標籤: Figma 頁1
Figma相關的文章,目前共收錄 69 篇內容。
Phosphor Icons:靈活自由的開源 icon
Phosphor Icons:開源 MIT 授權的圖示套件,提供 Thin、Light、Regular、Bold、Fill、Duotone 六種風格,支援顏色、大小、粗細等客製化,給喜歡讓網站有更多不同變化的朋友參考。跨平台支援 Web、React、Vue、Flutter 及 Figma/Sketch 外掛。
Nicelydone:豐富的UI/UX 靈感資料庫,設計人必備「靈感助推器」
Nicelydone:設計靈感資料庫,收錄超過 15 萬真實應用截圖、6,700+ 使用流程與 12,600+ UI 元件,支援文字搜尋與進階篩選。可建立收藏並共享,並一鍵匯入 Figma、Sketch,適合設計師與產品團隊快速尋找靈感。
MingCute:簡約精緻的開源圖示庫
MingCute:開源高品質圖示庫,採 Apache-2.0 授權,提供線條與填滿兩種風格、SVG/PNG/Webfont 格式,上千款圖示並支援 Figma、NPM、Iconify 與動態 Lottie 整合,適合設計與開發快速打造一致美觀的 UI。
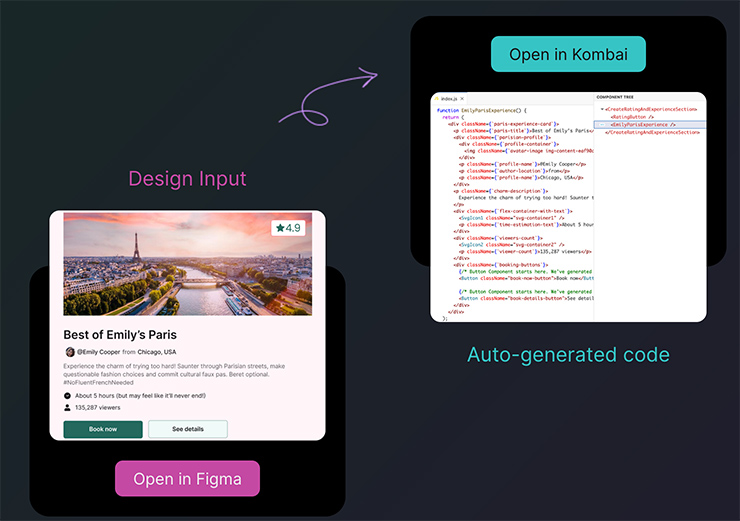
Kombai 評析:專為前端設計打造的 AI Agent,從 Figma 一鍵生成高品質 React / HTML+CSS 程式碼
Kombai 是 AI 前端工具,可將 Figma、截圖或文字提示轉為 React 元件或 HTML+CSS,支援 email 模板開發,提升設計到程式碼效率。
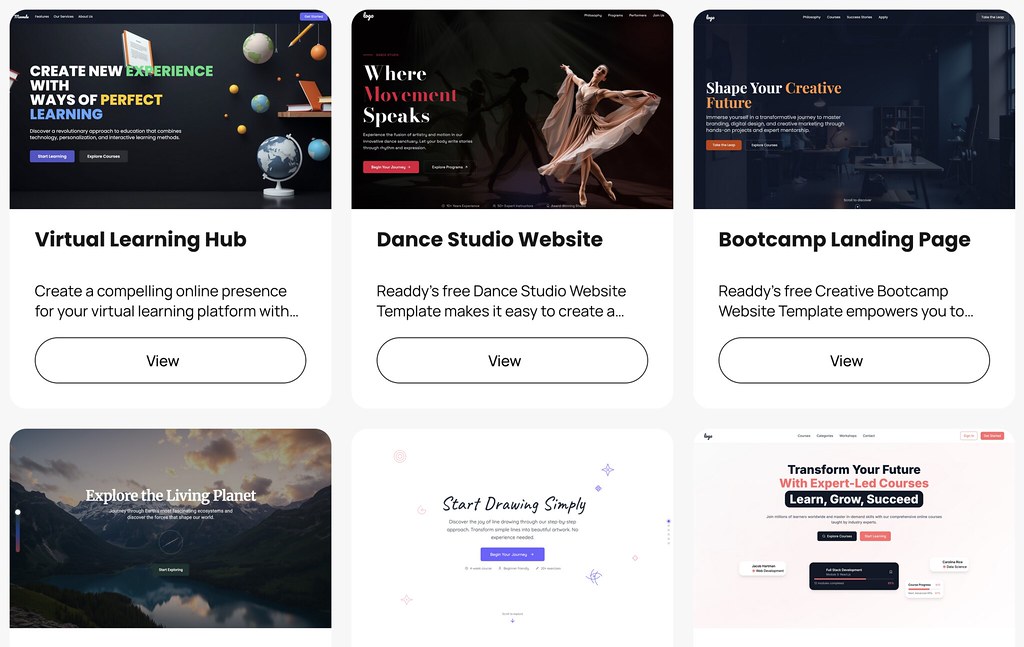
Readdy:AI 幫你寫網站、出 UI,還能直接發布上線
Readdy 是一款 AI 網頁設計平台,透過自然語言就能生成 UI、Landing Page 並匯出前端程式碼或 Figma,適合創業 MVP 開發與視覺快速原型製作。
Relume:整合 AI 的 Webflow & Figma 元件庫與網頁生成工具
Relume 是一款結合 AI 網站生成與 1,000+ Webflow/Figma/React 元件的建站平台,支援快速 wireframe 編輯與元件貼上,適合設計師與前端快速打造高質感網站結構。
Fluent UI System Icons:免費的微軟現代化介面 icon 套件
Fluent UI System Icons 是微軟推出的開源圖示庫,含 2,000+ 圓潤風格圖示,支援 Regular 與 Filled 樣式,MIT 授權可商用,適合 UI 設計與跨平台應用。
21st.dev:專為前端工程師打造的結合 AI 生成現代化開源 UI 元件庫
21st.dev 是專為前端工程師設計的開源 UI 元件平台,結合 React、Tailwind CSS 與 Radix UI,支援 AI 生成 UI 與社群貢獻,助你快速打造現代化介面。
Lovart:像請設計師一樣簡單,由 AI 設計代理人幫你自動完成設計的工作
Lovart 是全球首個 AI 設計代理人,能將自然語言提示轉化為完整的品牌設計、海報、社群素材等,適合設計師、行銷人員與創作者快速產出高品質視覺內容。
Dora:AI 驅動的免撰寫程式碼網站設計工具,輕鬆打造互動式 3D 網站
Dora 是一款免寫程式碼的 AI 網站建構平台,專為設計師與創意專業人士打造。支援 3D 動態網站設計、AI 自動生成、視覺化編輯、Figma 匯入與響應式佈局,讓使用者輕鬆創建專業網站,快速發布引人注目的數位作品。
Lovable:透過 prompt、上傳圖片或是連結 Figma 就可以生成程式碼的服務
Lovable 是一款 AI 驅動的網頁與 App 開發平台,透過自然語言描述或 Figma 設計稿,自動生成響應式網站或應用程式,並支援即時預覽、後端整合與一鍵部署,幫助使用者快速推進專案開發。
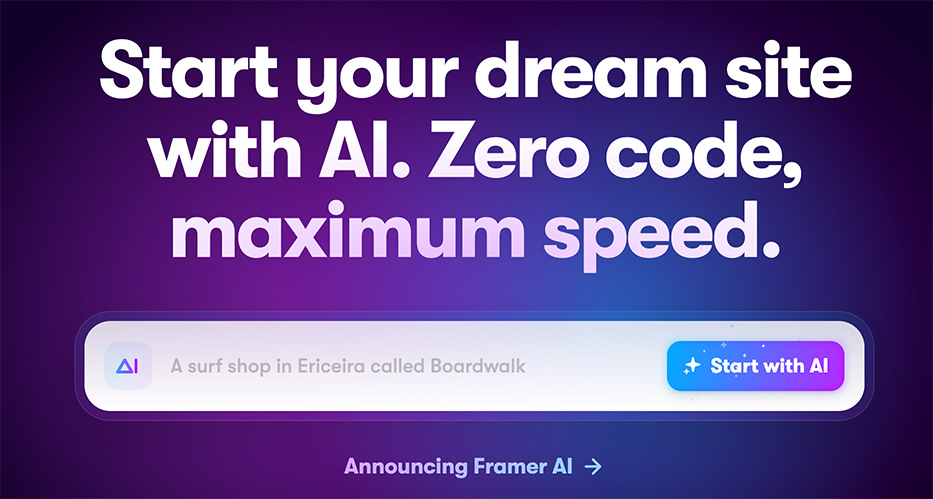
從設計到 SEO,一站搞定!Framer 的完整解決方案
Framer 是一款無需程式碼的網站設計工具,結合拖放介面、即時預覽與 Figma 整合,提供簡單且專業的網站建置體驗。內建 CMS、SEO 工具與 AI 生成功能,助您輕鬆打造響應式網站。
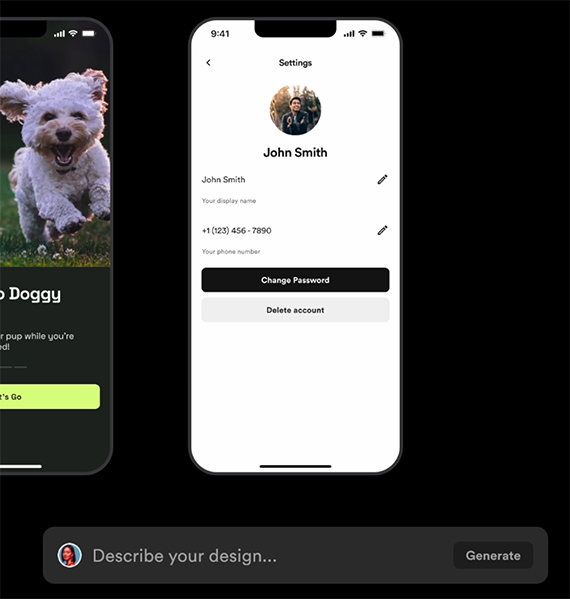
Galileo AI:透過文字敘述就可以經由 AI 產出 UI 設計圖,並可直接匯出到 Figma 編輯
Galileo AI 是一款為設計師與開發者打造的 AI 工具,支持文字轉 UI 和圖片轉 UI 功能,讓使用者快速生成介面設計。透過簡單描述或參考圖片,AI 自動生成符合需求的 UI 元件,提升設計效率並縮短創意實現時間,適合各種程度的使用者。
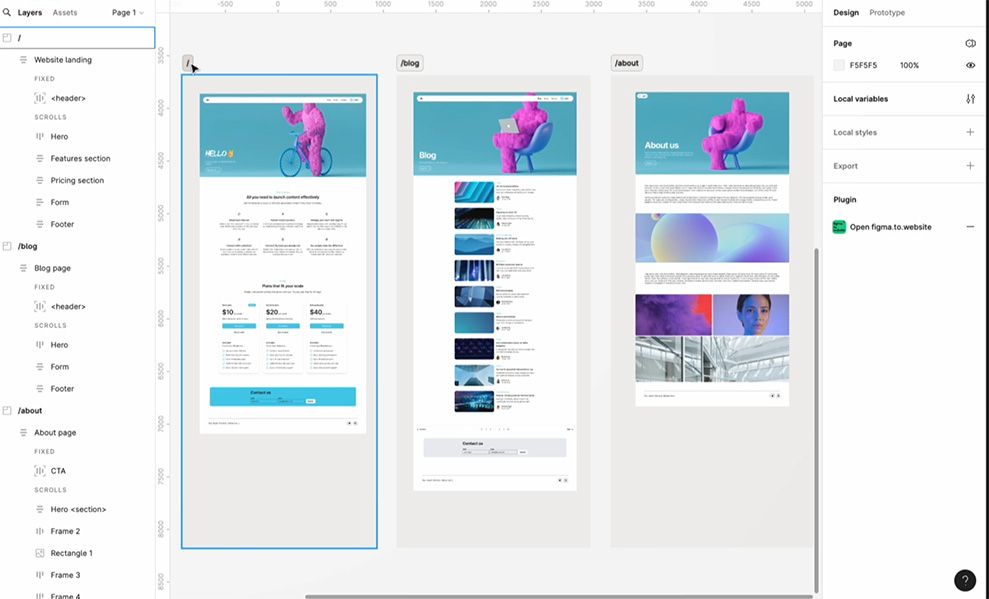
Figma to Website:快速將 Figma 設計轉為網站的好用服務
Figma.to.website 是一款讓設計師無需編寫程式碼即可將 Figma 設計快速轉換為網站的工具。該平台支持直接在 Figma 裡完成網頁設計,透過點擊「發布」按鈕即可上線。功能包括自動生成 HTML 和 CSS、全球 CDN 加速、支援響應式設計以及圖片最佳化。此外,它提供不同方案,從免費使用到高級方案,支援自訂網域、表單提交、密碼保護頁面等,滿足各種網站需求。
Preline UI:整合 Tailwind CSS 的免費設計系統
Preline UI 是一個基於 Tailwind CSS 的免費設計系統,提供一系列可重複使用的 UI 元件和設計資源。這些資源旨在幫助設計師和開發者加速他們的項目開發過程,並確保一致性和高品質的設計。
Radix UI:提供 icon 及配色建議以簡單打造優雅的使用者介面的線上工具
Radix UI 是一個開源的元件庫,專注於快速開發、易於維護和無障礙的設計。無需配置,只需讀入並開始使用。該網站提供多樣的 UI 元件,幫助開發者快速建立高品質的網頁應用程式。
UiMagic:用AI創造未來的網頁設計用戶界面
UiMagic 是一個利用AI技術驅動的網頁設計工具,專為新創企業和個人開發者提供快速、專業的網頁設計解決方案。這個平台允許用戶提交概念,然後AI將這些概念轉化為實際的網頁設計,並可匯出至Figma等設計工具。UiMagic 的AI引擎可以理解用戶需求,高效生成符合個性化的網頁配置和元素,大幅減少設計時間與成本。
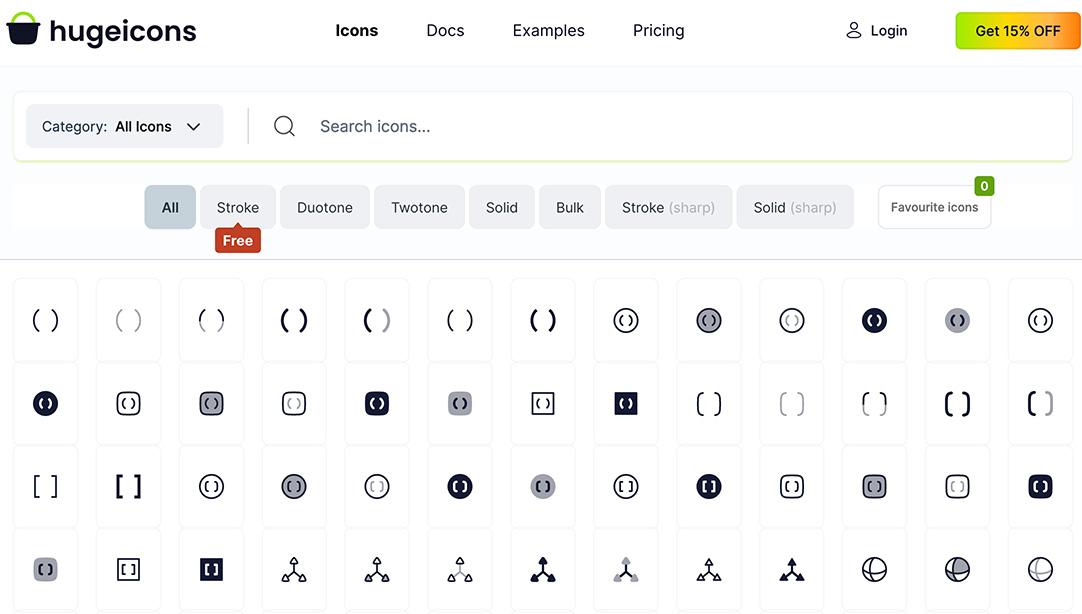
Hugeicons Pro:為您的設計專案注入27,000+專業圖示的魅力
Hugeicons Pro 是一個提供超過27,000+專業圖示的網站,旨在為設計師和開發者提供高品質、風格多樣的圖示庫,以美化他們的設計專案。支援多種格式包括Figma、React、SVG、CDN、NPM等,並提供一個強大的Figma 外掛,以提升設計效率。此外,Hugeicons還擁有一個免費圖示庫,包含超過3,800個圖示,適合於各種個人和商業項目使用。