標籤: 互動設計 頁1
互動設計相關的文章,目前共收錄 6 篇內容。
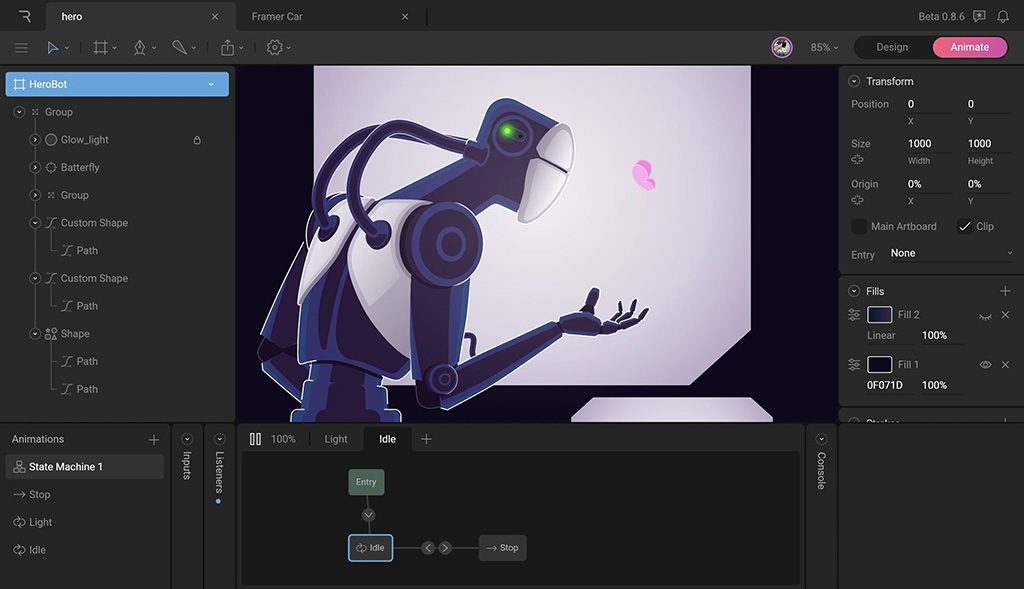
Rive:打造跨平台互動動畫,為設計與開發注入創意火花
Rive 是一個讓設計師與開發者能夠創建可在任何裝置上運行的互動動畫的平台。這個工具適合於打造應用程式、網站及遊戲中的動態元素,提供了熟悉的設計與動畫工具,並結合先進的狀態機制來豐富互動體驗。Rive 還支援開源運行時,讓動畫能夠輕鬆地整合到各種平台中,無論是無代碼或需要編寫代碼的專案都適用。
SortableJS- 簡單好用的網頁元素拖曳(drag and drop)及排序(sort)套件
SortableJS 是一個簡單好用的網頁元素拖曳(drag and drop)及排序(sort)套件,可以參考本文安裝及設定套件內容。
Hack Design- 收錄一些關於 UI、UX 與設計相關的教學
Hack Design 是一個收錄一些關於 UI、UX 與設計相關的教學的網站,你可以依順序看完每個內容的介紹,也可以依據自己需求找分類的文章來看。
Web Animation Course- 說明網頁動畫的原理以及提供一些範例的網站
Web Animation Course 是一個有著說明網頁動畫的原理,以及提供一些範例的網站,對動畫有興趣的朋友推薦去瀏覽一下了解原理,或者是吸收靈感。