標籤: loading 頁1
loading相關的文章,目前共收錄 7 篇內容。
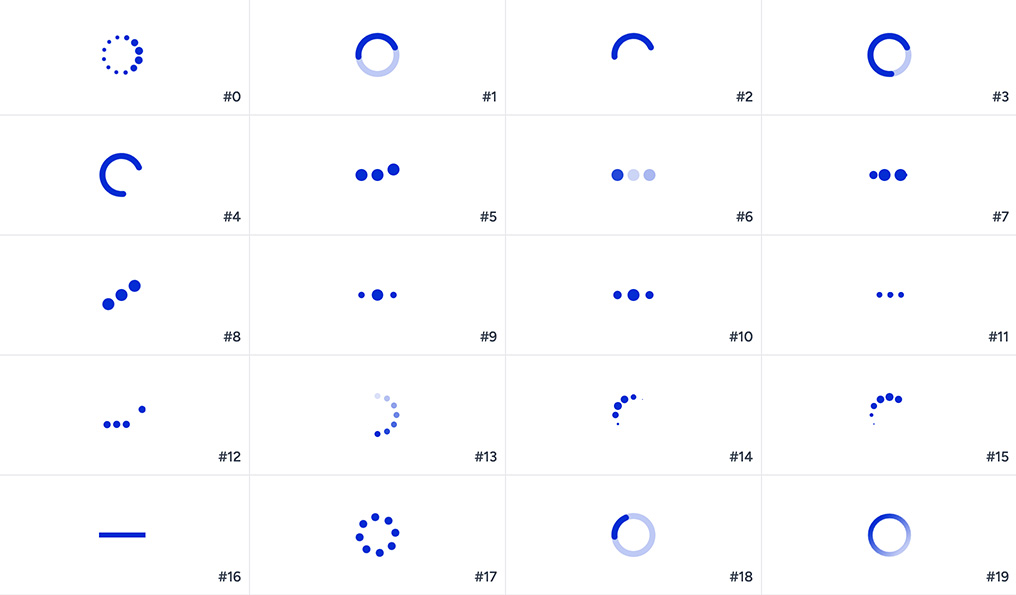
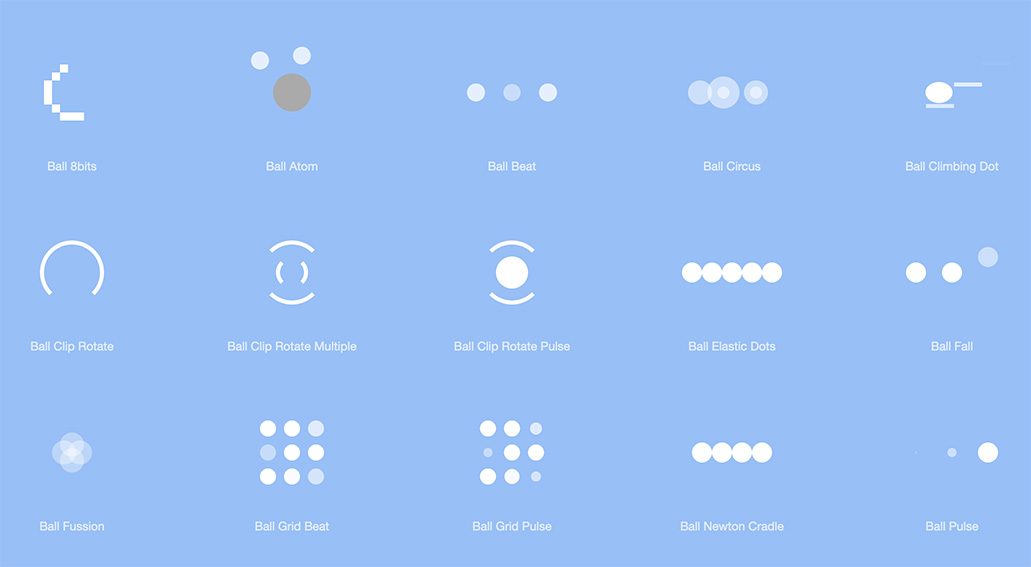
MageCDN SVG Loaders:開源的 SVG 讀取動畫庫
MageCDN SVG Loaders 提供超過 100 種專業設計的開源 SVG 加載動畫 icon,適用於網站和應用的載入狀態顯示。這些動畫包括旋轉圖標、進度指示器等樣式,支援高解析度、輕量化和快速載入,開發者可自訂顏色和速度。簡便整合、MIT 授權,適合商業專案和個人開發者使用,有助於提升用戶等待時的體驗並增強互動性。
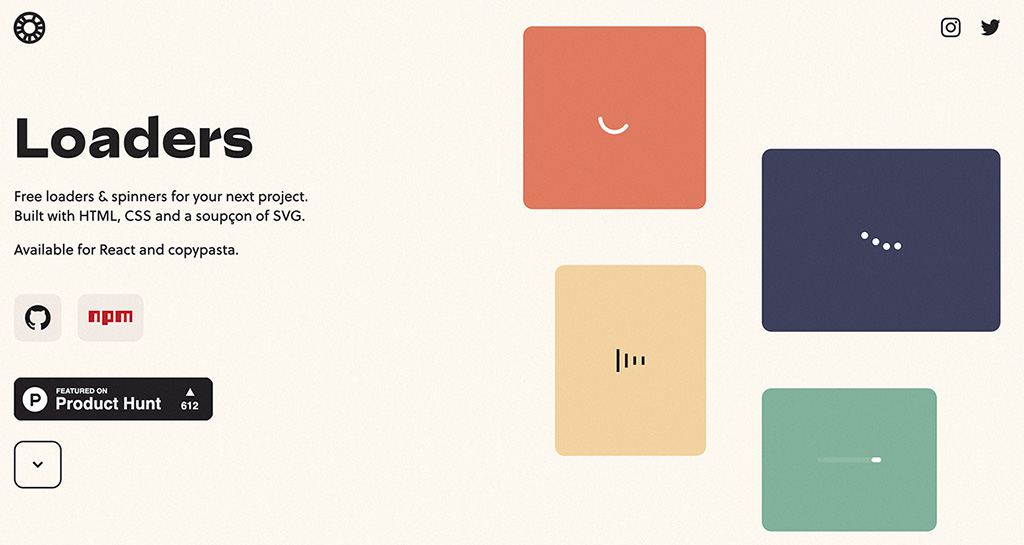
Loaders- 提供開發者免費的讀取動畫圖示,使用 CSS 與 SVG 動畫與且支援 React 使用
Loaders 提供給開發者免費的讀取動畫圖示,使用 CSS 與 SVG 動畫與且支援 React 使用。
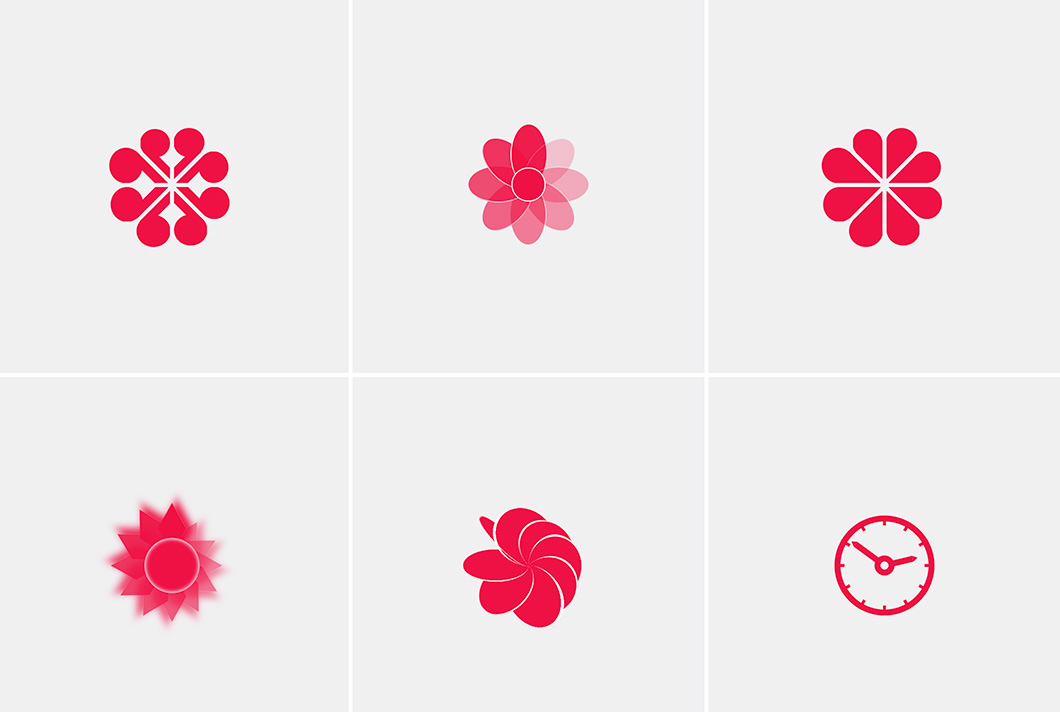
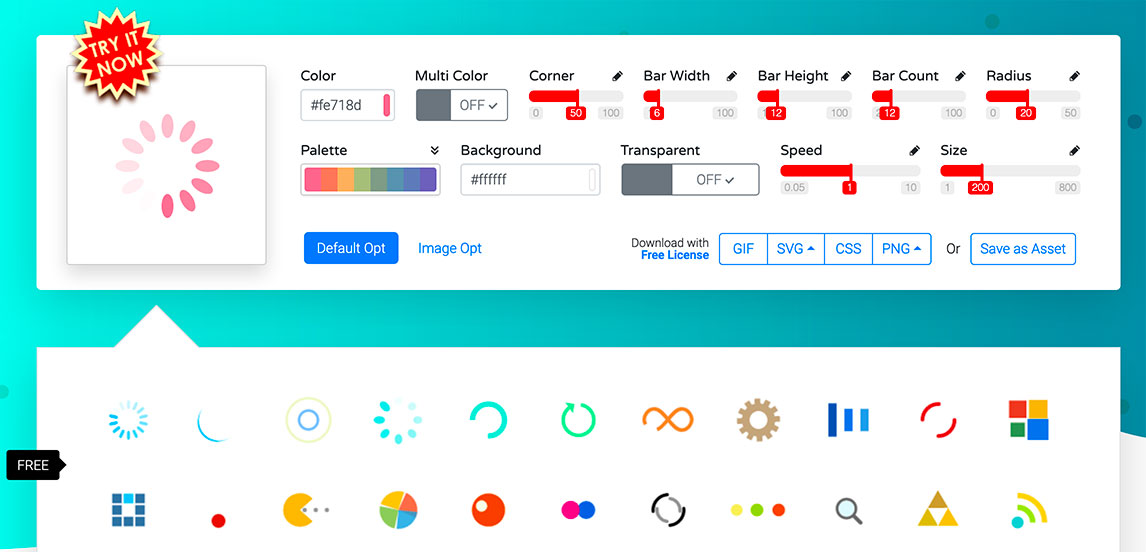
loading.io- 幫你快速生成向量不失真的 svg loading 動畫
做網站的時候常常會需要用到讀取動畫,最古老都是使用 gif,後來有一陣子我有使用過 CSS3 的,但近年因為發現 svg 很強大,所以就都改用 svg 的動畫來當讀取的 icon 了,而 loading.io 這個網站就是準備了很多現成的讀取動畫讓我們可以直接下載回去用的方便網站。