標籤: Angular 頁1
Angular相關的文章,目前共收錄 13 篇內容。
Lucide:輕量化、可自訂的開源 SVG 圖示庫
Lucide 是一款社群驅動的開源 SVG 圖示庫,提供輕量化、高效能且可自訂的圖示,完美融入 React、Vue、Angular 等框架,適用於網站及應用設計,助力打造一致性與靈活性的數位產品。
DevDocs:開發者必備的線上文件總匯,一站式查詢各類技術文檔
DevDocs 是一個專為開發者設計的線上文件查詢平台,匯集了多種熱門的程式語言及技術框架文檔,提供快速、簡單且全面的查詢體驗。無論是前端開發、後端開發,還是資料庫、API 文件,你都可以在這個平台上找到所需的技術資源。
Storybook:強化 UI 開發的最佳工具,打造高效的元件驅動開發流程
Storybook 是一款強大且靈活的開源工具,專為前端開發者打造,用來構建、測試及分享 UI 元件。透過這個工具,開發者可以在不依賴完整應用程式的情況下,專注於單一元件的開發與驗證,讓前端開發流程變得更加高效且有組織。
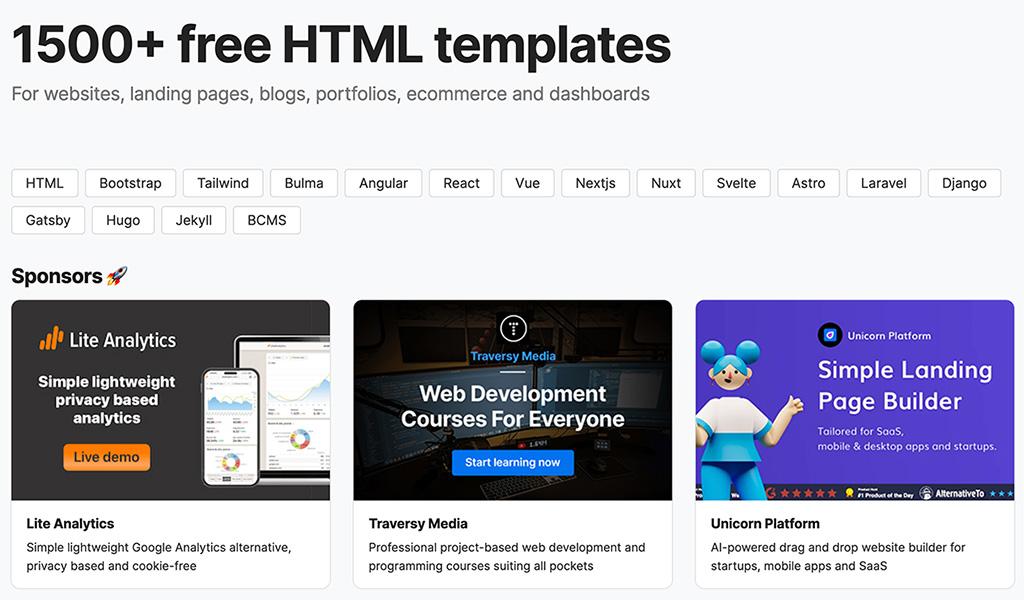
HTMLrev:免費 HTML 樣板資源大全
HTMLrev 是一個提供超過 1500 款免費 HTML 模板的網站,涵蓋網站、Landing Page、部落格、作品集、電子商務和儀表板等多種用途。該平台為開發者和設計師提供了多樣化的選擇,適用於各種框架如 Bootstrap、Tailwind、Bulma、Angular、React、Vue、Nextjs 等。
JavaScript框架語法特性對比:用互動式的介面介紹及比較各大前端框架差異的工具網站
JavaScript框架語法特性對比是一個專門比較不同JavaScript框架語法特性的工具網站。由Jason Liang所創建,這個平台提供了一個互動的介面,讓開發者可以直覺地比較React、Vue、Angular、Svelte、SolidJS、Lit、Ember與Alpine.js等流行框架的不同語法和功能。用戶可以通過具體的示範程式碼來看到在各個框架中實現相同功能的差異,這對於選擇合適的框架來開發項目非常有幫助。
[VS Code Extension] Highlight Matching Tag:突顯配對標籤讓網頁的開發更方便
Highlight Matching Tag 是一款專為 Visual Studio Code 開發的擴充功能,旨在提升開發者在編寫及閱讀程式碼時的效率和準確性。透過突顯配對的開始與結束標籤,此擴充功能大幅改善了 VS Code 原生的標籤配對功能,不僅支援 HTML 和 JSX,對於 XML、Vue、Angular、PHP 等語言也提供了部分支援。此外,它允許使用者自定義標籤Highlight樣式,從而在不同的開發環境中提供更佳的視覺體驗。使用者可透過擴充功能的設定來開啟或關閉Highlight顯示,調整是否在狀態欄顯示標籤路徑,以及設定標籤在概述尺規中的顯示方式等。
Fusionize.dev:開創微前端架構新紀元,提升開發效率與全球分發速度
Fusionize.dev 是一個專為微前端架構設計的編排平台,它讓瀏覽器中運行的微服務(Micro Frontends)得以實現,旨在透過獨立團隊擁有的功能組合,建立功能豐富且強大的瀏覽器應用程式。這個平台為採納微前端架構及其編排提供了演示,幫助企業節省時間與成本,同時避免單體應用的複雜性,加快功能開發與維護的速度。Fusionize 利用 AWS Cloudfront,這是一個低延遲的內容交付網絡(CDN),確保你的微前端可以全球化地擴展和分發。平台基於 SingleSpa 頂層架構,讓 Angular、React、Vue.js 等技術能和諧運行。
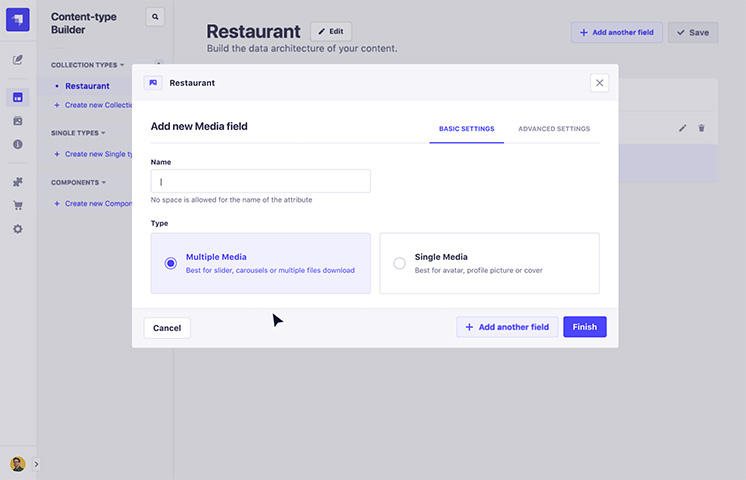
Strapi:開源的 Node.js Headless CMS
Strapi 是一個開源的Headless CMS 和應用程式開發框架。它提供彈性的內容管理,支援多種內容類型,並自動建立 REST 和 GraphQL API。Strapi 的安全性強大,支援自訂和可擴充功能,適用於不同的專案。你可以在不同作業系統上運行 Strapi,並將內容輕鬆呈現在各種客戶端應用程式上,如網站、手機應用程式等。
SuperMarquee:打造流暢跑馬燈的最佳選擇
SuperMarquee 是用於網頁應用程式的流暢跑馬燈網絡元件。它提供了各種跑馬燈的功能,如水平和垂直滾動、不同的滾動速度、自定義樣式等。
PatternFly Elements- 收錄豐富的 Web Components,並提供 React、Vue.js 及 Angular 等熱門框架元件
PatternFly Elements 是一個收錄豐富的 Web Components,並提供 React、Vue.js 及 Angular 等熱門框架元件。
UI5 Web Components- 豐富的 Web Components 套件庫,支援 React、Vue.js、Angular 以及 Svelte 等主流前端框架
UI5 Web Components 是一個豐富的 Web Components 套件庫,支援 React、Vue.js、Angular 以及 Svelte 等主流前端框架。
Duet Design System- 提供許多現成的 UI 元件與設計規範方便架設網站使用
Duet Design System 是一個提供許多現成的 UI 元件與設計規範方便架設網站使用的函式庫,並可以與當今熱門前端框架 React、Vue.js 和 Angular 等整合,有興趣的可以參考看看方便加速網站開發。
Awesome Cheatsheets- 好用的熱門程式語言與框架語法整理網站
Awesome Cheatsheets 是一個收錄了許多熱門程式語言與框架語法的網站,包含像 PHP、javascript、C、C#、Laravel、Django、Vue.js、Angular、React、Docker、Xcode...等,還有很多沒有提到的,如果有興趣可以前往看看自己平常在寫的程式語言,有沒有什麼沒有用過的好用語法。





![[VS Code Extension] Highlight Matching Tag:突顯配對標籤讓網頁的開發更方便](/assets/upload/1661686281233_0.jpg)