標籤: Svelte 頁1
Svelte相關的文章,目前共收錄 8 篇內容。
Lucide:輕量化、可自訂的開源 SVG 圖示庫
Lucide 是一款社群驅動的開源 SVG 圖示庫,提供輕量化、高效能且可自訂的圖示,完美融入 React、Vue、Angular 等框架,適用於網站及應用設計,助力打造一致性與靈活性的數位產品。
Starlight:打造閃耀的文件網站
Starlight 是一款由 Astro 團隊開發的強大工具,專為建立高效、易用的文件網站而設計。利用 Astro 的全方位性能,Starlight 提供了完善的文件網站功能,包括網站導航、搜尋、國際化、SEO、易讀的排版、程式碼 Highlight 和暗色模式等。
JavaScript框架語法特性對比:用互動式的介面介紹及比較各大前端框架差異的工具網站
JavaScript框架語法特性對比是一個專門比較不同JavaScript框架語法特性的工具網站。由Jason Liang所創建,這個平台提供了一個互動的介面,讓開發者可以直覺地比較React、Vue、Angular、Svelte、SolidJS、Lit、Ember與Alpine.js等流行框架的不同語法和功能。用戶可以通過具體的示範程式碼來看到在各個框架中實現相同功能的差異,這對於選擇合適的框架來開發項目非常有幫助。
OpenUI:透過上傳圖片及文字描述可以即時產出 UI 介面的開源專案
W&B 團隊開發的 OpenUI 讓你能透過文字描述來即時渲染出 UI 界面。這工具還支援透過聊天方式進行界面調整,並能將 HTML 轉換成 React、Svelte、Web Components 等多種前端框架。
SuperMarquee:打造流暢跑馬燈的最佳選擇
SuperMarquee 是用於網頁應用程式的流暢跑馬燈網絡元件。它提供了各種跑馬燈的功能,如水平和垂直滾動、不同的滾動速度、自定義樣式等。
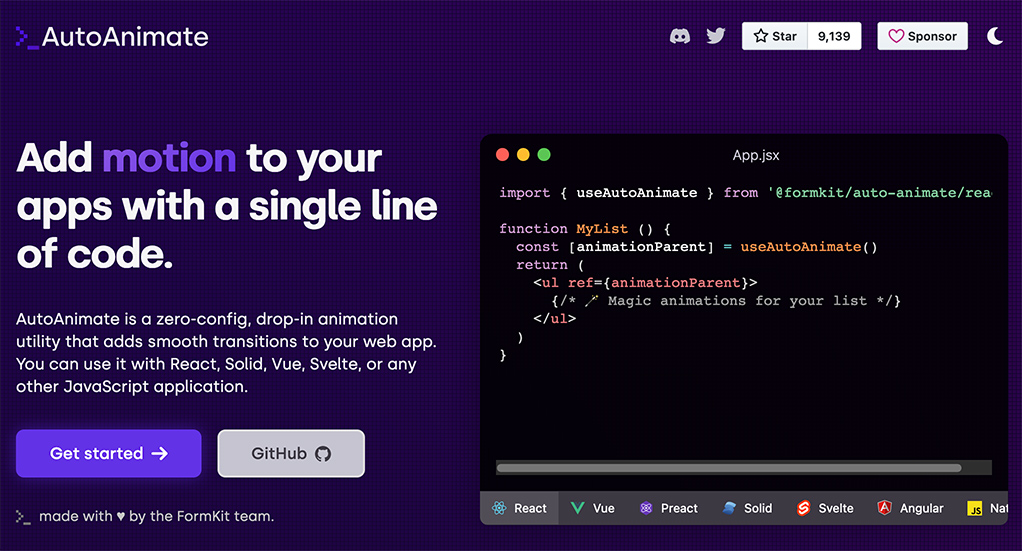
AutoAnimate:使用一行程式碼替你的應用程式增加動態效果
AutoAnimate 是一個滿有趣的 javascript Library,之前的 Library 通常需要使用者自行決定在哪裡添加動畫,並進行設定,而AutoAnimate則能夠自動在整個應用程式中添加適當的動畫。
UI5 Web Components- 豐富的 Web Components 套件庫,支援 React、Vue.js、Angular 以及 Svelte 等主流前端框架
UI5 Web Components 是一個豐富的 Web Components 套件庫,支援 React、Vue.js、Angular 以及 Svelte 等主流前端框架。
[Web Components] Wired Elements 有趣的手寫風格 UI 元件
Wired Elements 是一個有著豐富元件的手繪風格 Web Components,除了原生 js 就能使用外,也支援 React、Vue.js 以及 Svelte 等框架。







![[Web Components] Wired Elements 有趣的手寫風格 UI 元件](/assets/upload/1671415554645_0.jpg)