標籤: PhpStorm 頁1
PhpStorm相關的文章,目前共收錄 8 篇內容。
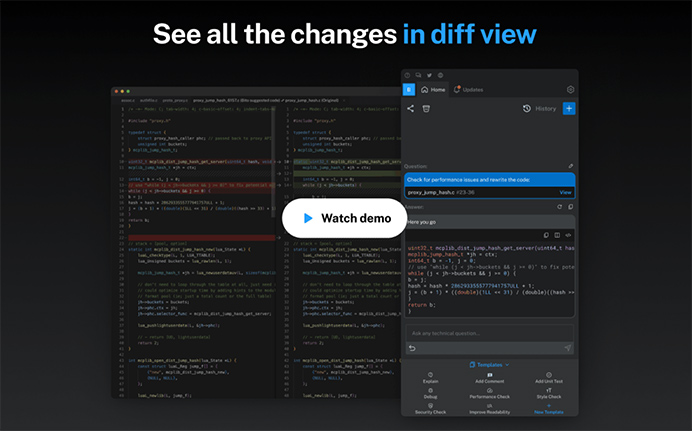
ChatGPT GPT-4(Bito):把 ChatGPT 整合進你的 IDE 內,支援 VS Code、Jetbrains 系列與 Chrome 擴充功能
ChatGPT GPT-4(Bito) 是一個把 ChatGPT 整合進你的 IDE 內的好用工具,而且還免費,支援 VS Code、Jetbrains 系列,也有 Chrome 擴充功能。
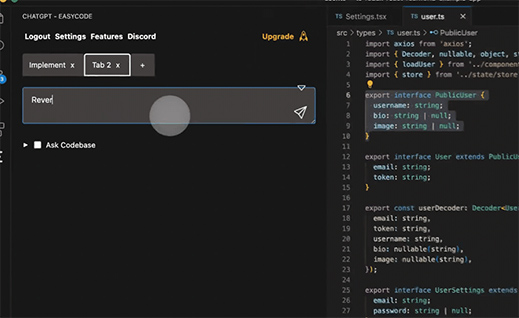
ChatGPT - EasyCode:在 VS Code 或 PhpStorm 編輯器內方便的使用 ChatGPT
ChatGPT - EasyCode 這個 VS Code 的擴充功能提供了一個可以在在 Visual Studio Code 中使用 GPT-3 和 GPT-4 的聊天介面,以便與聊天機器人進行交互,編寫和測試自然語言相關的程式碼或專案的方便介面。
讓 AI 幫你寫程式,使用 GitHub Copilot 大大增加開發效率,與安裝到 PhpStorm 的方法
GitHub Copilot 在上線之後就已經是許多人用了之後就沒辦法捨棄的工具, 簡單的說安裝後就可以在你寫程式的時候自動提示你程式碼,不用再去前後翻程式或找文件了,可以大大的增加開發的效率。
透過 PhpStorm 連結資料庫
要在 phpStorm 內連結資料庫的話,先透過以此路徑 View | Tool Windows | Database 把面板打開,之後再輸入連線資料就可以看到資料庫的內容了。
[PhpStorm] 尋找並取代文件內特定內容
要在 PhpStorm 內尋找並取代特定內容,在 Mac 可以按下熱鍵 command+R,Windows 則是 Ctrl+R,接著再填入要尋找以及取代的內容,並按下 replace 或 replace all 即可。