標籤: meta 頁1
meta相關的文章,目前共收錄 9 篇內容。
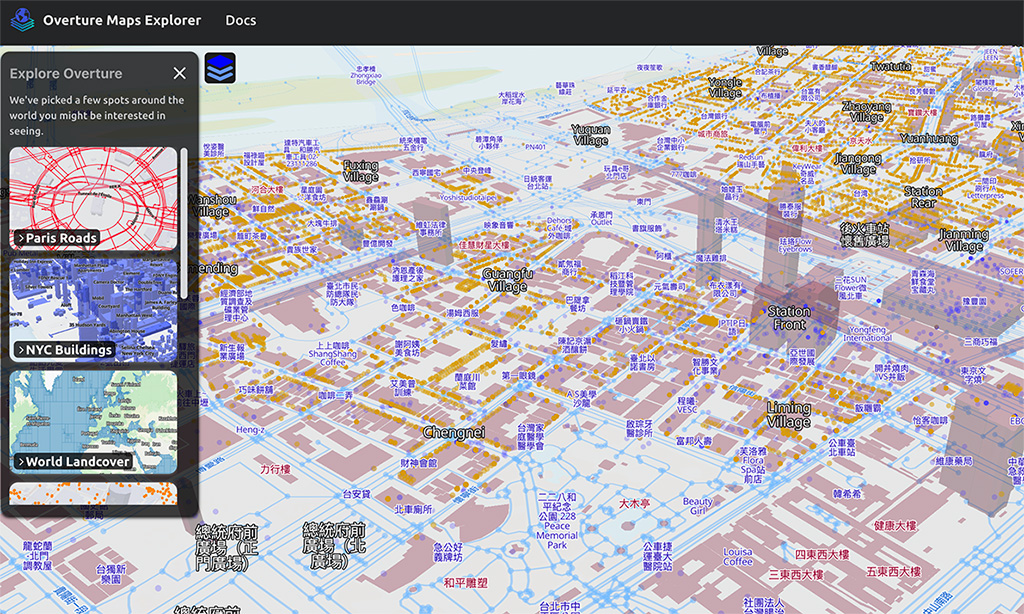
Overture Maps Explorer:由 AWS、微軟、Meta 和 TomTom 合作推出的開放地圖數據平台
Overture Maps Explorer 是由 AWS、微軟、Meta 和 TomTom 合作推出的開放地圖數據平台,提供高品質的地圖層、全球實體參考系統與互動式地圖介面,支持開發者創建創新導航與地圖應用。
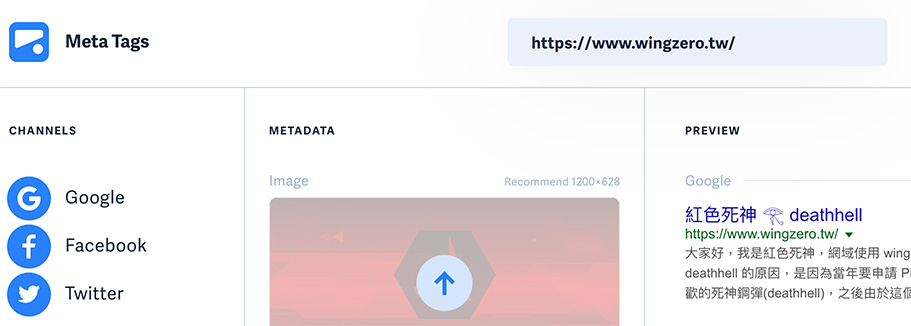
Meta Tags:即時預覽與生成網站 Meta 標籤的利器
Meta Tags 是一個只要貼上網址,就可以幫你測試在 google 搜尋結果以及 facebook、twitter 等社群平台的貼文預覽,用來檢查 meta 資訊是否設定正確,此外也可以按下右上角的 GENERATE META TAGS 幫你建立各熱門社群網站對應的 meta data 內容。
使用 HTML 中 meta 的 format-detection 屬性避免手機自動撥號或發送 email
HTML meta 中的 format-detection 是用於控制瀏覽器對特定內容格式的自動識別與處理。這通常用於行動裝置上的瀏覽器,尤其是 iOS 設備上的 Safari 瀏覽器,可以防止瀏覽器將如電話號碼、電子郵件地址等內容自動轉換成可點擊的連結。
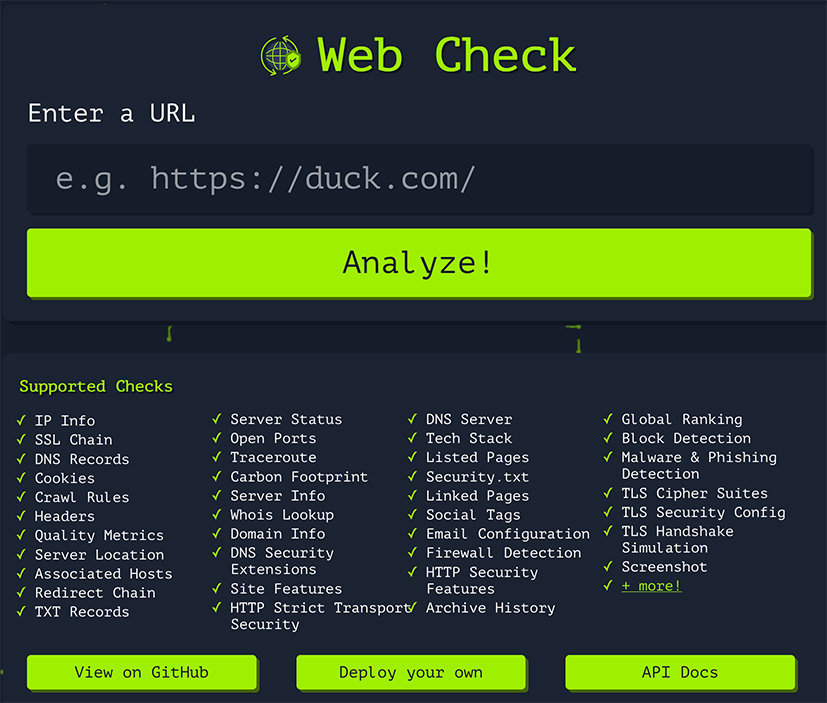
Web-Check:免費開源的網站資訊檢視工具
在網路世界中,有時候我們需要深入了解某個網站的各項資訊。這時候,Web-Check就扮演著我們的神秘導遊。這是一個免費且開源的工具,可以讓你查看關於網站的所有可用資訊。
Open Graph Examples:提供工具以及範例幫助使用者優化社群網站上分享內容的預覽效果
Open Graph Examples 網站提供了一系列實際案例和工具,旨在幫助使用者優化他們在社群網站上分享的內容預覽效果。這些案例展示了如何透過特定的meta標籤(稱為Open Graph標籤)來改善網頁內容在社群網站上的呈現方式。網站還提供了一個功能,讓使用者檢查和測試他們的Open Graph標籤是否正確實施,以確保分享時能有最佳的視覺效果。
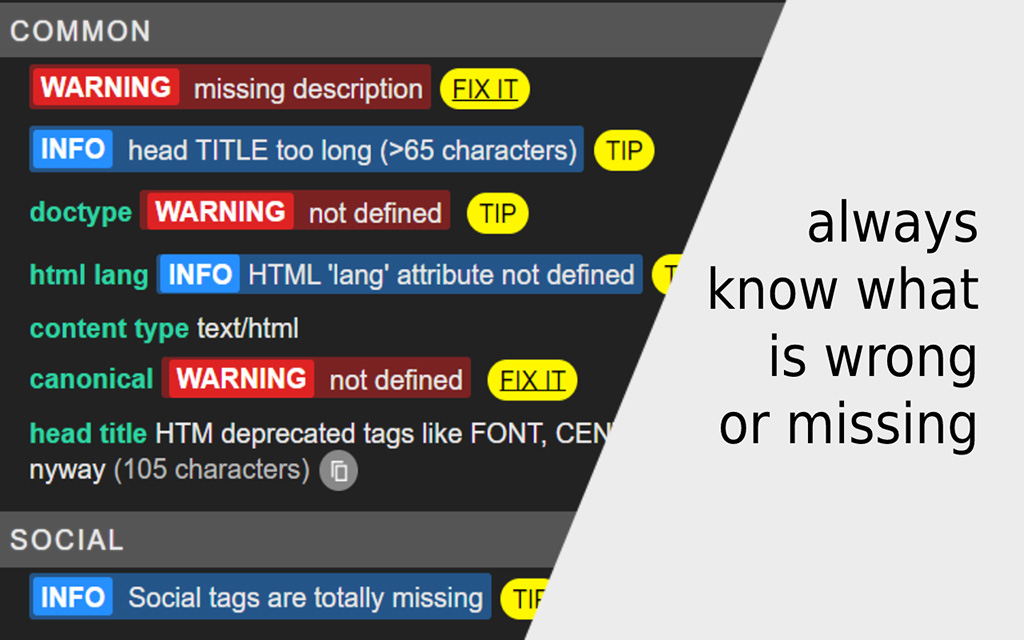
META SEO inspector:一鍵檢測網頁 Meta 設定的強大工具
Meta SEO Inspector 是一款專為網頁開發者設計的Google Chrome擴充功能,允許用戶一鍵檢查網頁內的Meta data,發現問題並提供修復建議。
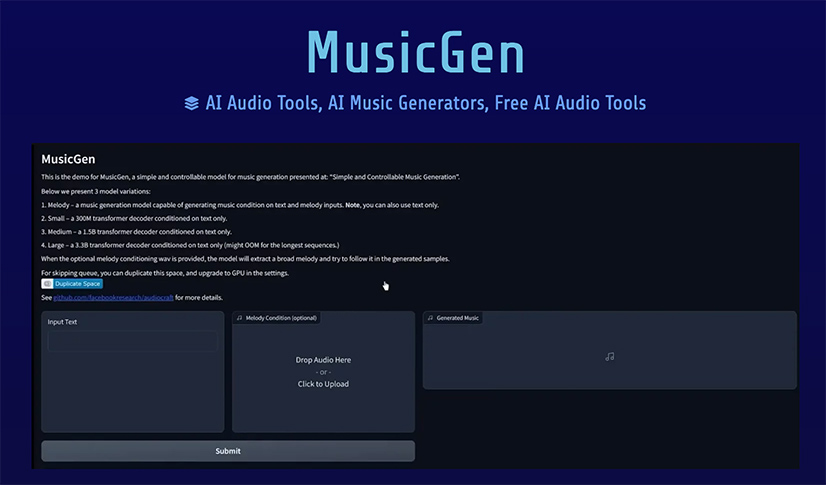
MusicGen:由 Meta 開發的免費 AI 音樂生成工具
MusicGen是由Meta開發的AI音樂生成工具,可以從簡單的文字提示中生成高質量的音樂樣本,並具有上傳音頻片段以獲得額外指導的功能。MusicGen相比之前的AI音樂生成器有所提升,這要歸功於其創新的方法,例如使用單階段的Transformer語言模型,而不是將多個模型結合在一起。您可以將這個工具安裝在自己的機器上,或者在HuggingFace上查看 Demo 版本。要在您的機器上安裝MusicGen,請按照GitHub repository上找到的安裝指南進行操作。
自訂 facebook 分享資訊(og:meta data)與更新分享資訊的方法
目前要做網站的話,一定都要做好社群網站的分享,台灣最主要就一定是要做好 facebook 的分享設定,沒有做好設定的話 fb 會自動幫你抓到一些圖跟內文,但可能成效會很差,加的方法很簡單,只要在每個頁面加上以下這些就可以了。