
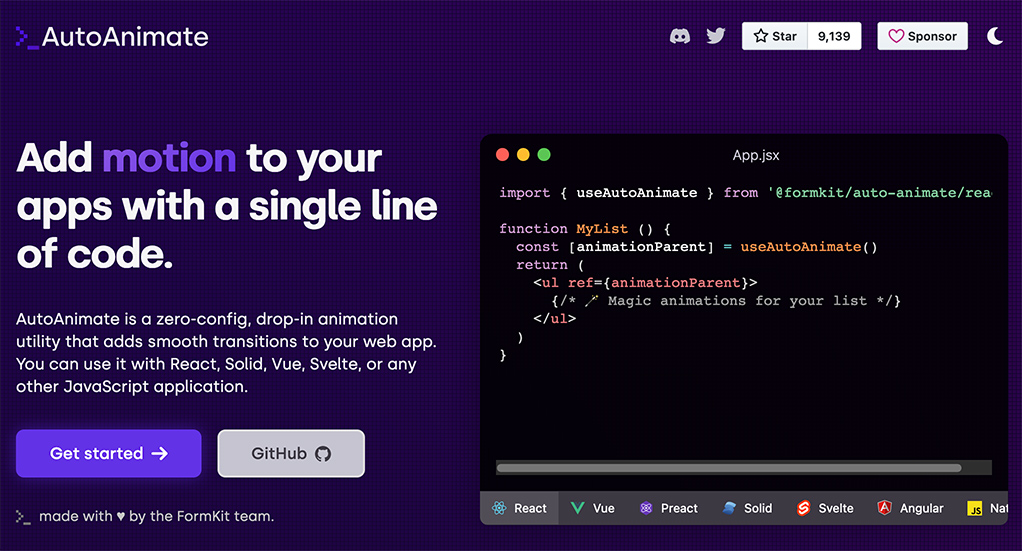
AutoAnimate 是一個滿有趣的 javascript Library,之前的 Library 通常需要使用者自行決定在哪裡添加動畫,並進行設定,而AutoAnimate則能夠自動在整個應用程式中添加適當的動畫。
其原理實際上是監測特定操作對於給定的DOM節點的所有子項進行監測:
- 插入節點
- 刪除節點
- 移動節點
隨後,在這些過程中插入相應的動畫。你可以在官方網站上查看Demo,感受一下其效果。
這是一個非常有趣的實現方式,能夠無縫地提升您的用戶體驗,而且它支援當前所有主流框架,包括React、Vue、Angular、Preact、Svelte等等。無論使用哪種框架,AutoAnimate都能夠輕鬆地適應並提供動畫效果。
如果是原生的 js,只要像這樣讀入就可以使用了:
<div id="dropdown" class="dropdown">
<strong class="dropdown-label" onclick="toggle">
Click me to open!
</strong>
</div>
<script type="module">
import autoAnimate from './js/autoAnimate.js'
const dropdown = document.getElementById('dropdown')
autoAnimate(dropdown)
const p = document.createElement('p')
p.innerText = "Lorum ipsum..."
function toggle () {
dropdown.contains(p) ? p.remove() : dropdown.appendChild(p)
}
</script>其他框架的用法也可以參考官方文件的說明。








![[jQuery Plugin] 倒數計時- jQuery.countdown](/assets/upload/1588088792122_0.jpg)


![[VS Code Extension] Highlight Matching Tag:突顯配對標籤讓網頁的開發更方便](/assets/upload/1661686281233_0.jpg)