標籤: 網站優化 頁1
網站優化相關的文章,目前共收錄 8 篇內容。
Microsoft Clarity- 微軟提供的免費 Heatmap 線上工具
Microsoft Clarity 是微軟提供的免費 Heatmap 線上工具,只要安裝後就可以自動幫你偵測使用者在使用網站的 Heatmap 以及點擊各個元件的比例。
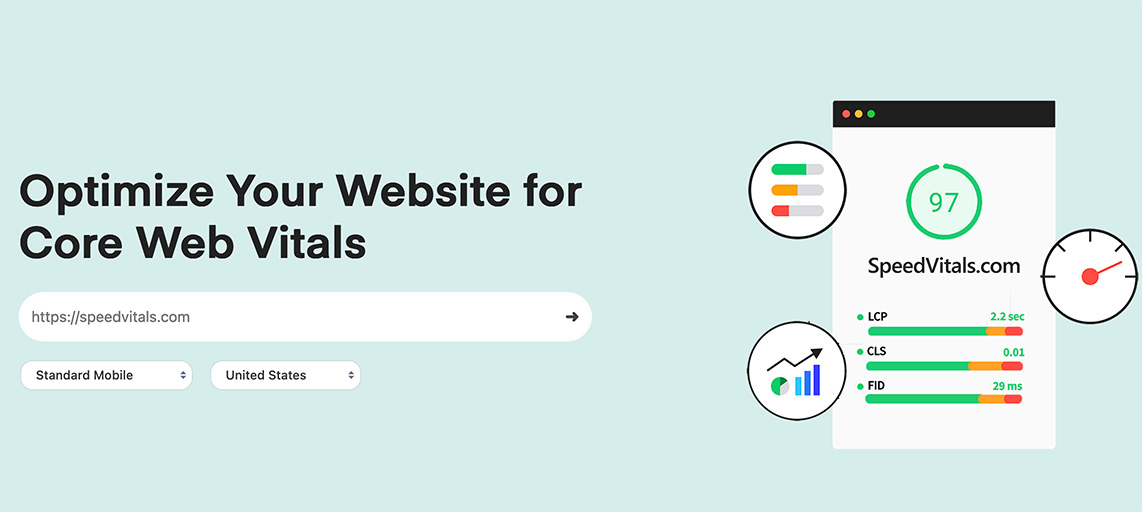
SpeedVitals- 幫你檢測網頁的開啟速度,並提供改進的建議
google 有提到如果希望自己的網頁能排在比較前面的位置,使用者體驗是一件很重要的事情,而 SpeedVitals 就是一個可以幫你檢測網站開啟速度的服務,只要輸入網址給他檢測,經過一段時間的處理後,就能看到分數以及一些優化上的建議了。
透過 PHP 替換內文將照片換成 lazyload 的方法
lazyload 是現在在做網站時常用的利用捲動到圖片位置時才讀取圖片的方法,如果想要在 php 從資料庫讀取內文時將圖片都轉成 lazyload 的話,只要替換原本的 img 標籤的 src 屬性轉成 lazyload 的格式就可以了。
[Chrome 擴充功能] PageSpeed Insights- 檢測網頁速度的工具
PageSpeed Insights 是 google 提供的檢測網站開啟速度的工具,安裝好此 Chrome 擴充功能,只要一鍵就能檢視該網頁的開啟速度。
[Chrome 擴充功能] Checkbot- 一鍵幫你檢查網站的 SEO、速度及安全性
網站上線後都會需要檢查網站的速度或是 SEO... 等,Checkbot 這個 Chrome 擴充功能就是可以讓你輸入網址後,幫你檢查該網站的 SEO、速度及安全性,之後可以根據報表來調整網站的內容。
Squoosh- google 提供的免費線上圖片壓縮工具
Squoosh 是一個由 google 提供的免費線上圖片壓縮工具,上傳圖片後預覽縮圖品質之後再開始壓縮,壓縮完就可以下載使用了。



![[Chrome 擴充功能] PageSpeed Insights- 檢測網頁速度的工具](/assets/upload/1640133969022_0.jpg)
![[Chrome 擴充功能] Checkbot- 一鍵幫你檢查網站的 SEO、速度及安全性](/assets/upload/1639445241573_0.jpg)