為了要快速開發 vue 的專案,我們常常會搭配 Vue CLI,這邊介紹一下該怎麼設定 Vue CLI 的環境。
Vue CLI 需要在 node.js 的環境下才能運作,所以如果電腦裡面沒有 node.js 的話要先去官網下載安裝。
注意 Vue CLI 需要搭配Node.js 8.9 以上的版本(官方推薦8.11.0以上為最佳) ,安裝後檢查 node.js 版本:
node -v
如果版本比較就可以更新到最新版:
npm install -g n
接著在指令那邊輸入安裝 Vue CLI
npm install -g @vue/cli
安裝完後切換到要安裝的資料夾,並執行以下指令
vue create <your-project-name>
其中 your-project-name 記得改成你要的專案名稱,而且不用加 <>
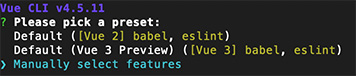
接下來會進入這個畫面,這邊選擇最下面 Manually select features,這樣就可以自訂要安裝的套件。

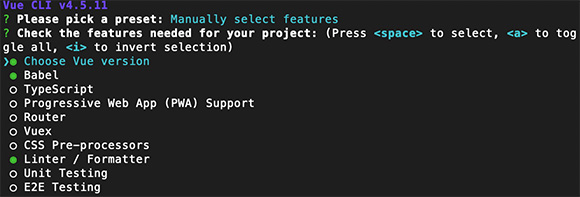
選擇安裝套件的畫面:

- Babel:可以把ES6翻譯成其他版本的Javascript(如ES5),做到JS的向下兼容
- PWA:幫忙設定 PWA 的工具
- Router:Vue-Router是設定前端路由很方便的工具
- Vuex:狀態管理工具,可以集中管理Vue.js中所有組件的狀態
- CSS Pre-processors:安裝css預處理器,讓Vue可以讀懂css
- Linter/Formatter:檢查代碼是否正確的工具
這邊可以依據你的需求在要安裝的套件前按空白鍵就能選取跟取消選取,選取後下個畫面會要你選擇版本,如果已經開始寫 3.x 版的話是建議用新的版本。
接著出現這個
Use history mode for router?
建議按 Y 就好了
這個問題是問你要把相關套件的設定檔案放在哪邊,大多數的情況我們都會在 package.json 統一管理,不過如果有需要也可以選擇 In dedicated config files 使設定檔各自獨立。
Where do you prefer placing config for Babel, ESLint, etc.?
In dedicated config files
In package.json
選完後就會開始安裝專案了,安裝完成後會提示你怎麼開啟專案。
cd [你的專案名稱]
npm run serve
然後依據提示輸入網址,一般是 http://localhost:8081/ ,接著看到這個這個畫面就代表成功了

這個是開發階段的設定,如果完成後要部署,要輸入指令
npm run build
build 出來的檔案會在 dist/ 裡面,不過這時直接開啟 index.html 是沒辦法執行的,如果要在本機端看的話最簡單的方式就是使用 Node.js 靜態文件伺服器
npm install -g serve
serve -s dist
打完指令後就會提示你在哪個網址能看,輸入後就能在本地端看成果了。
要部署到其他地方則可以參考 Vue CLI 官方的說明。









![[Alpine.js] 極輕量的 javascript 框架,初始化教學](/assets/upload/1619937404772_0.jpg)