標籤: icon 頁1
icon相關的文章,目前共收錄 117 篇內容。
Phosphor Icons:靈活自由的開源 icon
Phosphor Icons:開源 MIT 授權的圖示套件,提供 Thin、Light、Regular、Bold、Fill、Duotone 六種風格,支援顏色、大小、粗細等客製化,給喜歡讓網站有更多不同變化的朋友參考。跨平台支援 Web、React、Vue、Flutter 及 Figma/Sketch 外掛。
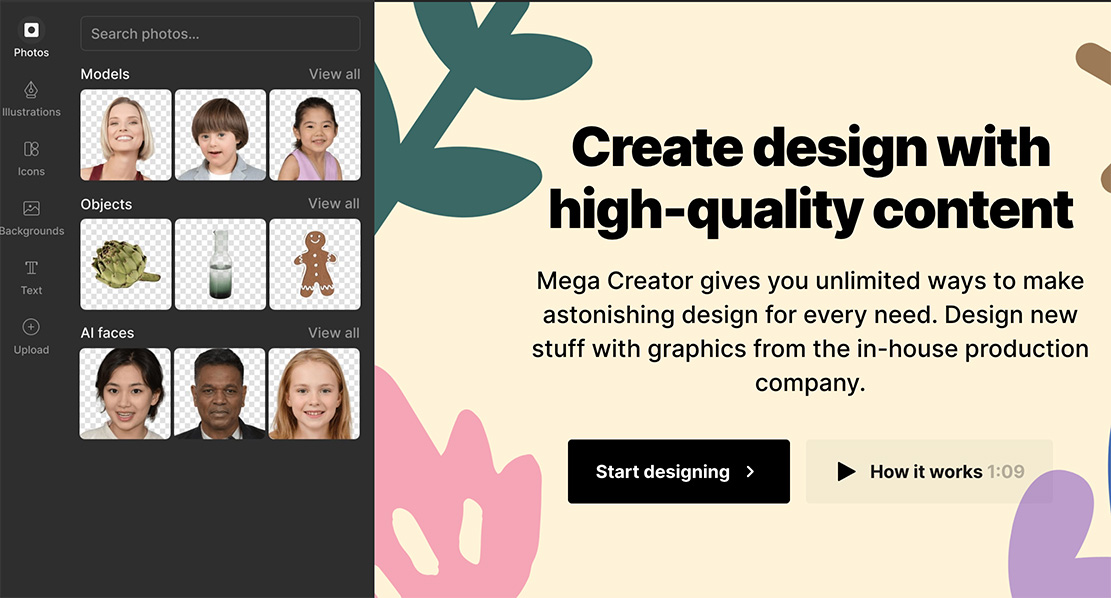
Mega Creator:一站式 AI 輔助快速自製圖像視覺的線上工具
Mega Creator 是適合創作者與行銷人員的線上 AI 設計工具,提供海量素材與拖放編輯,快速製作社群貼文、行銷圖像與影片封面。
MingCute:簡約精緻的開源圖示庫
MingCute:開源高品質圖示庫,採 Apache-2.0 授權,提供線條與填滿兩種風格、SVG/PNG/Webfont 格式,上千款圖示並支援 Figma、NPM、Iconify 與動態 Lottie 整合,適合設計與開發快速打造一致美觀的 UI。
Fluent UI System Icons:免費的微軟現代化介面 icon 套件
Fluent UI System Icons 是微軟推出的開源圖示庫,含 2,000+ 圓潤風格圖示,支援 Regular 與 Filled 樣式,MIT 授權可商用,適合 UI 設計與跨平台應用。
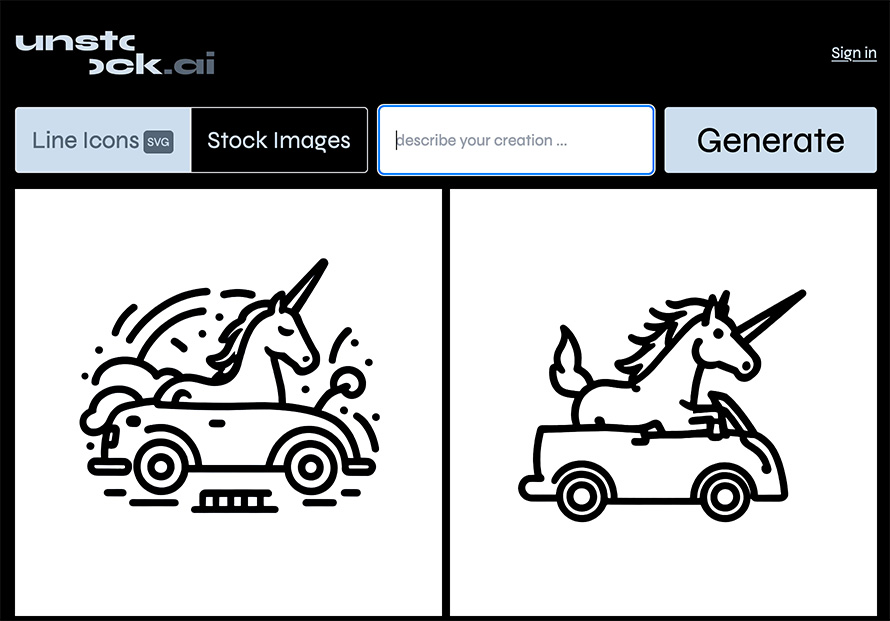
Unstock:AI 向量圖與 icon 生成平台,快速打造專屬視覺素材
Unstock 是免費的 AI 向量圖、圖示與插圖生成平台,快速產出 SVG 圖像,支援多種風格與即時編輯,輕鬆打造專屬視覺內容。
Thiings Collection:免費 3D 擬真風格圖示庫,讓日常物件更具溫度
Thiings Collection 提供一系列具人情味的免費 3D 擬真風格圖示,涵蓋各種日常物件,由 AI 生成,風格可愛精緻,適合設計師與創作者用於多元視覺專案中。
Symbl:開發者與設計師的免費 SVG 圖示與符號資源庫
Symbl 提供多樣化的 SVG 圖示與 HTML 符號,包括 Emoji、社群圖示、國旗、公司標誌等。支援一鍵複製與下載,免註冊即可使用,適合設計師與開發者快速提升專案視覺與互動性。
SVG Repo:免費且豐富的 SVG 圖示資源庫,助您輕鬆找到理想圖示
SVG Repo 提供超過 50 萬個免費 SVG 向量圖與圖示,支援 AI 搜尋、線上編輯與 SVGO 優化。無需註冊即可下載,適用於商業專案,並鼓勵社群貢獻與分享,打造高品質的開放授權圖庫。
SVG Doodles:免費手繪風 SVG 圖庫,讓你的設計更具個性
SVG Doodles 是一個免費開源的 SVG 手繪素材網站,提供無版權限制的插圖,適合設計師、開發者與內容創作者。可直接複製 SVG 代碼,無損縮放,應用於網頁設計、社群媒體與簡報,為作品增添創意與個性化風格!
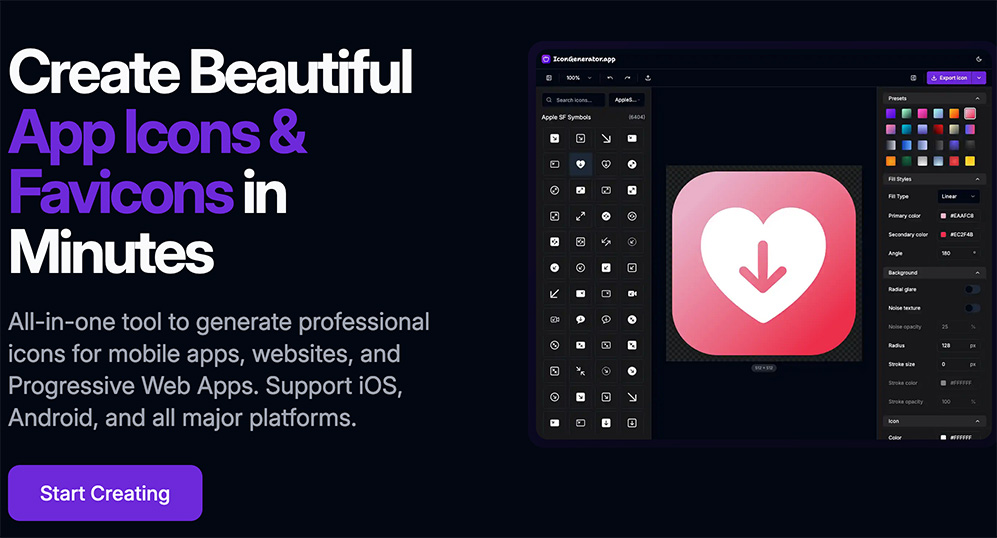
多格式、多尺寸!App Icon & Favicon Generator滿足圖示生成所有需求
App Icon & Favicon Generator,專業線上工具,支援多平台圖示生成、自定義尺寸與多格式下載,助力開發者與設計師高效打造精美圖示!
beautifully crafted animated icons:好用且生動的 icon 動畫資源庫
beautifully crafted animated icons 是一個開源的高品質動畫圖示庫,基於 Motion 和 Lucide 技術構建,免費提供流暢互動的圖示,適用於網站、應用程式和數位產品,助力快速打造生動的用戶體驗。
Lucide:輕量化、可自訂的開源 SVG 圖示庫
Lucide 是一款社群驅動的開源 SVG 圖示庫,提供輕量化、高效能且可自訂的圖示,完美融入 React、Vue、Angular 等框架,適用於網站及應用設計,助力打造一致性與靈活性的數位產品。
MageCDN SVG Loaders:開源的 SVG 讀取動畫庫
MageCDN SVG Loaders 提供超過 100 種專業設計的開源 SVG 加載動畫 icon,適用於網站和應用的載入狀態顯示。這些動畫包括旋轉圖標、進度指示器等樣式,支援高解析度、輕量化和快速載入,開發者可自訂顏色和速度。簡便整合、MIT 授權,適合商業專案和個人開發者使用,有助於提升用戶等待時的體驗並增強互動性。
Line Awesome:免費的現代化線條風格 icon font
Line Awesome 是一個免費的 icon font,提供超過 1,400 個簡潔的線條風格圖示,適合用於各類網頁與應用程式設計。這些圖示支援高解析度顯示,並且非常輕量,對於頁面載入速度影響極小。其簡易的整合方式,只需一行代碼就能快速加入專案,無論是前端開發還是設計師,都能輕鬆使用。用戶可以免費下載並應用於商業及個人專案。
Weather Icons:專業又完整的天氣 icon 集
如果你正在尋找一套高品質且完整的天氣圖示集,Weather Icons 是一個非常值得推薦的資源。這個圖示集專門為天氣應用和網站設計提供各式各樣的圖示,且以向量格式呈現,讓你在不同解析度下都能保持清晰度。這套圖示集由開發者 Erik Flowers 創建,具備豐富的天氣狀況圖示,從晴天、陰天到雷雨、暴雪都應有盡有。
Simple Icons:收錄許多知名 icon 的服務,可以直接下載 SVG 或使用 cdn 載入圖案
Simple Icons 是一個提供免費品牌圖示的網站,專門針對開發者、設計師以及想要快速使用各大品牌標誌圖示的使用者設計。這個網站的特色在於,它收錄了眾多知名品牌的圖示,讓使用者能輕鬆地下載、使用,而且每個圖示都遵循 SVG 格式,確保高解析度及極佳的相容性,適合現代網頁及應用程式的需求。
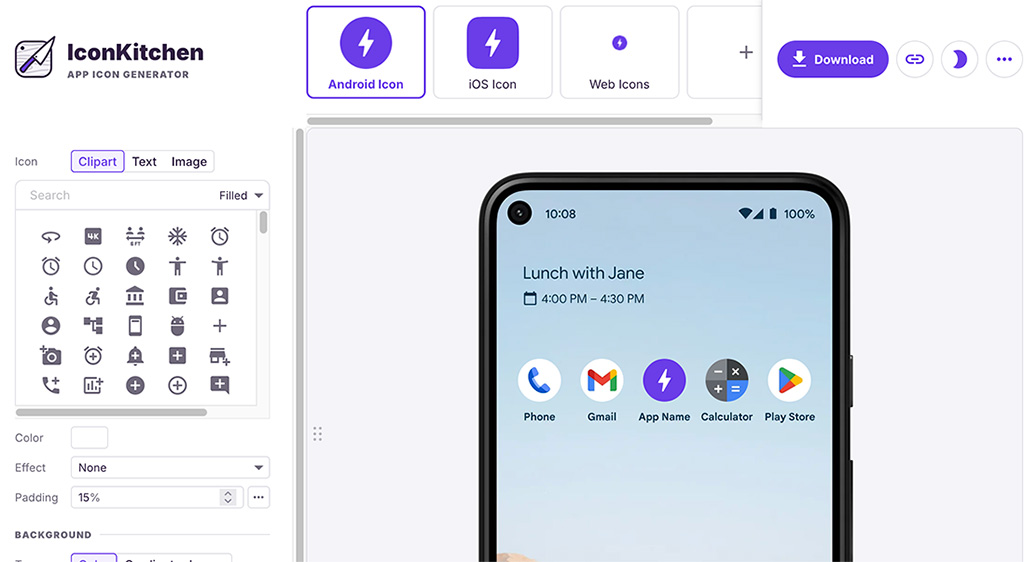
IconKitchen:為設計師提供便利的圖示生成工具
IconKitchen 是一個簡單易用的圖示生成平台,專門為網頁與應用程式開發者和設計師設計。使用者可以輕鬆自訂不同樣式的圖示,並根據需求快速產生符合設計風格的 SVG 格式圖示。這個平台的主要特色包括: