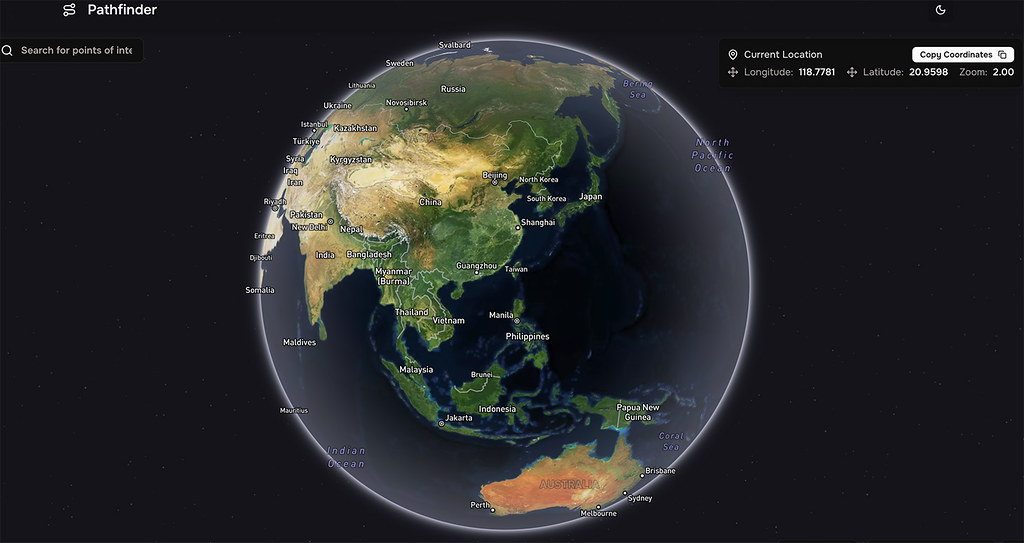
之前我們提過用 leaflet.js 來取代 google maps製作互動地圖,這邊來用 vue 建立 web app,剛好有人弄好方便的工具 vue leaflet,測試一下還滿方便的,有興趣的可以用看看。
首先先安裝:
npm install leaflet vue2-leaflet --save
也可以選擇 cdn 的方式。
接著把 component import 進來:
import Vue from 'vue';
import { LMap, LTileLayer, LMarker } from 'vue2-leaflet';
import 'leaflet/dist/leaflet.css';
Vue.component('l-map', LMap);
Vue.component('l-tile-layer', LTileLayer);
Vue.component('l-marker', LMarker);
或是
import L from 'leaflet';
import { LMap, LTileLayer, LMarker } from 'vue2-leaflet';
export default {
name: 'MyAwesomeMap',
components: {
LMap,
LTileLayer,
LMarker,
},
};
css 的部分:
import 'leaflet/dist/leaflet.css';
接著讀入 component:
<l-map></l-map>
一些值可以透過 props 傳入,這下一篇再來講多一點
<l-map
ref="map"
:zoom="zoom"
:center="center"
:options="mapOptions"
style="height: 100vh"
></l-map>
如果想要存取原本 leaflet 的 api,可以在 component 上設定 ref 如下:
<l-map ref="myMap"></l-map>
接著在 vue 裡面就可以透過這個方式存取:
this.$refs.myMap.mapObject.ANY_LEAFLET_MAP_METHOD();








![[Vue.js] 使用 computed 把既有的值作轉換](/assets/upload/1583563899683_0.jpg)