標籤: WebGL 頁1
WebGL相關的文章,目前共收錄 4 篇內容。
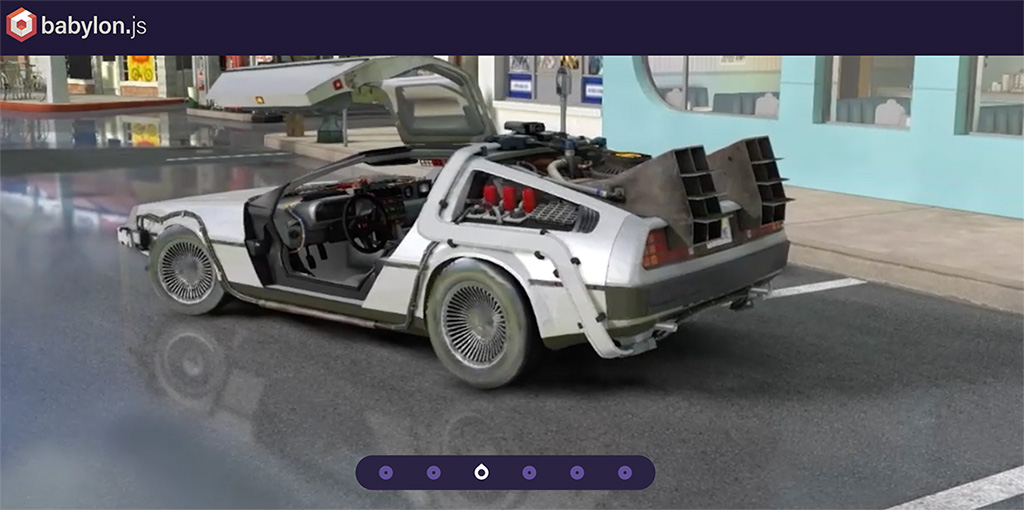
Babylon.js:3D 網頁應用的強大開源引擎
Babylon.js 是一個開源的 3D 網頁渲染引擎,專為創建高效能的互動式 3D 應用而設計。它支援現代網頁標準如 WebGL、WebGPU,並提供直覺的 API,方便開發者快速構建遊戲、虛擬現實(VR)和擴增實境(AR)應用。無論是簡單的 3D 模型顯示,還是複雜的圖形效果,Babylon.js 都能輕鬆勝任。此外,它有豐富的社群資源與範例,對新手和專家都相當友好。
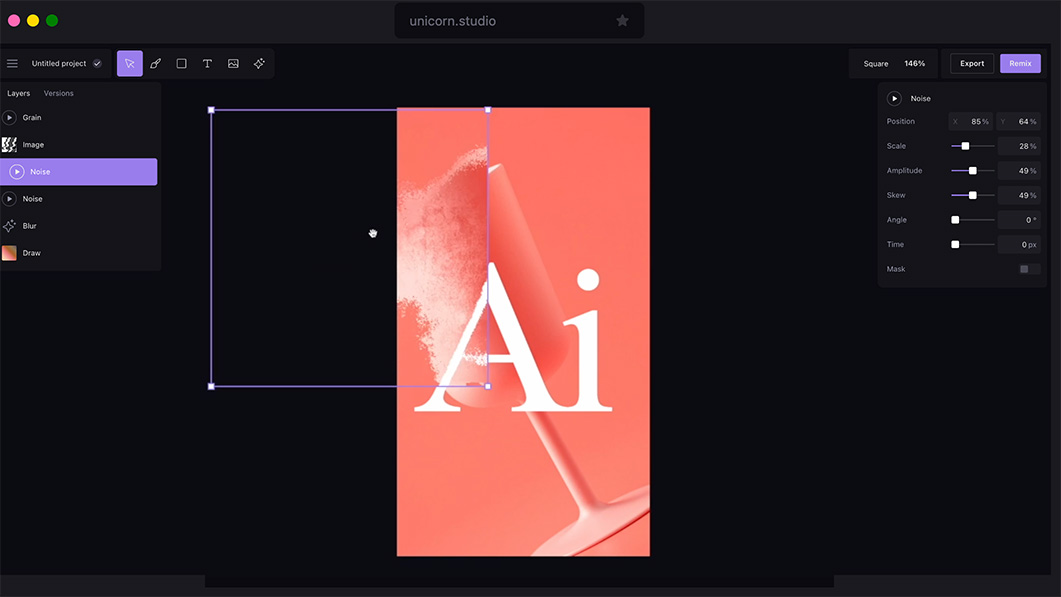
Unicorn Studio:好用的 WebGL 互動效果設計工具
Unicorn Studio是一款專注於WebGL設計的創新工具,旨在為設計師和開發者提供一個直觀、功能強大的平台,讓他們能夠替圖片或影片引人入勝的3D視覺效果和互動體驗。這個工具的核心優勢在於它結合了易用性與專業性,不僅適合有經驗的開發者,也為初學者提供了門檻較低的學習路徑。
什麼是 WebGL?
WebGL(Web Graphics Library)是一個用於在網頁瀏覽器上進行3D圖形渲染的JavaScript API。它允許開發者使用JavaScript語言和OpenGL ES(OpenGL for Embedded Systems)的API,創建互動式的、高性能的3D圖形應用程式,並在瀏覽器中運行而無需額外的插件。