繼續看一下 SCSS,前面漏掉的可以先看這篇。
Mixins: 用來減少重複的樣式設定。
用在 CSS3 的前綴:
@mixin transform {
-webkit-transform: rotate(30deg);
-ms-transform: rotate(30deg);
transform: rotate(30deg);
}
.box { @include transform; }
轉譯後:
.box {
-webkit-transform: rotate(30deg);
-ms-transform: rotate(30deg);
transform: rotate(30deg);
}
只有固定的直就沒有彈性,這邊可以加入變數
@mixin transform($property) {
-webkit-transform: $property;
-ms-transform: $property;
transform: $property;
}
.box { @include transform(rotate(30deg)); }
轉譯後:
.box {
-webkit-transform: rotate(30deg);
-ms-transform: rotate(30deg);
transform: rotate(30deg);
}
變數包含預設值
@mixin transform($property: rotate(30deg)) {
-webkit-transform: $property;
-ms-transform: $property;
transform: $property;
}
.box { @include transform(); }
轉譯後:
.box {
-webkit-transform: rotate(30deg);
-ms-transform: rotate(30deg);
transform: rotate(30deg);
}
Extend
extend 是可以擴充原本的 CSS 定義,先使用後再加上不同值增加或覆蓋原本的值。
.alert {
border: 1px solid #ccc;
padding: 10px;
color: #333;
}
.success {
@extend .alert;
border-color: green;
}
.error {
@extend .alert;
border-color: red;
}
轉譯後:
.alert, .success, .error {
border: 1px solid #ccc;
padding: 10px;
color: #333;
}
.success {
border-color: green;
}
.error {
border-color: red;
}
如果原本的預設值是不需要產出 css 的,可以用 % 來定義基礎值
%alert {
border: 1px solid #ccc;
padding: 10px;
color: #333;
}
.success {
@extend %alert;
border-color: green;
}
.error {
@extend %alert;
border-color: red;
}
轉譯後:
.success, .error {
border: 1px solid #ccc;
padding: 10px;
color: #333;
}
.success {
border-color: green;
}
.error {
border-color: red;
}
extend 多個樣式:
.error {
border: 1px solid #f00;
background-color: #fdd;
}
.attention {
font-size: 3em;
background-color: #ff0;
}
.seriousError {
@extend .error;
@extend .attention;
border-width: 3px;
}
轉譯後:
.error, .seriousError {
border: 1px solid #f00;
background-color: #fdd; }
.attention, .seriousError {
font-size: 3em;
background-color: #ff0; }
.seriousError {
border-width: 3px; }
Chaning extend: 繼承再繼承
.error {
border: 1px #f00;
background-color: #fdd;
}
.seriousError {
@extend .error;
border-width: 3px;
}
.criticalError {
@extend .seriousError;
position: fixed;
top: 10%;
bottom: 10%;
left: 10%;
right: 10%;
}
轉譯後:
.error, .seriousError, .criticalError {
border: 1px #f00;
background-color: #fdd; }
.seriousError, .criticalError {
border-width: 3px; }
.criticalError {
position: fixed;
top: 10%;
bottom: 10%;
left: 10%;
right: 10%; }
Operators(運算)
如果遇到需要運算的話可以使用 scss 的運算子:
.container { width: 100%; }
article[role="main"] {
float: left;
width: 600px / 960px * 100%;
}
aside[role="complementary"] {
float: right;
width: 300px / 960px * 100%;
}
轉譯後:
.container {
width: 100%;
}
article[role="main"] {
float: left;
width: 62.5%;
}
aside[role="complementary"] {
float: right;
width: 31.25%;
}
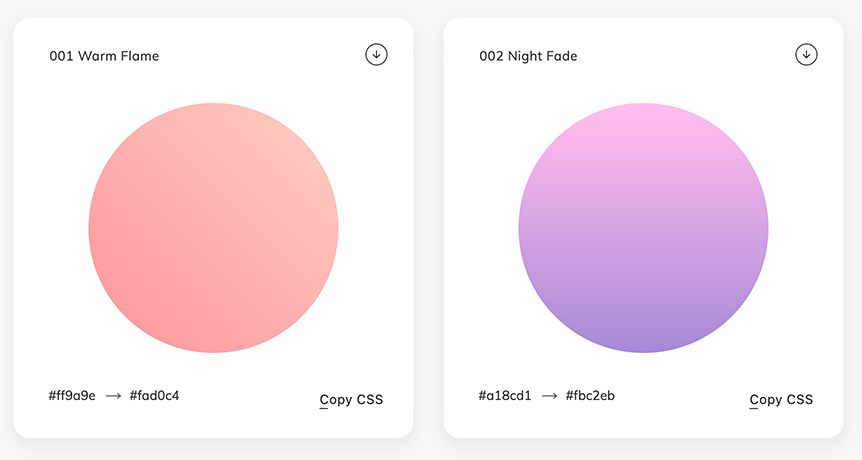
計算也可以用在顏色上:
p {
color: #974089 + #186a50;
}
p {
color: rgba(255, 0, 0, 0.75) + rgba(0, 255, 0, 0.75);
}
轉譯後:
p {
color: #afaad9;
}
p {
color: rgba(255, 255, 0, 0.75);
}
使用 opacify(顏色, 加上去的透明度), transparentize(顏色, 扣掉的透明度)
$translucent-red: rgba(255, 0, 0, 0.5);
p {
color: opacify($translucent-red, 0.3);
background-color: transparentize($translucent-red, 0.25);
}
轉譯後:
p {
color: rgba(255, 0, 0, 0.8);
background-color: rgba(255, 0, 0, 0.25);
}
@if, @else, @else if
在 scss 裡要寫判斷是可以利用 @if
$type: monster;
p {
@if $type == ocean {
color: blue;
} @else if $type == matador {
color: red;
} @else if $type == monster {
color: green;
} @else {
color: black;
}
}
轉譯後:
p {
color: green;
}
@for- 在 SCSS 裡面寫迴圈的話可以使用 @for
@for $i from 1 through 3 {
.item-#{$i} { width: 2em * $i; }
}
轉譯後:
.item-1 {
width: 2em; }
.item-2 {
width: 4em; }
.item-3 {
width: 6em; }
@each 迴圈
@each $animal in puma, sea-slug, egret, salamander {
.#{$animal}-icon {
background-image: url('/images/#{$animal}.png');
}
}
轉譯後:
.puma-icon {
background-image: url('/images/puma.png'); }
.sea-slug-icon {
background-image: url('/images/sea-slug.png'); }
.egret-icon {
background-image: url('/images/egret.png'); }
.salamander-icon {
background-image: url('/images/salamander.png'); }
多個值
@each $animal, $color, $cursor in (puma, black, default),
(sea-slug, blue, pointer),
(egret, white, move) {
.#{$animal}-icon {
background-image: url('/images/#{$animal}.png');
border: 2px solid $color;
cursor: $cursor;
}
}
轉譯後:
.puma-icon {
background-image: url('/images/puma.png');
border: 2px solid black;
cursor: default; }
.sea-slug-icon {
background-image: url('/images/sea-slug.png');
border: 2px solid blue;
cursor: pointer; }
.egret-icon {
background-image: url('/images/egret.png');
border: 2px solid white;
cursor: move; }
另一種寫法:
@each $header, $size in (h1: 2em, h2: 1.5em, h3: 1.2em) {
#{$header} {
font-size: $size;
}
}
轉譯後:
h1 {
font-size: 2em; }
h2 {
font-size: 1.5em; }
h3 {
font-size: 1.2em; }
@while 迴圈
$i: 6;
@while $i > 0 {
.item-#{$i} { width: 2em * $i; }
$i: $i - 2;
}
轉譯後:
.item-6 {
width: 12em; }
.item-4 {
width: 8em; }
.item-2 {
width: 4em; }