標籤: JSON-LD 頁1
JSON-LD相關的文章,目前共收錄 9 篇內容。
Schema Markup Validator:一站式結構化資料驗證工具
使用 Schema Markup Validator 驗證結構化資料,提升網站 SEO 效果。支援 JSON-LD 等格式,即時檢測錯誤,讓搜尋引擎更易理解你的內容。
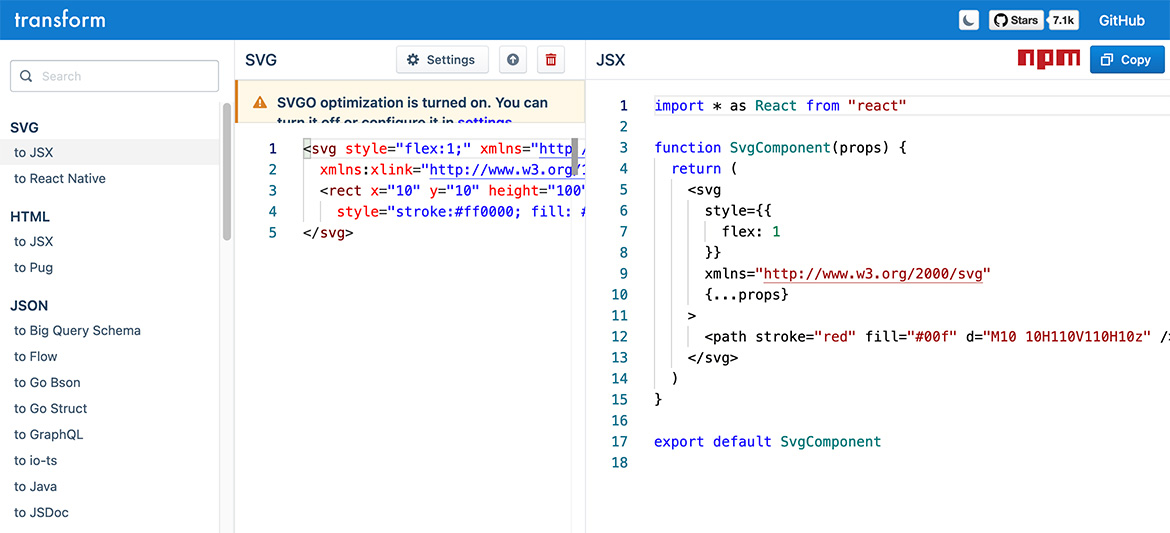
Transform.tools:開發者的格式轉換神器,簡化你的開發流程
Transform.tools 是一個強大的開發者工具,允許用戶將各種編碼和格式文件轉換成另外的格式,如 SVG 轉 JSX、HTML 轉 JSX、JSON 轉 TypeScript 等。此平台支援廣泛的轉換選項,包括 JSON、JSON Schema、CSS、JavaScript、GraphQL、JSON-LD、TypeScript、Flow 等以及更多其他格式。這是一個為開發者設計的一站式解決方案,提供靈活的轉換選擇,以滿足不同的開發需求。
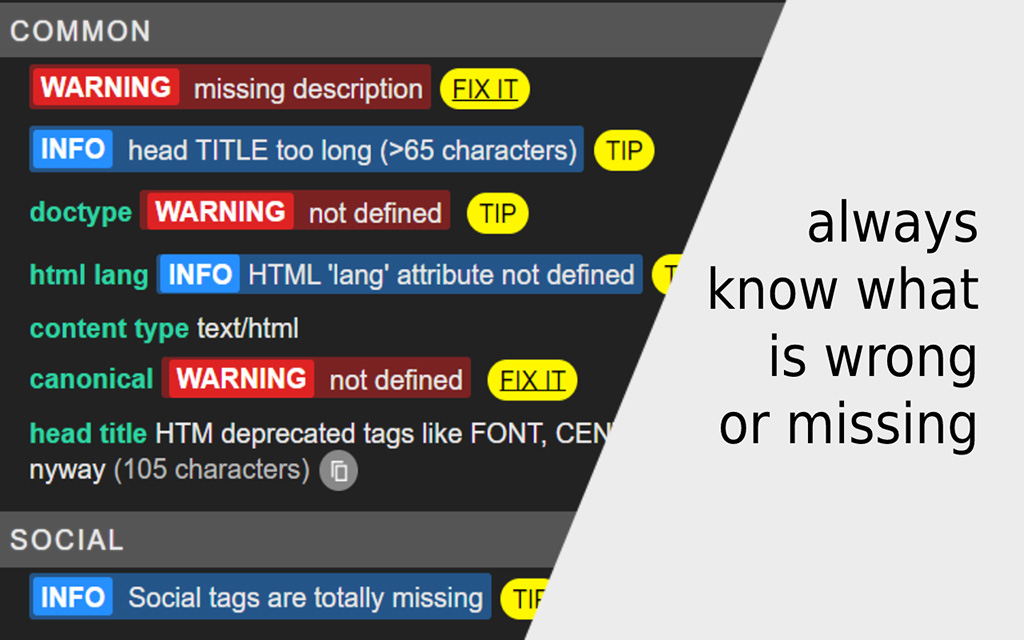
META SEO inspector:一鍵檢測網頁 Meta 設定的強大工具
Meta SEO Inspector 是一款專為網頁開發者設計的Google Chrome擴充功能,允許用戶一鍵檢查網頁內的Meta data,發現問題並提供修復建議。
[CodeIgniter] 使用 library 處理共用的 JSON-LD 資料
說明如何在 CodeIgniter 內透過 library 建立可以共同使用的 JSON-LD 資料,這樣如果有些頁面想要重複使用比如說是像 website、organization 資料時就不用找出所有有用到的地方都改一次了。
[WordPress Plugin] Markup (JSON-LD)- 在 WordPress 設定 JSON-LD
要在 WordPress 放 JSON-LD 就很簡單,只要裝個外掛就好了,我是使用 Markup (JSON-LD) structured in schema.org這隻,原因也很簡單就因為是搜尋結果的第一個。
google 的複合式搜尋結果測試頁面
現在在寫網頁為了讓 google 可以更認識我們的頁面內容,都會製作一個 JSON-LD 的資料供 google 去判讀,而 google 也提供了這個網頁讓我們可以去檢查我們製作的資料內容正不正確。
使用 JSON-LD 處理結構化資料,優化 SEO
在 google 搜尋的時候,如果希望搜尋的結果更容易被 google 分析,以往會使用 Microdata 的方式,但 Microdata 要設置比較麻煩也需要花點時間才能理解,後來就有 JSON-LD 的方式,因為他是使用 JSON 的格式,相較起來真的好理解許多,而且用起來的效果跟 Microdata 差不多,如果希望自己做的網站內容在搜尋結果上能更清楚,就可以在頁面上加一下 JSON-LD。



![[CodeIgniter] 使用 library 處理共用的 JSON-LD 資料](/assets/upload/1590906011930_0.jpg)
![[WordPress Plugin] Markup (JSON-LD)- 在 WordPress 設定 JSON-LD](/assets/upload/1607316515131_0.jpg)