
在現今數位時代,網站已成為個人品牌、企業行銷和作品展示的重要平台。然而,對於缺乏程式設計背景的人而言,建立一個專業且具吸引力的網站可能是一項挑戰。Framer 的出現,為這些使用者提供了一個全新的解決方案。
什麼是 Framer?
Framer 是一款線上網站設計工具,允許使用者透過直觀的拖放介面,輕鬆設計並發布網站。與傳統的網站建置工具不同,Framer 結合了 UI 設計與即時預覽功能,使設計師能夠在創作過程中立即看到最終效果。更重要的是,Framer 無需撰寫任何程式碼,即可生成響應式的網站,確保在各種裝置上都有良好的顯示效果。
Framer 的主要特色
-
無需程式碼的設計:Framer 提供直觀的拖放介面,使用者可以輕鬆地將各種元件添加到頁面中,無需撰寫任何程式碼。這對於缺乏技術背景的使用者而言,降低了網站設計的門檻。
-
與 Figma 無縫整合:Framer 支援直接匯入 Figma 的設計稿,讓設計師能夠在熟悉的環境中工作,並快速將設計轉化為可運行的網站。
-
內建內容管理系統(CMS):Framer 的 CMS 功能允許使用者輕鬆管理網站內容,如部落格文章、產品列表等,無需依賴第三方平台。
-
搜尋引擎優化(SEO)工具:Framer 提供內建的 SEO 工具,使用者可以編輯頁面標題、描述等,提升網站在搜尋引擎中的可見性。
-
AI 網站生成器:透過 Framer AI,使用者只需輸入簡單的指令,即可在短時間內生成完整的網站,節省設計時間。
官方的影片介紹:
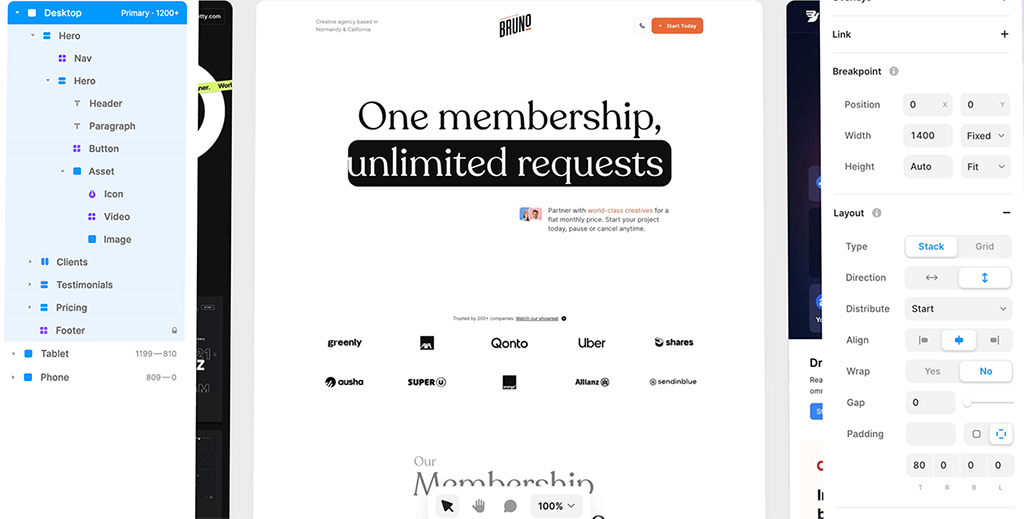
調整網頁的介面如下:

適合對象
Framer 特別適合以下使用者:
-
設計師:希望快速將設計轉化為實際網站,且無需撰寫程式碼。
-
新創公司:需要在短時間內建立品牌網站,且預算有限。
-
個人部落客或作品集展示者:希望擁有一個專業且易於管理的網站平台。
Framer 以其直觀的操作介面、強大的功能組合,以及對非技術使用者的友善性,成為現代網站設計的一個新選擇。無論是設計師、企業,還是個人使用者,都能透過 Framer 快速建立符合需求的專業網站。然而,對於需要高度客製化或複雜功能的網站,可能仍需考慮其他更專業的工具或平台。