我們在使用 javascript 的時候會使用 script 的標籤,在 HTML 4 之前會需要加上 type="text/javascript" ,在 HTML5 之後就不需要了,這個可以看這篇有比較詳細的說明。
<!-- HTML4 與 (x)HTML -->
<script type="text/javascript" src="javascript.js"></script>
<!-- HTML5 -->
<script src="javascript.js"></script>
如果要載入外部資源會在 script 標籤內加入 src 的屬性指定網址,傳統來說在讀入外部資源時,會經歷以下階段:
1. 停止解析網頁
2. 對 src 發起請求
3. 等待
4. 執行回應腳本或是請求失敗 Exception
5. 繼續向下解析
也就是說傳統我們要讀取的時候如果遇到外部資源,網頁會等外部資源讀取完後才繼續執行,這樣會造成頁面在顯示的時候卡住,資源越多卡越久,所以我們當時會把 script 的東西擺到頁面最下面就是想避免這個情況。
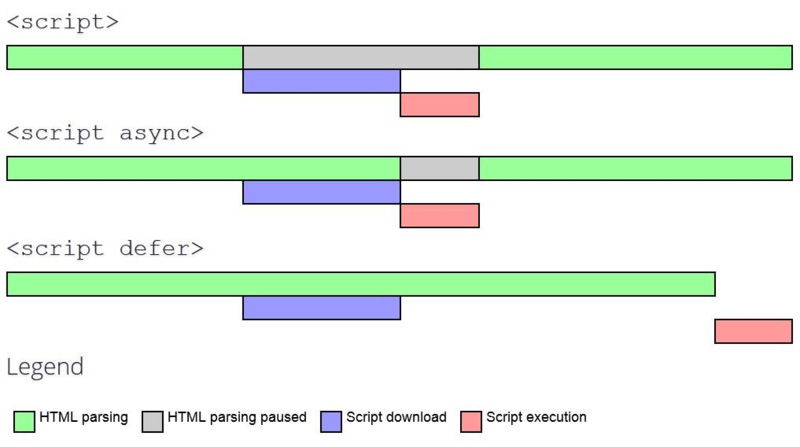
而在 HTML 5 之後,我們可以利用在 script 加上 async 或 defer 來幫我們優化這個情況,這邊就這兩個的差別簡單的說明一下。
async- asynchronous(非同步)
執行外部資源的時候不用等待執行完畢而可以繼續讀取下面的程式碼或渲染。
但無法確認 DOM 是否已經全部渲染,所以會使用的大多是跟 UI 比較無關的像是 google analytics。
defer- deferred(延遲)
一樣是非同步的請求,差別在:
腳本執行時,可以確保DOM已經完整渲染
在 DOMContentLoaded 前執行
使用 defer 可以確保 DOM 在渲染完之後再執行,看起來似乎是比 async 保險一點,但要使用哪個就看實際的需求了。
下面用一張圖來再看一下當請求發生的時候各種狀況發生的時間點會更明顯。













![[VS Code Extension] Highlight Matching Tag:突顯配對標籤讓網頁的開發更方便](/assets/upload/1661686281233_0.jpg)


