標籤: SVG 頁1
SVG相關的文章,目前共收錄 168 篇內容。
Phosphor Icons:靈活自由的開源 icon
Phosphor Icons:開源 MIT 授權的圖示套件,提供 Thin、Light、Regular、Bold、Fill、Duotone 六種風格,支援顏色、大小、粗細等客製化,給喜歡讓網站有更多不同變化的朋友參考。跨平台支援 Web、React、Vue、Flutter 及 Figma/Sketch 外掛。
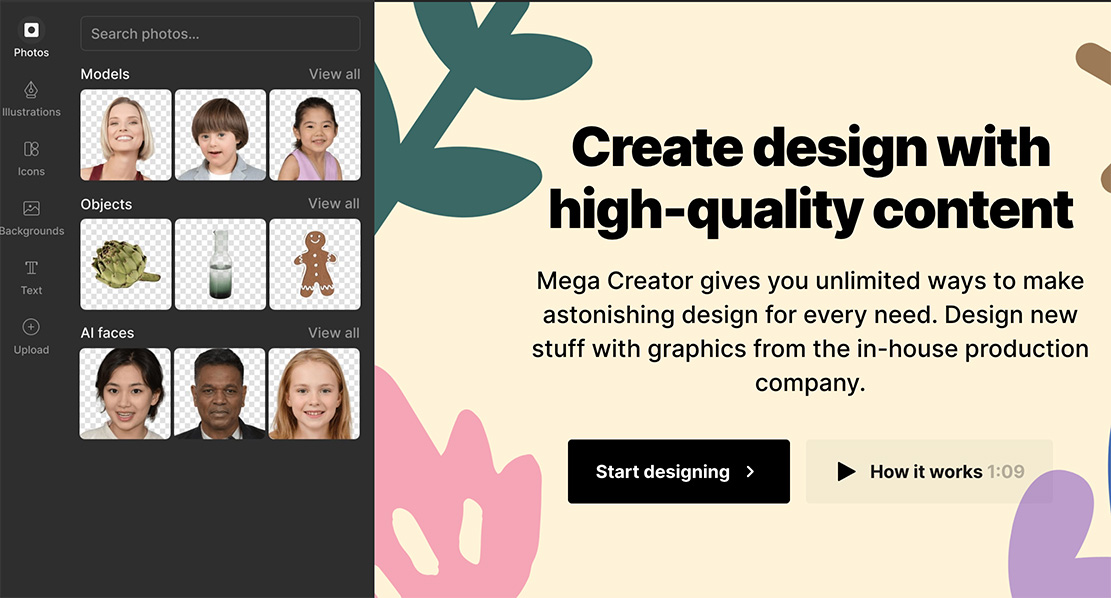
Mega Creator:一站式 AI 輔助快速自製圖像視覺的線上工具
Mega Creator 是適合創作者與行銷人員的線上 AI 設計工具,提供海量素材與拖放編輯,快速製作社群貼文、行銷圖像與影片封面。
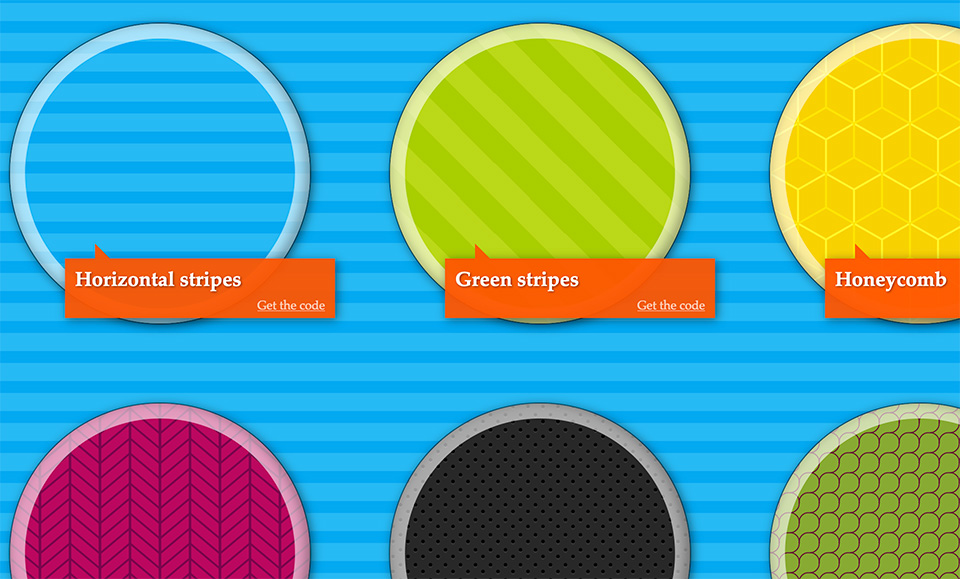
SVG Patterns Gallery:一鍵複製、立即套用的SVG網頁背景圖案生成器
SVG Patterns Gallery 是一個簡潔卻相當實用的設計工具,提供多款風格獨特、可立即測試與取得程式碼的 SVG 重複背景圖案。無論是水平條紋、愛心蜂巢 (Honeycomb)、棋盤格 (Checkerboard) 到藍圖格 (Blueprint grid) 等 21 種選擇,都能輕鬆點擊「Get the code」,直接套用、調整,再貼進自己的專案中。
amCharts:方便的快速製作報表與地圖視覺化工具
amCharts 是專為資料視覺化打造的 JavaScript 圖表函式庫,支援互動圖表與地圖,整合 React、Vue、Angular,並提供 Live Editor 與完整開發資源。
MingCute:簡約精緻的開源圖示庫
MingCute:開源高品質圖示庫,採 Apache-2.0 授權,提供線條與填滿兩種風格、SVG/PNG/Webfont 格式,上千款圖示並支援 Figma、NPM、Iconify 與動態 Lottie 整合,適合設計與開發快速打造一致美觀的 UI。
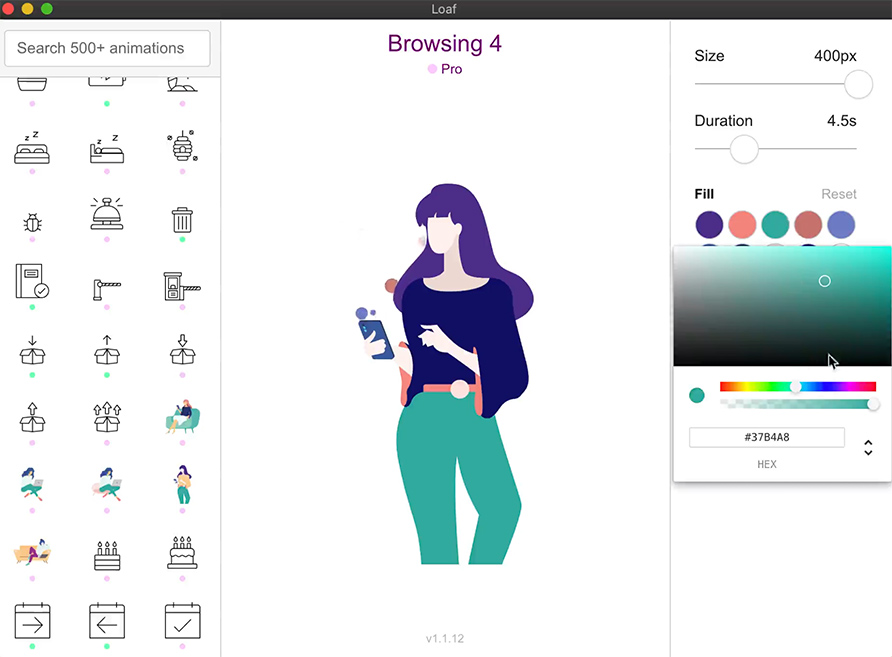
Loaf 動態 SVG 圖示編輯器:輕鬆自訂、即插即用的炫動體驗
Loaf 是設計師與開發者專用的動態 SVG 圖示庫與編輯器,支援 macOS/Windows,提供 1300+ 可自訂動畫圖示,讓網站與 App 更具專業互動感。
Fluent UI System Icons:免費的微軟現代化介面 icon 套件
Fluent UI System Icons 是微軟推出的開源圖示庫,含 2,000+ 圓潤風格圖示,支援 Regular 與 Filled 樣式,MIT 授權可商用,適合 UI 設計與跨平台應用。
Unstock:AI 向量圖與 icon 生成平台,快速打造專屬視覺素材
Unstock 是免費的 AI 向量圖、圖示與插圖生成平台,快速產出 SVG 圖像,支援多種風格與即時編輯,輕鬆打造專屬視覺內容。
MAZANOKE:支援多格式轉換的本地圖片處理工具
MAZANOKE 是一款注重隱私的圖片壓縮與格式轉換工具,支援 JPG、PNG、WebP、HEIC 等多種格式,所有操作皆於本機完成,並自動移除 EXIF 資料,確保資料不外洩。
SVG Backgrounds:超過千款可自訂的高效 SVG 背景資源
SVG Backgrounds 提供輕量可自訂的 SVG 背景,適合網頁設計師與創作者使用,支援即時預覽、快速匯出,免費資源豐富,亦有高質感付費選擇。
Logomaster.ai:五分鐘打造專業 logo 的 AI 平台
Logomaster.ai 是一款 AI 驅動的線上 Logo 製作平台,提供多樣模板、簡單操作與高品質檔案下載,適合新創、專業人士和中小企業快速打造專業品牌 Logo。
Symbl:開發者與設計師的免費 SVG 圖示與符號資源庫
Symbl 提供多樣化的 SVG 圖示與 HTML 符號,包括 Emoji、社群圖示、國旗、公司標誌等。支援一鍵複製與下載,免註冊即可使用,適合設計師與開發者快速提升專案視覺與互動性。
Anime.js:打造高質感動畫的輕量級 JS 函式庫
Anime.js 是一款輕量級 JavaScript 動畫函式庫,支援 CSS、SVG、DOM 和 JavaScript 物件動畫,具備時間軸控制、滾動觸發、SVG 動畫與響應式效果。API 直覺易用,適合初學者與專業開發者提升網頁動態體驗。
Vecto3D:將向量圖形轉換為 3D 模型的創新工具
Vecto3D 是一款將 SVG 向量圖快速轉換為 3D 模型的工具,支援拖放上傳與內建範例選擇,操作簡單。最佳化處理簡單幾何與透明背景,讓設計師與開發者輕鬆將 2D 圖形升級為精美 3D 模型,拓展創作可能性。
SVG Repo:免費且豐富的 SVG 圖示資源庫,助您輕鬆找到理想圖示
SVG Repo 提供超過 50 萬個免費 SVG 向量圖與圖示,支援 AI 搜尋、線上編輯與 SVGO 優化。無需註冊即可下載,適用於商業專案,並鼓勵社群貢獻與分享,打造高品質的開放授權圖庫。
SVG Doodles:免費手繪風 SVG 圖庫,讓你的設計更具個性
SVG Doodles 是一個免費開源的 SVG 手繪素材網站,提供無版權限制的插圖,適合設計師、開發者與內容創作者。可直接複製 SVG 代碼,無損縮放,應用於網頁設計、社群媒體與簡報,為作品增添創意與個性化風格!