標籤: Laravel 頁1
Laravel相關的文章,目前共收錄 81 篇內容。
Filament:Laravel 全端後台開發利器,快速打造美觀且強大的管理後台
Filament 是 Laravel 的開源後台框架,結合 TALL stack,提供快速 CRUD、生動 UI 與強大表單/資料表建構器,適合開發 SaaS、內部系統與企業後台。
Laravel Blade Component 教學:建立可重用的 Breadcrumb 麵包屑元件
在專案中常常會使用到麵包屑導航(Breadcrumb),來引導使用者知道目前頁面所在的位置。這篇教學將示範如何在 Laravel 中製作一個簡潔又好用的 Breadcrumb 元件,並透過 Laravel 的 Blade Component 功能重複使用。
Laravel 教學:如何複製前一天的資料到指定日期(使用 Schedule 模型)
在排程或班表管理的系統中,常會遇到這樣的需求:將前一天的排程資料複製到今天或任意指定日期,本教學將介紹如何使用 Laravel 的 Eloquent ORM 搭配 Schedule 模型,完成下列流程。
Laravel 多語系網站架構教學
本教學將引導你在 Laravel (主要是 12.x 版) 中建立一套乾淨的多語系架構,包含:支援 /en、/zh-TW 等語系前綴網址、將語言變數 $lang 傳入 Blade 模板、可共用語系檔或不使用語系檔皆可判斷語言。
Laravel Eloquent 關聯教學總整理
深入介紹 Laravel 中的一對一、一對多與多對多關聯設定,包含資料表設計、模型寫法與實務建議,並說明一對一關聯是否需要設定資料庫外鍵。適合 Laravel 初學者與進階開發者參考。
Laravel 11 後 Middleware 教學與應用
完整介紹 Laravel 11 / 12 Middleware 用法,教你建立、註冊與套用 Middleware,實務範例涵蓋登入驗證、權限控管與 API 驗證,快速掌握開發技巧。
Laravel 分頁完整教學:基礎與進階應用
在開發網頁時,當資料量變大時,將所有資料一次性載入會影響效能與使用者體驗。因此,Laravel 提供了強大的分頁 (Pagination) 功能,讓我們能夠輕鬆地分批顯示資料。
Laravel when() 方法教學
使用 Laravel 的 when() 方法可讓 Eloquent 查詢更簡潔,避免冗長的 if 判斷。透過 when(),可根據使用者輸入的條件動態篩選資料,如關鍵字搜尋、範圍查詢與特定條件,並可搭配 whereIn()、orWhere() 等進一步優化查詢邏輯,提高可讀性與效率。
Laravel 教學:將指定的資料排序優先的方法,使用 Eloquent Query Builder
在 Laravel 中,Eloquent 提供了方便的 Query Builder 讓我們可以動態查詢資料。如果我們希望 讓特定 id 排在前面,其他資料按照時間排序,可以使用 orderByRaw 搭配 FIELD() 函數來實現。
Laravel 動態選單切換當前 Class(Active Class)的方法
在 Laravel 開發專案時,我們經常需要在選單中高亮顯示目前所在的頁面,以提升使用者體驗。本篇教學將示範如何根據當前路由名稱,讓選單中的對應項目自動添加 active class。
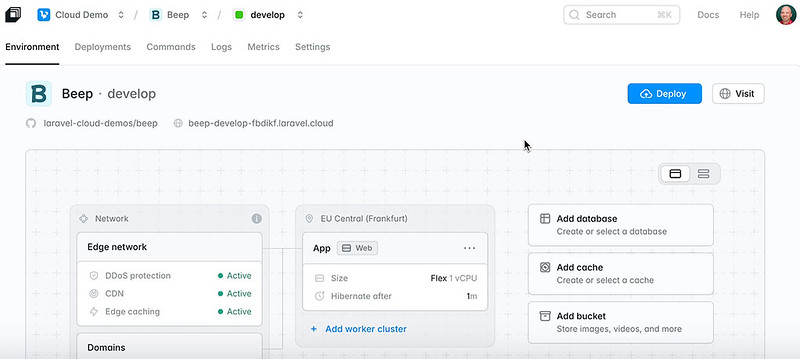
Laravel Cloud:專為 Laravel 應用程式打造的全方位雲端部署平台
Laravel Cloud 是 Laravel 官方推出的雲端平台,專為 Laravel 應用提供簡化部署、自動擴展、內建 Postgres 資料庫與 Redis 快取。支援自訂網域、自動 SSL、團隊協作與全面監控,讓開發者無需繁瑣配置即可高效管理與擴展應用程式。
使用 Excel 2003 兼容的 XML 格式匯出 .xls 檔案
在開發 Web 應用程式時,我們經常需要提供 Excel 匯出功能。一般來說,我們可以使用 CSV、XLS、XLSX 等格式來產生 Excel 檔案。如果你不想安裝 Laravel-Excel 或其他外部套件,可以考慮使用 Excel 2003 兼容的 XML 格式,這樣可以直接在 Excel 開啟檔案,而不會遇到格式錯誤。
[Laravel] 根據當前路由名稱自動加上 class name
在 Laravel 項目開發中,我們經常需要在導覽選單中標記當前頁面,使其具有顯示不同狀態的 class name,比如 active,這樣方便使用者辨識當前所在的位置。本篇文章將介紹如何根據當前路由名稱,在 Blade 模板中動態切換 a 標籤的 class,實現狀態切換。
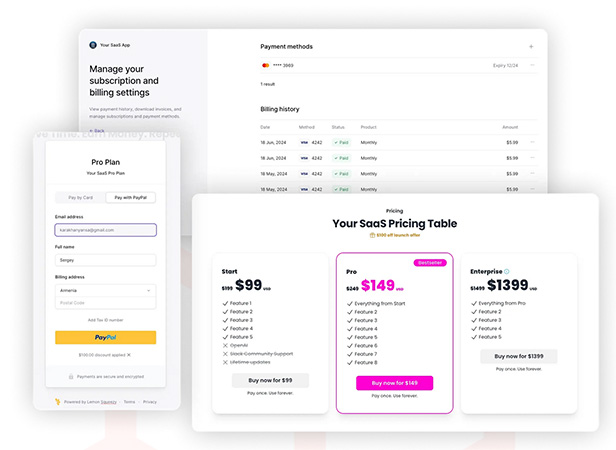
Larafast:快速構建 Laravel SaaS 應用的入門套件
Larafast 是一款專為 Laravel 開發者打造的 SaaS 入門套件,提供用戶管理、訂閱系統、支付整合及帳戶管理等核心功能,讓開發者能迅速啟動 SaaS 應用。其模組化設計易於擴展,並支援 Stripe 等支付系統集成,滿足多層級應用需求。Larafast 為初創企業和個人開發者提供了高效的 SaaS 開發基礎,幫助快速進入市場,專注於核心功能的打造並降低開發成本。
DevDocs:開發者必備的線上文件總匯,一站式查詢各類技術文檔
DevDocs 是一個專為開發者設計的線上文件查詢平台,匯集了多種熱門的程式語言及技術框架文檔,提供快速、簡單且全面的查詢體驗。無論是前端開發、後端開發,還是資料庫、API 文件,你都可以在這個平台上找到所需的技術資源。