標籤: SCSS 頁1
SCSS相關的文章,目前共收錄 7 篇內容。
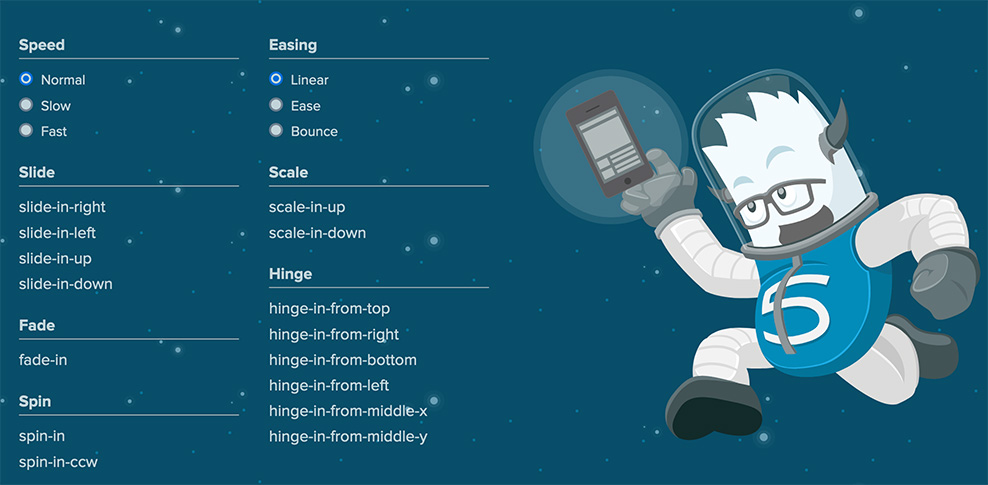
Motion UI Playground:在 Playground 上即時玩轉 ZURB 的動畫特效
Motion UI Playground 是 ZURB 所推出的一個互動式展示工具,讓使用者能透過點擊直接觀察動畫效果對應的 Yeti 圖像運動,十分直覺又有趣 。這種即時預覽 UI 動畫的方式,對設計師和開發者而言,既能快速驗效果,也能激發創意靈感。
[SCSS] 用預處理器來讓你的 CSS 更好維護
CSS 雖然嚴格說不能是程式,但如果在開發的時候加入一些程式的撰寫方式,是可以讓你的 CSS 更好維護的,而所謂的 CSS preprocessor(預處理器)就是幫我們來做這件事情的,寫起來會跟 CSS 有滿大的不同的,但如果習慣後開發速度跟維護都可以比原本的 CSS 更好,如果原本寫 CSS 就有好習慣的話,用起預處理器就會更加如虎添翼。
透過 VS Code 的 Live Sass Compiler 客製化 Bootstrap 的 CSS
我們在網站要客製化 Bootstrap 的 CSS 其實最好是去修改 SCSS 會比較好,如果網站本身沒有編譯 SCSS 的環境,建議可以透過之前介紹的 VS Code 套件 Live Sass Compiler 來編譯,首先安裝完後,再去 Bootstrap 官網下載原始碼。
[VS Code 擴充套件] 使用 Live Sass Compiler 套件自動編譯 SASS/SCSS
SASS/SCSS 是寫 CSS 的好幫手,不過一般要寫的話都需要先安裝好相關的環境才能開始寫,不過還好 VS Code 有人就開發出可以直接自動編譯的套件 Live Sass Compiler,安裝後就算不弄環境也可以直接撰寫 SASS/SCSS 了。
輕量的前端打包工具 parcel.js 安裝教學
近年前端在開發的時候往往都需要使用一些打包工具,方便我們在使用新的開發方式後可以在瀏覽器正常運作,其中最熱門的就是 webpack,但 webpack 本身很大也很複雜,如果想要感受打包工具威力的話,這邊我們可以先使用 parcel.js 這隻打包工具來幫助我們專案的開發。

![[SCSS] 用預處理器來讓你的 CSS 更好維護](/assets/upload/1584718654007_0.png)

![[VS Code 擴充套件] 使用 Live Sass Compiler 套件自動編譯 SASS/SCSS](/assets/upload/1646992404261_0.jpg)
