在 google 搜尋的時候,如果希望搜尋的結果更容易被 google 分析,以往會使用 Microdata 的方式,但 Microdata 要設置比較麻煩也需要花點時間才能理解,後來就有 JSON-LD 的方式,因為他是使用 JSON 的格式,相較起來真的好理解許多,而且用起來的效果跟 Microdata 差不多,如果希望自己做的網站內容在搜尋結果上能更清楚,就可以在頁面上加一下 JSON-LD。
JSON-LD 的全名為 JavaScript Object Notation for Linked Data,大家就知道是用來讓 google 更了解你的網站內容結構就好了。
使用方法就是在網頁上加上這段
<script type="application/ld+json">
//你的結構化資料
</script>
結構化資料大概會長這樣
{
"@context": "https://json-ld.org/contexts/person.jsonld",
"@id": "http://dbpedia.org/resource/John_Lennon",
"name": "John Lennon",
"born": "1940-10-09",
"spouse": "http://dbpedia.org/resource/Cynthia_Lennon"
}
想知道結構化的資料有哪些可以用,可以看 https://schema.org/,不過真的很多我應該也是邊做邊看,另外想在 google 搜尋結果上有不一樣的呈現,可以看 google 的開發者文件。
像我的個人首頁就加上了這些資訊,包含了類型、標題、網址、社群網站網址還有顯示圖片等等。
{
"@context": "https://schema.org",
"@type": "WebSite",
"name" : "紅色死神",
"url" : "https://www.wingzero.tw/",
"sameAs" : [ "https://www.facebook.com/deathhell",
"https://www.instagram.com/deathhell/",
"https://www.youtube.com/user/jshgwing",
"https://www.flickr.com/photos/deathhell/"],
"description": "我的興趣、工作與生活,這裡是紅色死神。",
"image": "https://www.wingzero.tw/asset/images/meta_image2.jpg"
}
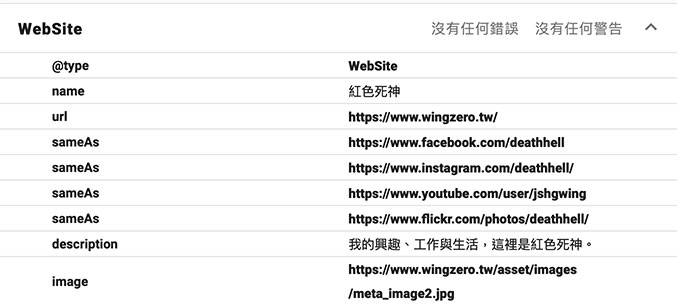
寫好後可以丟到結構化測試工具看結構對不對,如果正確的話會出現這樣的內容:

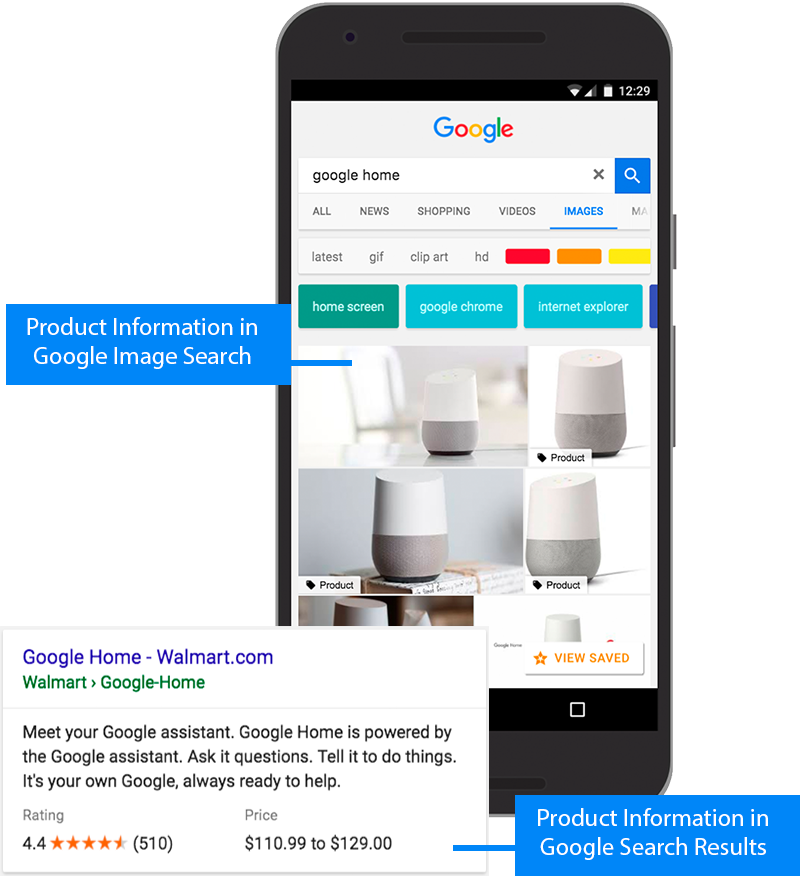
在 google 開發者文件裡有數十種例子,包含文章、課程、活動、商品等等,google 也提到如果有做好設定,就有可能在搜尋結果出現像這樣的內容:

一開始使用上可能有點不習慣,但習慣後你會愛上他。










![[SEO] 讓你的連結可以被 google 檢索](/assets/upload/1635245410488_0.png)