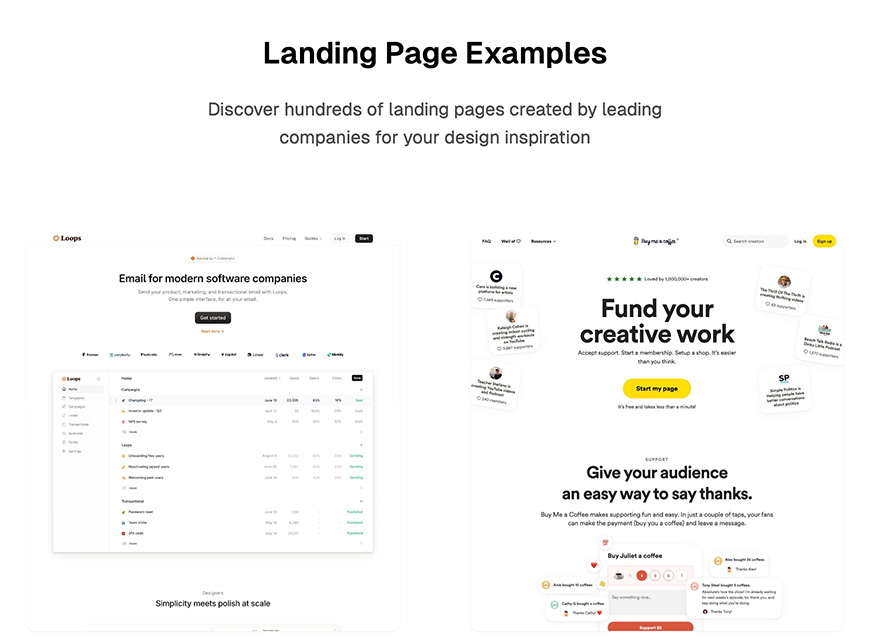
Landing Page Examples:精選 Landing Page 範例資源庫
Landing Page Examples 是一個專為設計師、開發者和產品經理打造的Landing Page範例平台,匯集了多元風格和行業的高品質設計,涵蓋技術棧篩選(如 React、Next.js、Tailwind CSS)以快速找到契合的 UI 構思。用戶可學習最新排版、配色與高轉化設計技巧,適合新專案創建或現有頁面優化,是靈感和設計實踐的理想資源。
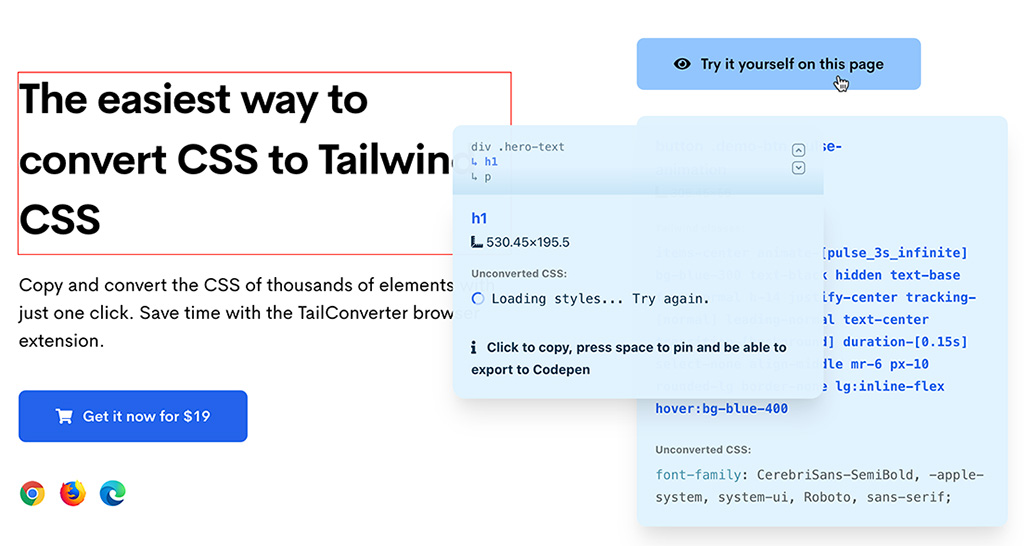
TailConverter:快速將 CSS 轉換為 Tailwind CSS 的工具
TailConverter 是一款瀏覽器擴充套件,讓開發者能夠輕鬆將現有的 CSS 轉換為 Tailwind CSS。該工具支援各種網站平台與框架,包括 WordPress、Shopify 以及 React,並且能準確地將顏色、媒體查詢及自定義字體匯出。只需點擊幾下,即可快速轉換網頁元素,並支援 Chrome、Firefox 和 Edge 瀏覽器,適合想要加快開發速度的網頁設計師。
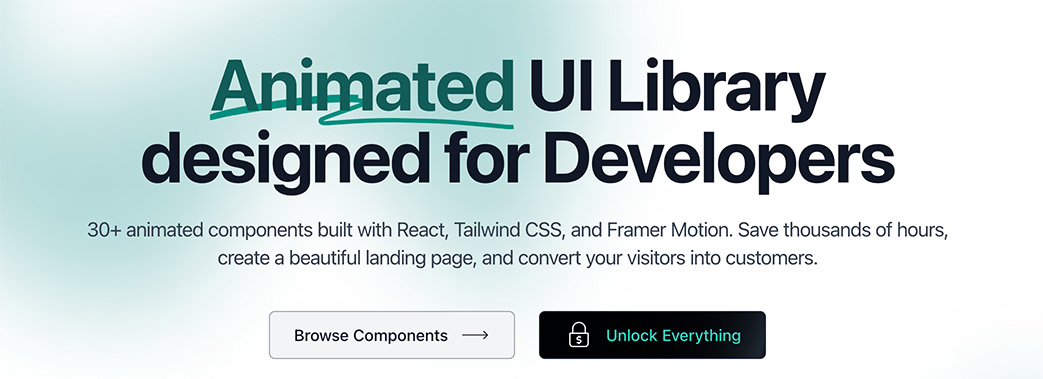
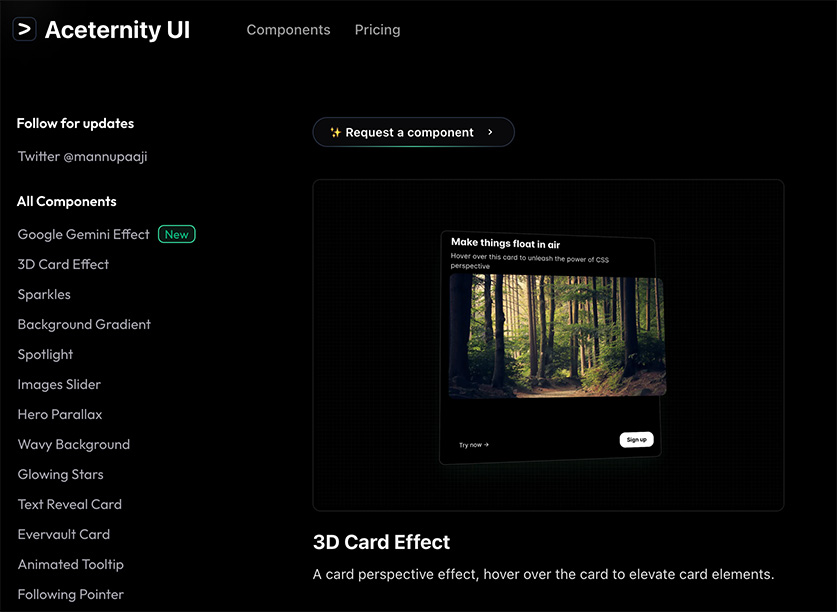
Aceternity UI:豐富的網站前端動態效果元件庫
Aceternity UI 提供一套專為網站開發者打造的前端元件庫,例如3D卡片效果、星光背景、動態漸變背景等,讓使用者能輕鬆將最新趨勢的網頁元件直接複製、貼上到自己的專案中。它支援多種框架與技術,如 Next.js、React、TailwindCSS 和 Framer Motion,確保在不同開發環境中都能快速應用這些美觀的介面設計。Aceternity UI 讓設計與開發變得更高效,無需繁瑣的樣式調整,適合任何想快速提升網站外觀的開發者。
Storybook:強化 UI 開發的最佳工具,打造高效的元件驅動開發流程
Storybook 是一款強大且靈活的開源工具,專為前端開發者打造,用來構建、測試及分享 UI 元件。透過這個工具,開發者可以在不依賴完整應用程式的情況下,專注於單一元件的開發與驗證,讓前端開發流程變得更加高效且有組織。