
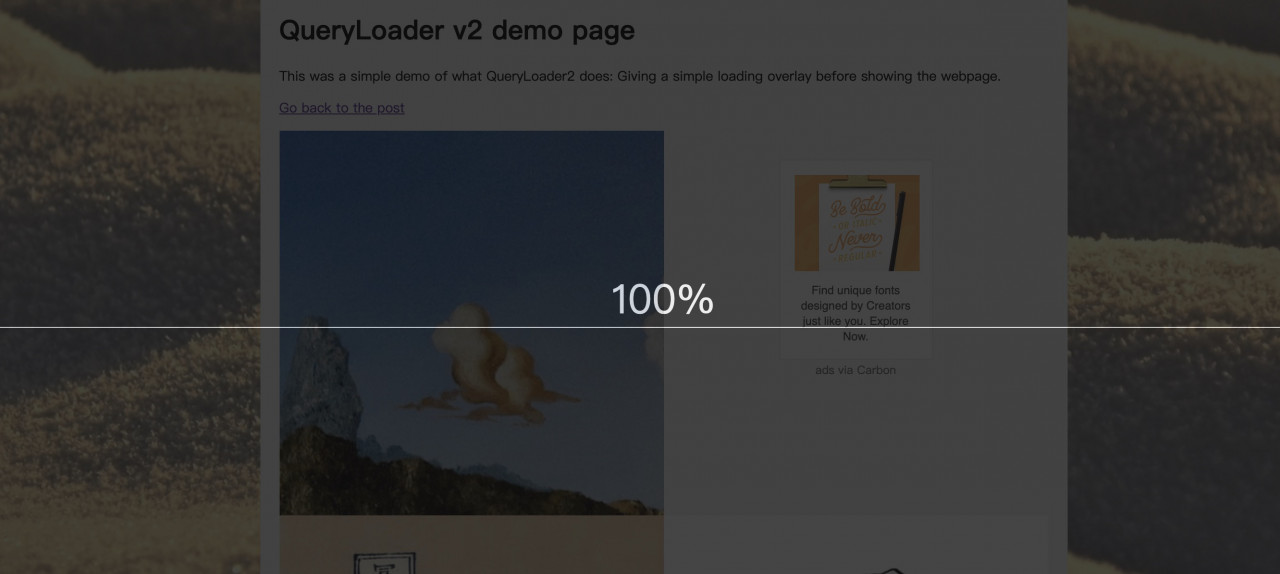
QueryLoader2.js 是一個可以製作當頁面內容還沒讀完時,遮住整頁的遮罩效果的套件。
套用方式:
window.addEventListener('DOMContentLoaded', function() {
QueryLoader2(document.querySelector("body"), {
barColor: "#efefef",
backgroundColor: "#111",
percentage: true,
barHeight: 1,
minimumTime: 200,
fadeOutTime: 1000
});
});