標籤: leaflet.js 頁1
leaflet.js相關的文章,目前共收錄 7 篇內容。
eeGeo:結合 leaflet.js 的 3D 圖資服務
eeGeo 是一個結合 leaflet.js 圖資的 3D 地圖服務,只要透過簡單的安裝就能夠在地圖上顯示 3D 的建築物,不過 3D 模型的部分好像還沒有全世界都很完善,要使用的時候要注意一下。
設定 leaflet.js 的地圖不要因為滑鼠捲動而縮放(Zoom)
要避免 leaflet.js 的地圖因為滑鼠捲動而縮放(Zoom)的話,在初始化的時候設置 scrollWheelZoom 即可。
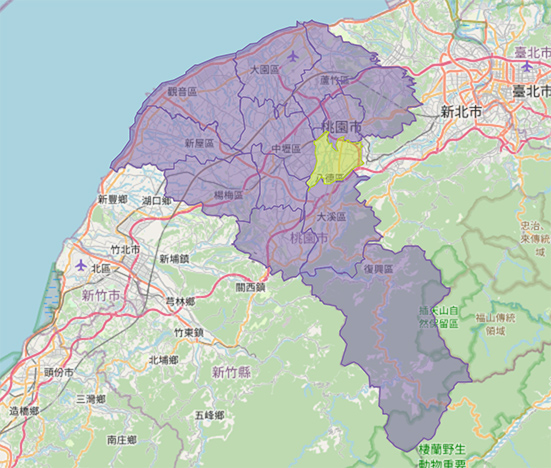
[Vue.js] vue leaflet 基本設置與地圖樣式
在 vue leaflet 裡有確實安裝 component 後,只要使用 l-map 就可以把地圖顯示出來了,一樣透過 props 把參數傳進去後就能生成地圖了。
[Vue.js] 使用 vue leaflet 來製作互動地圖- 基本安裝
之前我們提過用 leaflet.js 來取代 google maps製作互動地圖,這邊來用 vue 建立 web app,剛好有人弄好方便的工具 vue leaflet,測試一下還滿方便的,有興趣的可以用看看。




![[Vue.js] vue leaflet 基本設置與地圖樣式](/assets/upload/1583563899683_0.jpg)