標籤: Github 頁1
Github相關的文章,目前共收錄 203 篇內容。
AI Toolkit for Visual Studio Code:微軟推出的 AI 開發工具整合擴充功能
AI Toolkit 是微軟為 VS Code 推出的 AI 擴充功能 ,支援模型測試、提示工程與一鍵部署,加速 AI 模型開發與本地/雲端整合。
MiniMax-M1:MiniMax 推出的多模態大模型開源專案
MiniMax-M1 是 MiniMax 推出的開源多模態模型專案,支援圖文理解與內容生成,助開發者快速體驗與實驗多模態 AI 任務。
Real-Time Voice Cloning:讓你的聲音可以即時被複製的 AI 聲音克隆開源專案
Real-Time Voice Cloning 是開源 AI 聲音克隆工具,能即時合成模仿聲音,僅需幾秒樣本就能完成,支援開發語音助手、虛擬角色等創意應用。
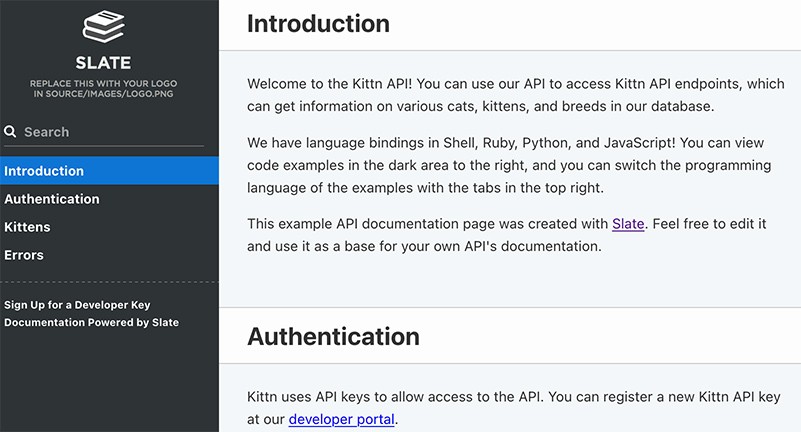
Slate:開源的線上 API 文件建立與管理工具
Slate 是開源 API 文件工具,支援 Markdown、多語言範例與響應式設計,能快速產生專業靜態頁面,適合要架構 API 文件的開發者使用。
Pixelle MCP:零程式碼將 ComfyUI 工作流程轉成多模態 MCP 工具的開源框架
Pixelle-MCP 結合 ComfyUI 與 LLM,支援零程式碼多模態生成,輕鬆打造文字、圖片、影音等 AI 工作流程,開創多媒體創作新可能。
Open Lovable:開源版 Lovable AI,一鍵把網站「複製」成 React App
Open Lovable:由 Firecrawl 團隊發起的 MIT 授權開源專案,可將任意網站 clone 成現代 React App。 透過 Firecrawl 爬取網站內容,再交由 AI 模型生成 React + Tailwind + Next.js 結構,並在 E2B sandbox 安全執行。
Graphiti:為 AI Agent 打造的即時時間感知知識圖譜框架
Graphiti:Zep 團隊推出的開源 Python 框架,用於構建時間感知知識圖譜。支援語義檢索、關鍵字搜尋與圖遍歷,可隨資料增量更新並整合 Neo4j、FalkorDB 等後端,還提供 MCP Server 方便 AI 助手使用。適合需追蹤動態狀態與歷史知識的 AI Agent 專案。
Claudable:用自然語言生成完整 Web App 的開源 AI 神器
Claudable:Opactor AI 開源的 Next.js 應用生成器,結合 Claude Code 與 Cursor CLI,能以自然語言快速生成 Web App。內建 Tailwind CSS、Supabase、shadcn/ui,支援即時預覽與 Vercel 部署,並具自動錯誤修復,適合快速原型與創業驗證。
WrenAI:用自然語言與資料對話的開源 GenBI 助手,迅速產出 SQL、圖表與洞察報告
WrenAI 是 Canner 開源的 Generative BI AI Agent,支援自然語言轉 SQL 與 Text-to-Chart,並能生成 AI 洞察報告。結合語義建模與語境擷取,支援 PostgreSQL、MySQL、Snowflake 等多種資料庫,讓商務與資料團隊快速獲取精準分析。
HunyuanVideo-Foley:讓 AI 自動為影片「配音」的高保真 Foley 音效生成工具
HunyuanVideo-Foley:Tencent Hunyuan 開源的 Text-Video-to-Audio 框架,能從影片與文字提示自動生成同步 Foley 音效。採多模態資料訓練、表示對齊與創新擴散 Transformer 架構,讓 AI 影片聲畫合一,適合影音製作與遊戲開發應用。
Libra:用自然語言快速打造生產級 Web App 的開源工具
Libra:AI 原生開發平台,透過自然語言即可生成前後端程式碼,內建認證、支付與資料庫管理。基於 Cloudflare Workers,整合 Claude、OpenAI、Gemini、DeepSeek 等模型,支援 E2B 與 Daytona 沙箱,快速從想法到產品上線,適合追求高效開發的團隊與個人。
ChatGPT 連接器:ChatGPT 推出的跨平台工具整合服務
ChatGPT 連接器是OpenAI 推出的跨平台整合功能,讓 ChatGPT 可直接連接 Google Drive、Gmail、GitHub、Teams 等服務,在對話中即時存取、搜尋與整理資料。支援同步索引、深度研究模式與自訂連接器,提升個人與企業的效率與協作。
TRIP:完全自架、極簡風格的 POI 地圖標記與行程規劃工具
TRIP:開源極簡 POI 地圖追蹤與行程規劃器,支援地圖與表格雙視角管理,完全自架無遙測,採 Angular + FastAPI + SQLite 架構。支援 Docker 部署、行程分享與 Google Maps 導航,適合重視隱私的旅行者與團隊使用。
WhisperLiveKit:本地即時語音轉文字與說話者辨識的好用模型
WhisperLiveKit:開源本地語音即時轉文字與講者辨識工具,結合 SimulStreaming、WhisperStreaming 等先進模型,支援多用戶、低延遲轉錄與 VAD 機制。可透過 FastAPI、WebSocket 或 Docker 部署,適合會議、直播字幕與語音筆記應用。
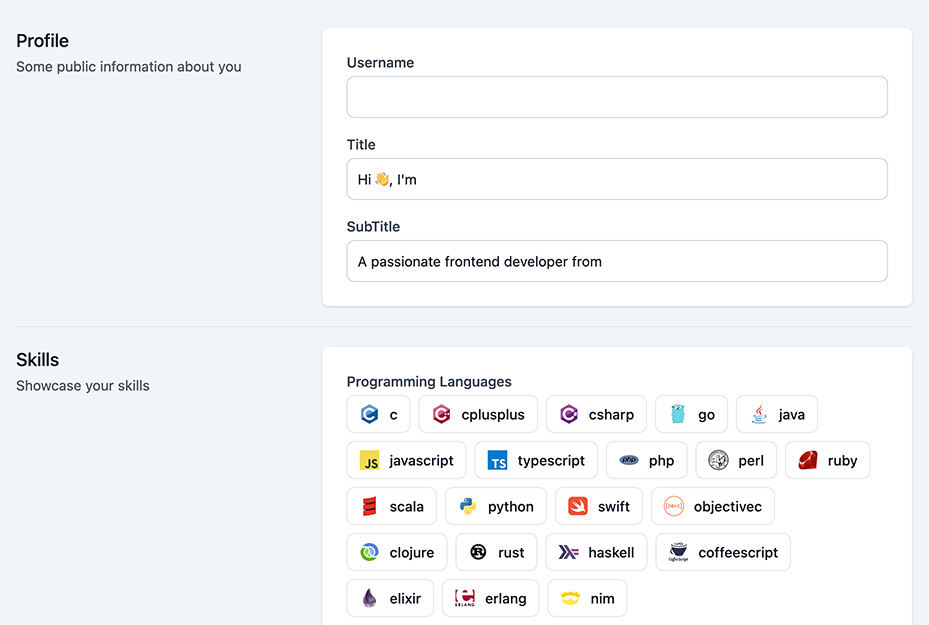
GitHub Profile Generator:簡單打造專屬 GitHub README 的最佳工具
使用 GitHub Profile Generate 打造出色的 GitHub 個人資料,只要依據表單填入對應資料,就能迅速製作出一個美觀的 README 檔案,免去任何撰寫程式碼的麻煩。
Emergent:以自然語言打造全端應用的 AI 自動開發神器
Emergent:AI 驅動的 agentic vibe-coding 平台,只需自然語言提示即可自動生成前端、後端、資料庫到部署的完整應用。透過多代理人協作,支援 GitHub 與外部模型整合,能快速產出 MVP,適合創業者與開發者加速驗證與開發。
DeepCode:HKU 開源 Agentic Coding 平台,自動將論文與文字變程式碼
DeepCode:香港大學研發的開源 AI 開發平台,具備 Paper2Code、Text2Web、Text2Backend 功能,可將論文或自然語言需求轉換成可執行程式碼。採多 Agent 協作與 MCP 工具串接,支援前後端完整架構生成,適合研究者、開發者與教育應用。