之前有介紹過 Vegas.js,如果我們想要在幻燈片上罩上一層遮罩,預設就可以做得到,官網的設定是說可以利用 overlay 並設定圖片做到圖層遮罩,但其實我們也可以利用 CSS 來做半透明的遮到效果,首先在設定的時候加上 overlay: true:
$("#vegas").vegas({
slides: slidesImages,
overlay: true
});
這樣套件就會幫你產生一層 class 是 vegas-overlay 的 div,再接著設定 CSS 就好:
.vegas-overlay{
background: rgba(0,0,0,.8);
}
完成效果大概會是這樣:









![[Vue.js] 建置 Vue-cli 開發環境](/assets/upload/1583563899683_0.jpg)

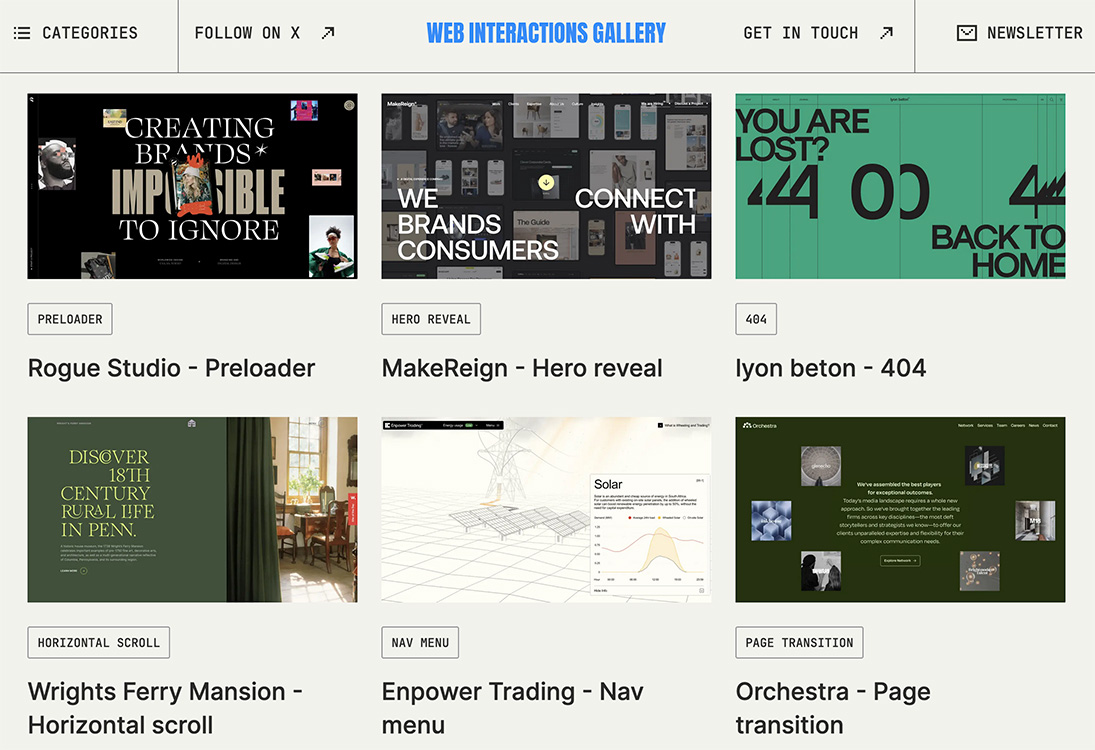
![[jQuery] before, after, insertBefore, insertAfter 的用法](/assets/upload/1588088792122_0.jpg)