標籤: UX 頁1
UX相關的文章,目前共收錄 38 篇內容。
Nicelydone:豐富的UI/UX 靈感資料庫,設計人必備「靈感助推器」
Nicelydone:設計靈感資料庫,收錄超過 15 萬真實應用截圖、6,700+ 使用流程與 12,600+ UI 元件,支援文字搜尋與進階篩選。可建立收藏並共享,並一鍵匯入 Figma、Sketch,適合設計師與產品團隊快速尋找靈感。
Spotted in Prod:一站式收錄全球最美 iOS 介面設計的好用靈感圖鑑
Spotted in Prod 精選 iOS 應用設計靈感,涵蓋 39 類別與 150+ 範例,深入展示 onboarding、支付流程等 UX 設計,助你快速掌握優秀 App 的設計邏輯。
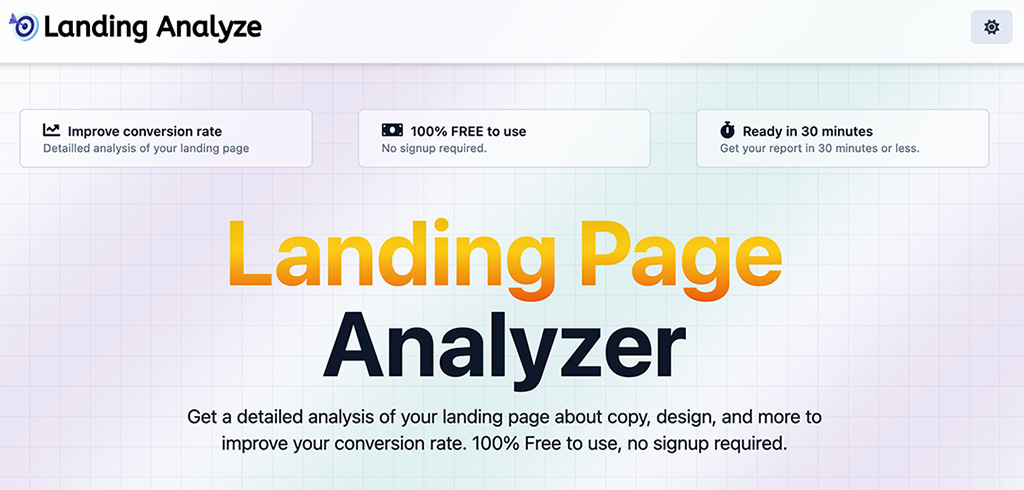
Landing Analyze:免費且簡單的 Landing Page 分析工具
Landing Analyze 提供免費的著陸頁分析工具,無需註冊即可生成詳細報告,幫助網站優化轉換率。30 分鐘內根據六大關鍵因素進行評估,適合小型業主及分析競爭對手頁面。
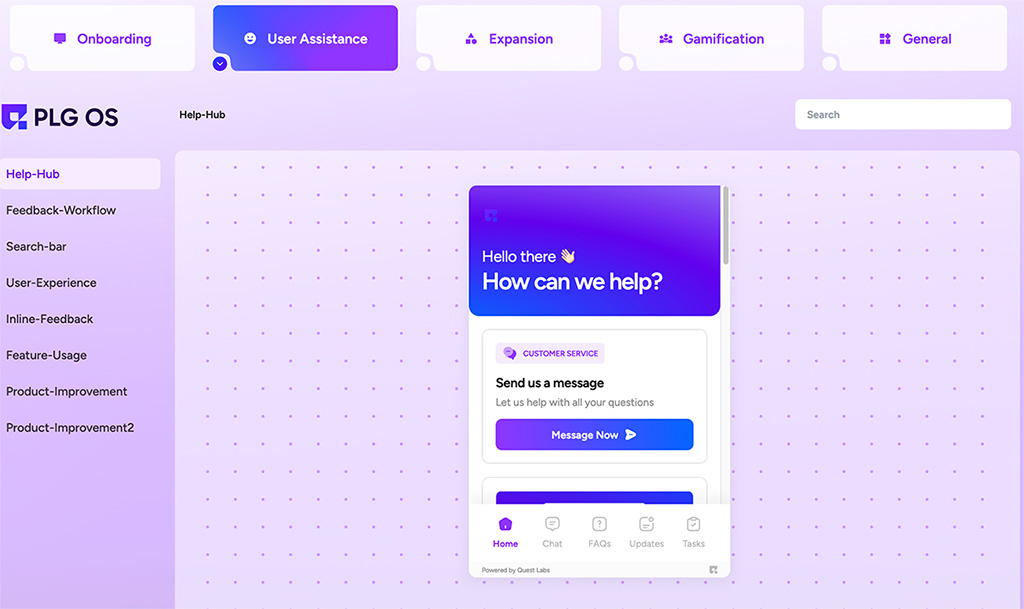
PLG OS:以 AI 提升用戶體驗的方便與快速服務
PLG OS 是一個專為提升用戶體驗及參與度設計的平台,透過 AI 驅動的客戶參與解決方案來幫助企業快速實現用戶導入、回饋收集以及互動功能。它的 SDK 可以在 30 秒內完成整合,節省了大量的開發時間,讓企業能快速推出客製化的 UX 功能,涵蓋使用者導引、回饋調查、支援以及遊戲化功能,增加用戶粘性。PLG OS 還支援多種工具整合,讓行銷和產品團隊可以輕鬆建立針對性活動並提高用戶留存率。
Storybook:強化 UI 開發的最佳工具,打造高效的元件驅動開發流程
Storybook 是一款強大且靈活的開源工具,專為前端開發者打造,用來構建、測試及分享 UI 元件。透過這個工具,開發者可以在不依賴完整應用程式的情況下,專注於單一元件的開發與驗證,讓前端開發流程變得更加高效且有組織。
Web Animation Course:打造動態網頁的動畫課程,讓網站充滿生命力
Web Animation Course 提供了一個專為網頁設計師及開發人員打造的線上課程,專注於教導如何使用動畫技術來提升網站的互動性及吸引力。這門課程不僅適合有經驗的網頁設計師,也適合那些想要學習如何讓網站「活起來」的初學者。
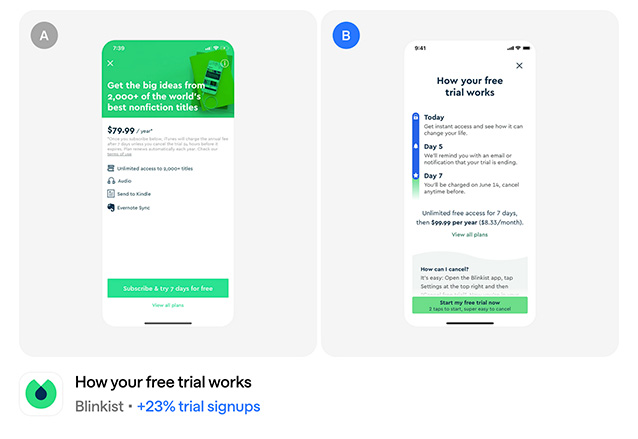
abtest.design:精選A/B測試結果的資料庫
abtest.design 提供一個由業界頂尖應用程式的 A/B 測試結果彙整而成的資料庫,專門針對 UX 設計、行銷策略、訂閱轉化等領域的優化方案。用戶可以瀏覽各類應用中的實例,如註冊頁面、付費牆設置、免費試用等,快速找到具體的測試結果和最佳實踐,幫助設計和產品團隊做出更有效的決策。這些測試結果涵蓋了不同的用戶行為模式,對於提升轉換率和用戶保留率有極大幫助。
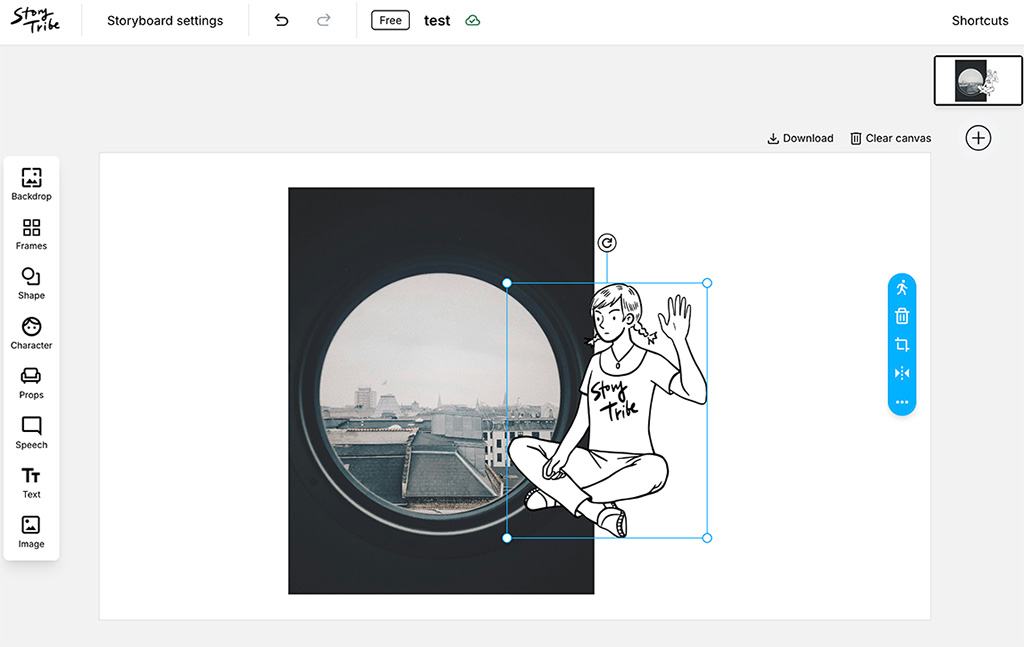
StoryTribe:專業人士的免費線上故事版創作工具
StoryTribe 提供簡單易用的線上故事版創作平台,專為 UX 設計師、行銷人員和內容創作者設計,即使沒有繪畫技巧也能輕鬆使用。其直觀的介面允許用戶快速生成專業品質的插圖,並提供多種角色組合與場景道具。用戶可自訂對話泡泡,並將角色與真實場景背景融合,提升故事敘述的沉浸感。
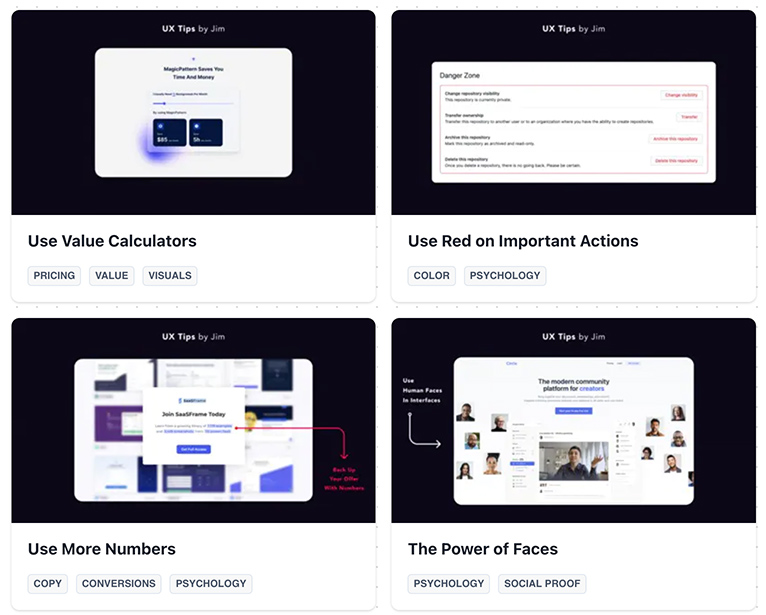
UI Tips:收錄一些 UI/UX 設計上需要注意的重點的網站
UI Tips 是一個一個專為開發人員和初級設計師量身打造的學習寶庫。這個平台由經驗豐富的設計師 Jim Raptis 創建,旨在透過實用的範例和詳細的案例分析,分享UI與UX設計的行業秘笈。不論你是剛踏入設計領域的新手,還是尋求精進技能的資深人士,這裡的內容都將成為你不可或缺的學習資源,助你在設計旅程上一帆風順。
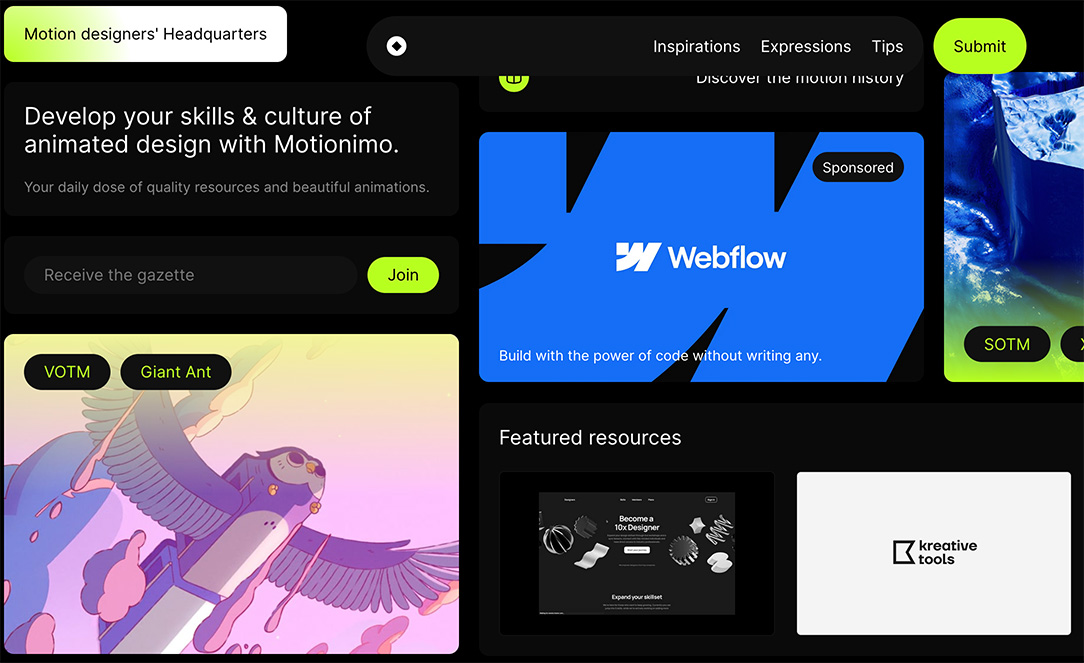
Motionimo:給動畫設計師的豐富線上資源
Motionimo 網站是一個專為動畫設計師打造的頭等艙,提供豐富的資源和美麗的動畫靈感,幫助您提升動畫設計的技巧與文化 。無論您是尋找3D模型、藝術家介紹、書籍推薦,還是想學習新的設計課程,Motionimo 都能為您提供每日優質的資源。該平台還特別推薦了免費的動畫工具和外掛,如 Duik、Ease and wizz 以及 After Effects,無疑是動畫愛好者和專業人士的寶藏。
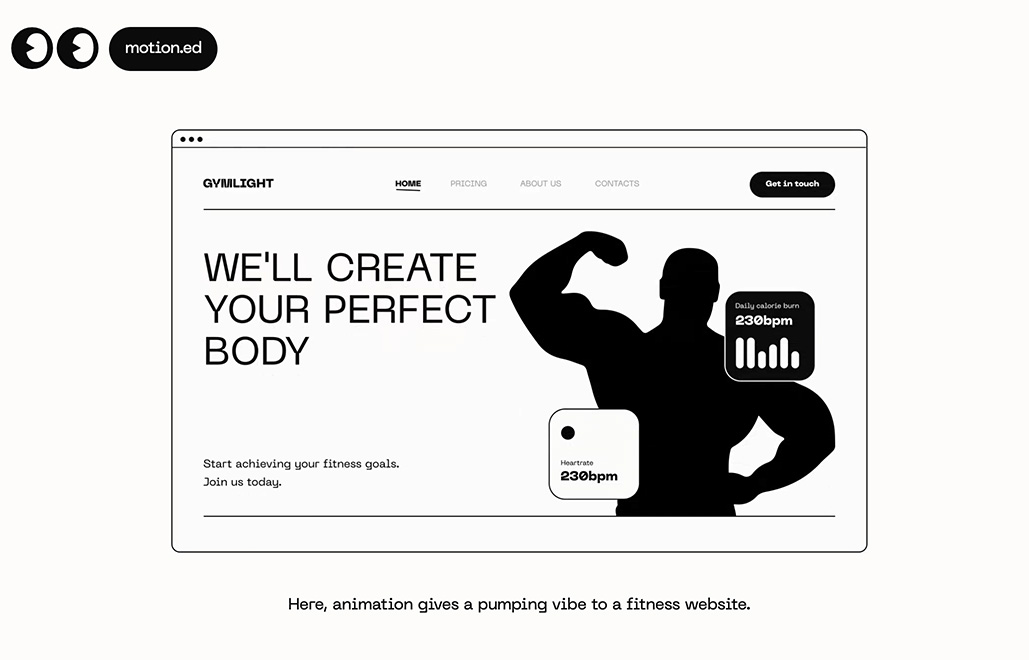
Zajno Digital Studio:整理網站動態設計的教學與實際案例,啟動視覺饗宴的秘密
在今天這個視覺氾濫的時代,如何讓你的網站或應用程式脫穎而出?Zajno Digital Studio 提供了答案。這個平台精心展示了如何通過動畫原理和技術增強用戶體驗和互動性。從基本的動畫緩動(Easing)、偏移與延遲(Offset and Delay)到更進階的轉換/變形(Transformation/Morph)和遮罩(Masking),每一技術都透過實際的案例展示其對話術性和吸引用戶探索的力量。
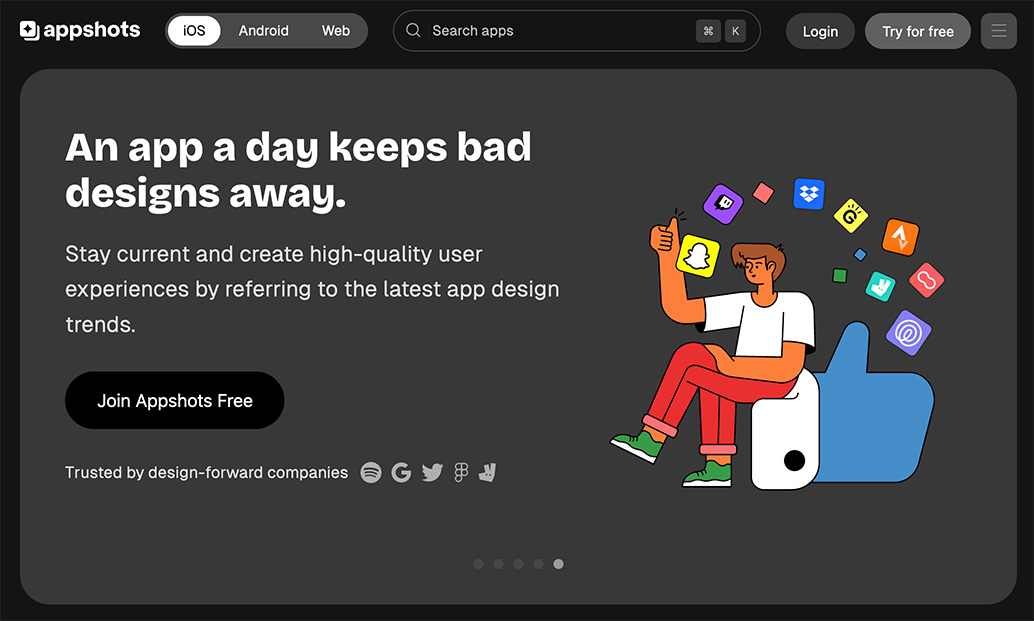
Appshots:發掘 UI 與 UX 研究必備應用網站
Appshots.design 是一個專為UX設計師和產品經理打造的平台,聚焦於提供高品質的應用程式設計靈感和案例研究。該網站精選各類別的應用程式截圖,包括用戶介面(UI)和用戶體驗(UX)設計,幫助專業人士探索和分析業界最佳實踐,從而提升他們的產品設計。這是一個寶貴的資源庫,適合那些尋找創新設計靈感或希望深入了解特定設計策略的人士。
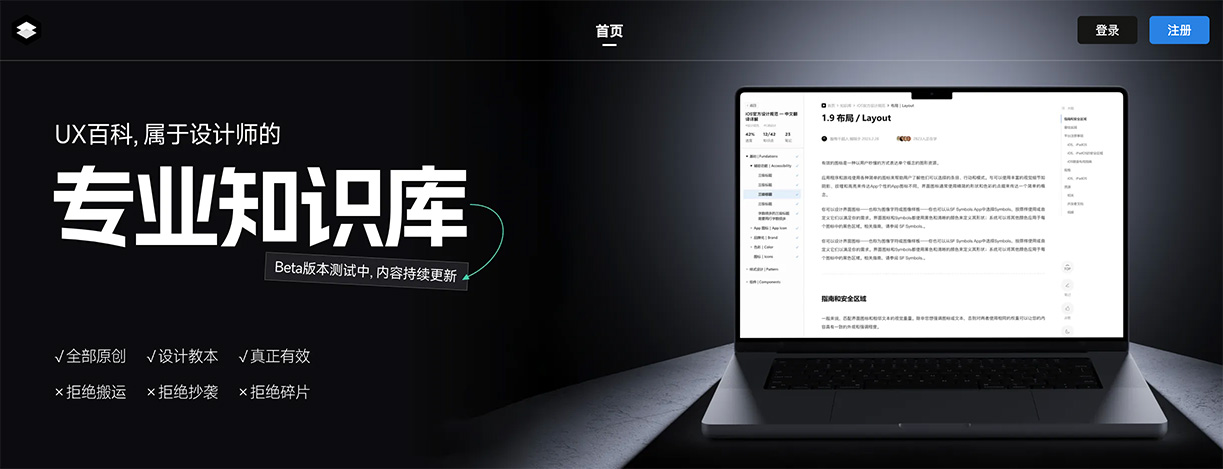
UX百科:匯聚精華的設計知識分享平台
UX百科(UXBAIKE)是一個專注於分享有價值的設計經驗的平台,旨在為用戶提供豐富的設計知識資源。這個網站提供了多元化的學習內容,包含UML教學、iOS設計規範、AI插畫學習、設計師的電腦硬件認識、前端學習、體驗設計理論、UI設計基礎、以及icon設計等。
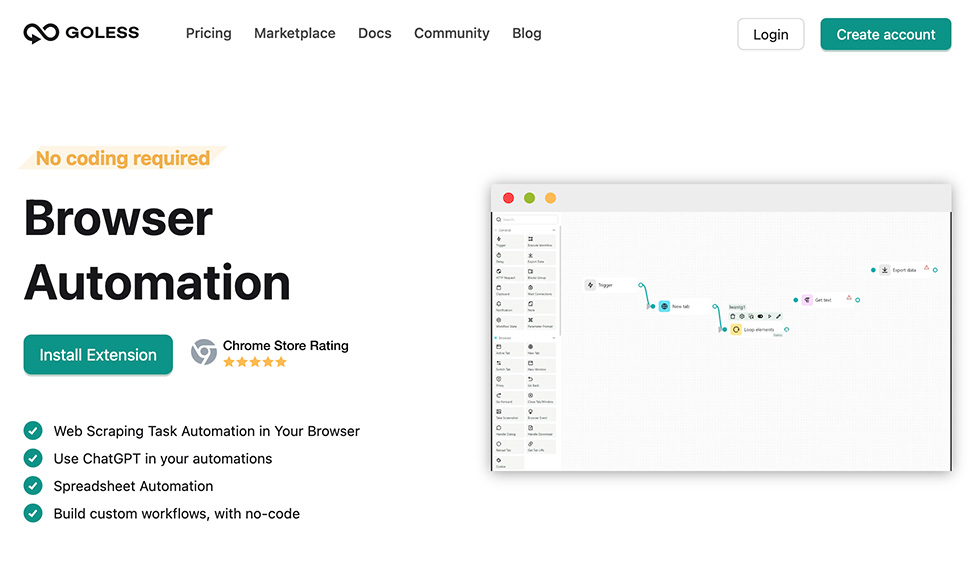
Goless:讓網路操作自動化,簡化重複任務
Goless 是一款瀏覽器自動化工具,允許用戶透過擴充功能來自動化網頁爬蟲、填寫表單、資料收集等工作,無需編寫程式碼即可建立自定義工作流程。它還支援自動識別和解決 CAPTCHA,以及使用 ChatGPT 生成自動回應,以便整合到自動化任務中。Goless 適合於資料蒐集、資料輸入優化、網站測試和社交媒體管理等多種應用。
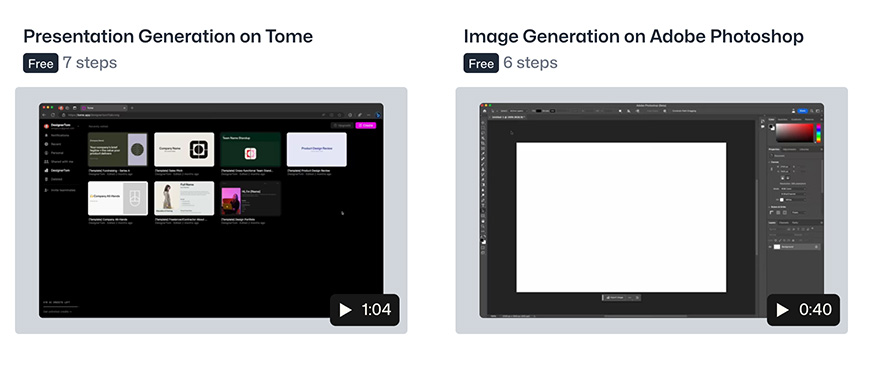
Teardowns.ai:探索人工智慧導向服務的介面設計
Teardowns.ai 是一個專注於分析和展示人工智慧(AI)相關介面設計的網站。該平台提供了超過100個不同的影像和影片,這些影像和影片專門剖析目前市場上最先進的人工智慧介面。
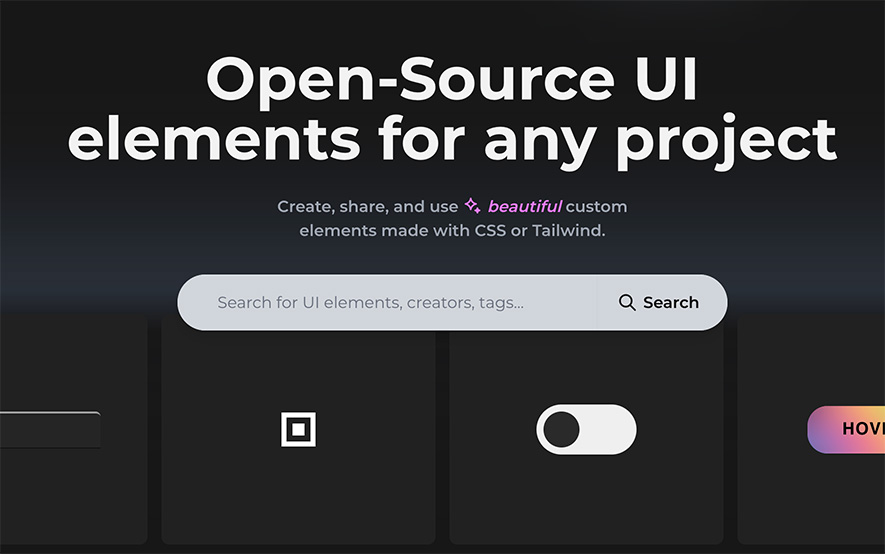
Uiverse.io:開源 UI 元素的創意寶庫
Uiverse.io 是一個致力於提供開源 UI(使用者介面)元素的網站,專門為各種專案提供豐富且美觀的自定義元素。這些元素主要是用 CSS 或 Tailwind 設計的,用戶可以自由地創建、分享,並在自己的專案中使用這些元素 。Uiverse.io 的一大特點是其社群驅動的特性,所有的 UI 元素都是由社群成員製作的,並且這些元素完全免費,無論是個人還是商業用途均可使用。
Design Systems Database:收錄世界上知名網站及服務設計系統的目錄型網站
Design Systems Database 是一個廣泛收錄世界上知名網站及服務設計系統的綜合目錄網站。這個資源不僅僅提供了設計系統的名稱,還透過詳盡的分類和清晰的說明,讓您能夠輕鬆地找到所需的設計文件以及相關的元件。
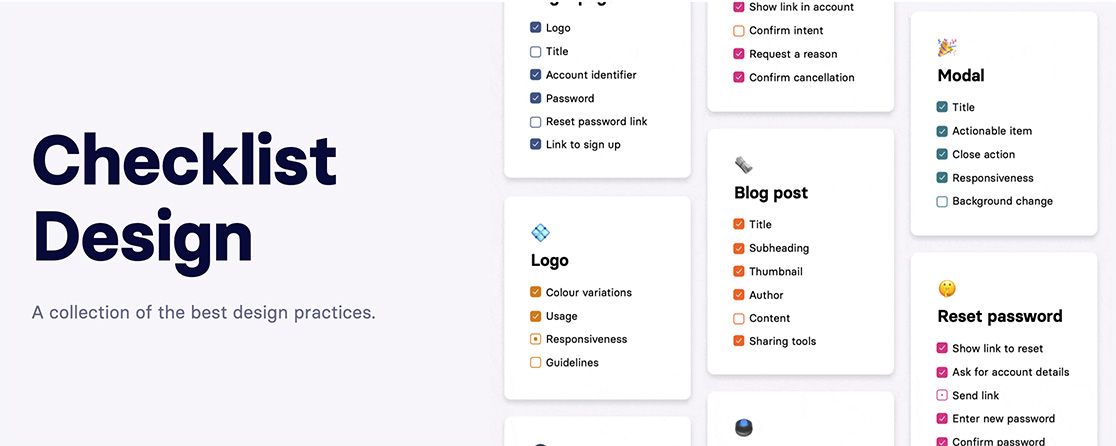
Checklist Design:收錄各種 UI 設計上最佳實踐方法的網站
Checklist Design 是一個收集設計最佳實踐的網站,由來自澳洲的設計師 George Hatzis 創立,旨在幫助設計師在設計過程中更加高效和有效。