標籤: twitter 頁1
twitter相關的文章,目前共收錄 25 篇內容。
CandidateChecker:快速探索社群足跡的招聘神助手
用 CandidateChecker 搜尋暱稱或 email,即可秒查 400+ 社群帳號,掌握應徵者網路活動,支援即時追蹤與通知提醒!
X(Twitter)影片下載工具
X(Twitter)影片下載工具可以讓你輸入 X(Twitter) 影片的網址,並即時獲取該影片的下載連結。只需提供有效的 X 網址,系統將自動提取影片資訊並生成可供下載的連結。
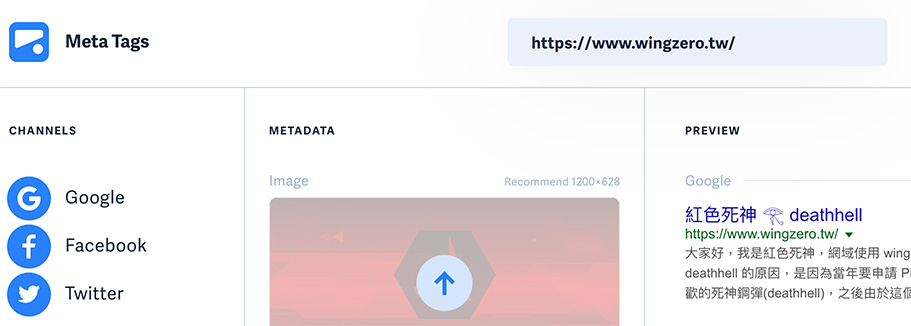
Meta Tags:即時預覽與生成網站 Meta 標籤的利器
Meta Tags 是一個只要貼上網址,就可以幫你測試在 google 搜尋結果以及 facebook、twitter 等社群平台的貼文預覽,用來檢查 meta 資訊是否設定正確,此外也可以按下右上角的 GENERATE META TAGS 幫你建立各熱門社群網站對應的 meta data 內容。
Poet.so:輸入 Twitter、LinkedIn 或 Shopofy 貼文網址就能自動生成漂亮的圖片
Poet.so 是一個專門將來自 Trustpilot、Shopify App Store 等平台的用戶回饋轉換為精美圖片的工具,簡單操作且具備客製化選項,適合用於社群媒體分享和行銷素材生成。
[WordPress Plugin] Bit Social:社群媒體自動發布與排程的最佳工具
Bit Social 是一款專為 WordPress 設計的社群媒體排程與自動發布插件,支援多平台同步,並提供自動化發布、排程和多帳號管理功能,幫助網站提升能見度與互動性。
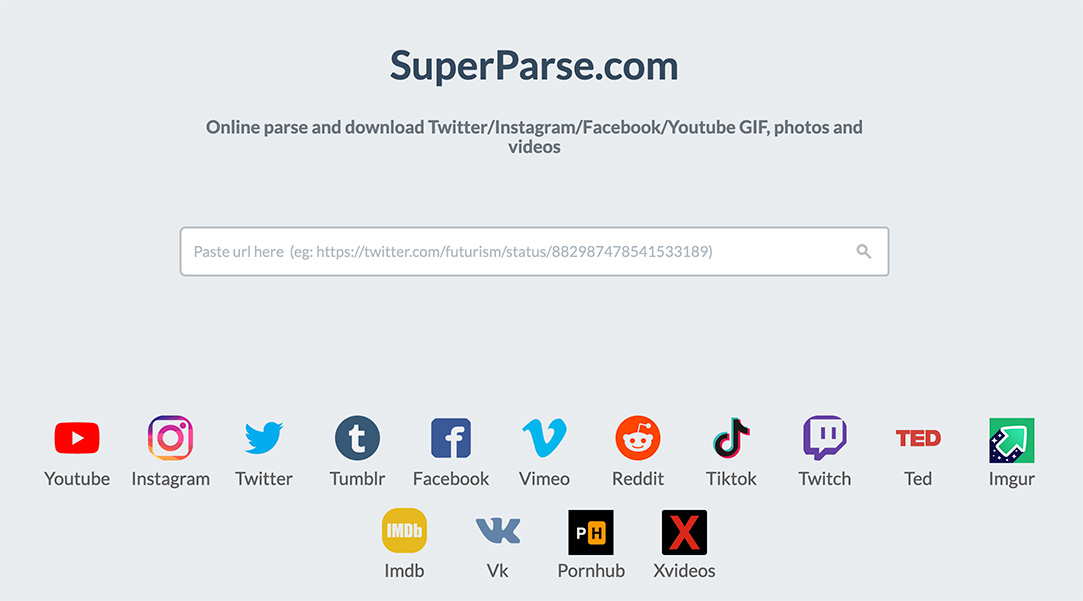
SuperParse:一站式社群網站影片下載神器,可下載包含 YouTube、Insgagram等眾多網站的影片
SuperParse是一個線上影片解析和下載工具,支援多種社群網站平台,包括YouTube、Instagram、Facebook、Twitter等。使用者只需複製想要下載的影片連結,貼上至SuperParse的網站上,系統便會處理並生成下載連結。此服務方便快速,能夠解決在不同平台上下載影片的需求,無需安裝額外軟體即可操作。
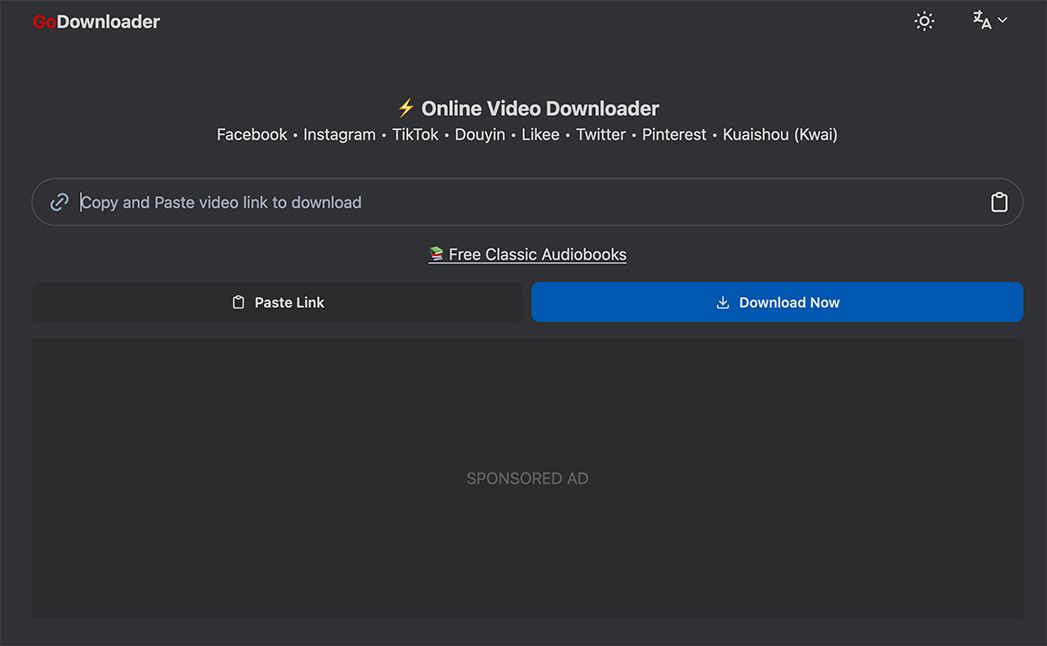
GoDownloader:免費 Facebook、Instagram、Twitter 等社群平台的影音下載服務
GoDownloader 是一款線上免費的影片下載工具,專為下載抖音、Instagram、Twitter 等社交平台的高清影音而設計,支援 Facebook、Instagram、TikTok、抖音、Likee、Twitter 以及快手等多種平台的短影音下載。此外,它還提供了一項特別的功能,能夠下載無浮水印的抖音影片,使用方法非常簡單,只需複製想要下載的貼文連結並貼至 GoDownloader,即可進行影片解析和下載。
[WordPress Plugin] Super Socializer:簡單的社群登入與社群分享外掛,支援 google、Line 與 Facebook 等帳號的登入
Super Socializer 是一個可以在 WordPress 的網站上以最簡單和最容易的方式整合社群網站登入、分享和評論的外掛。
TwitterXZ:只要貼上 Twitter 連結,就能給你影片下載的連結
TwitterXZ 是一個 Twitter 連結的解析工具,用來讓使用者可以取得影片下載的連結,只要貼上 Twitter 連結,就能給你影片下載的連結。
Social Blade:簡單取得YouTube、Twitch、Instagram、Twitter等社交平台數據的網站
Social Blade 是一個提供社交媒體統計數據和分析的網站。這個網站主要針對YouTube、Twitch、Instagram、Twitter等社交平台上的用戶、頻道和帳戶。它提供了各種關於用戶的數據,包括追蹤人數、觀看次數、互動數等,並以圖表和圖形方式呈現,讓使用者能夠更清楚地了解和追蹤他們在社交媒體上的表現。
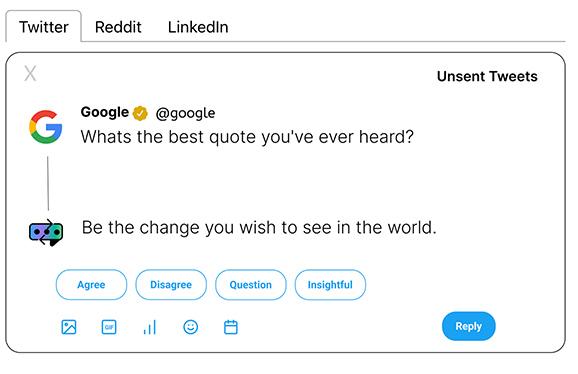
Tweet Enhance:利用 AI 生成的 Twitter 貼文增加推文的互動性
透過Tweet Enhance,您可以運用人工智慧技術產生各種反應和替代方案,以增加推文的吸引力和互動性。它能根據您的推文內容和目標受眾生成多樣化的反應和替代選項,以滿足不同使用者的需求。
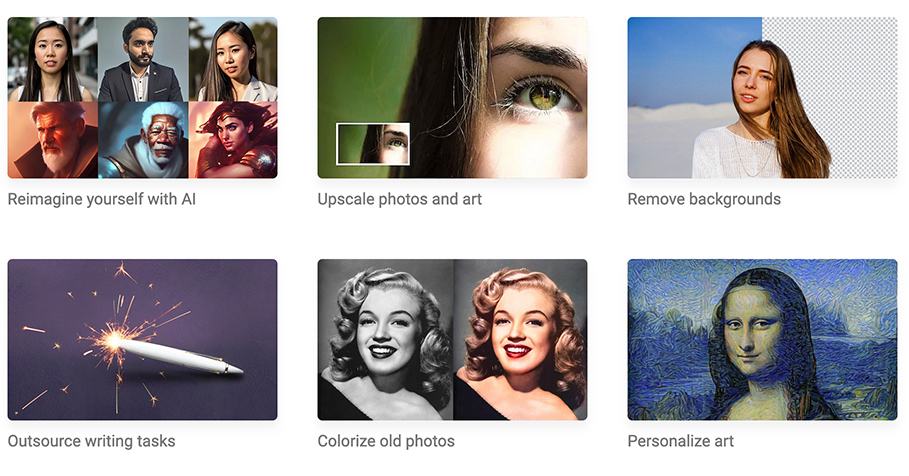
Hotpot:藉由 AI 工具來協助你創作與設計,並有許多社群網站的貼文與行銷樣板可以套用
Hotpot可以幫助你創建令人驚艷的圖形、圖片和文字。AI工具像AI藝術生成器可以激發創造力,並自動化乏味的工作,同時易於編輯的模板讓任何人都能創建設備模型、社群網站貼文、行銷圖片、應用程式圖示和其他工作圖形。
Respo AI:提升社交網站互動的 AI 工具
Respo AI 是一款能夠協助使用者提升社交媒體參與度的工具,透過 AI 語言工具生成引人注目的訊息,讓互動體驗更有意義,成為社交媒體增長的極致武器。
[WordPress] 修正 facebook、twiiter 等社交平台分享時沒有正確圖片的問題
在現在做網站我們都會去設定網址分享到社交平台如 facebook、twitter 等的顯示圖片,而在 WordPress 如果佈景主題本身沒有設定的話,在分享時就會因為缺少圖片而效果大打折扣。
Fake Details- 假的社群網站頁面,Twitter、Facebook、Line... 等對話內容產生器
Fake Details 是一個可以產生非常多種假資料的線上工具,最方便的還是可以產出社群網站諸如 facebook、twitter 等對話內容,只要透過其介面就可以簡單輸入對話,並產出跟網站或 app 一樣的介面。
包含 Facebook、Instagram、Twitter、Youtube 等各大社群網站的圖片大小整理示意圖
這是國外網友 Dede Sobirin 製作的各大社群網站各個區塊 UI 建議的圖片大小,可以存下來有需要的時候參考。包含 Facebook、Instagram、Twitter、Youtube、LinkedIn、Pintrest、Behance 和 Dribbble。
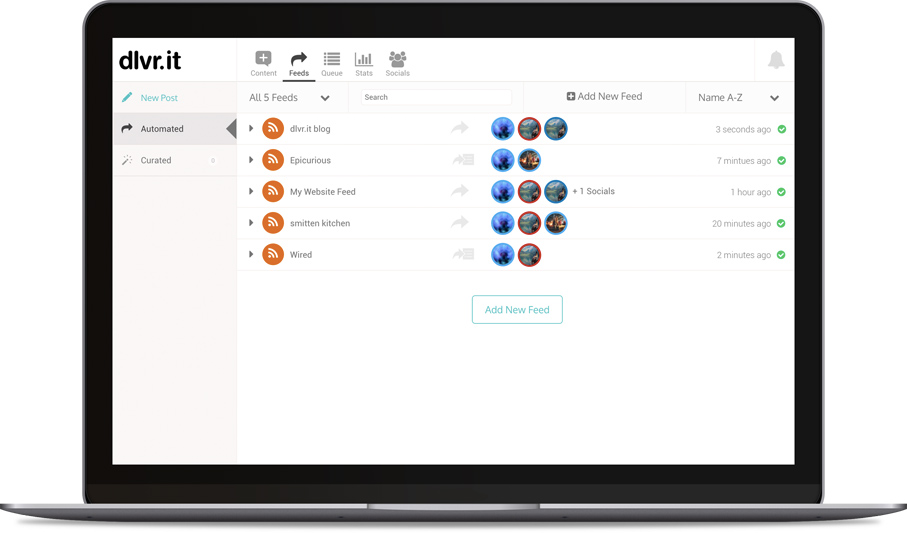
dlvr.it- 設定社群網站自動發文的好幫手,支援 facebook、twitter 等平台
dlvr.it 是一個很方便的自動發文到社群的線上工具,免費額度能夠連結三個社群帳號,只要餵給他 feed 就能夠設定自動發文或是排程發文,有經營社群需求的應該是很方便。




![[WordPress Plugin] Bit Social:社群媒體自動發布與排程的最佳工具](/assets/upload/1728953277178_0.jpg)


![[WordPress Plugin] Super Socializer:簡單的社群登入與社群分享外掛,支援 google、Line 與 Facebook 等帳號的登入](/assets/upload/1613481490813_0.png)