標籤: facebook 頁1
facebook相關的文章,目前共收錄 36 篇內容。
CandidateChecker:快速探索社群足跡的招聘神助手
用 CandidateChecker 搜尋暱稱或 email,即可秒查 400+ 社群帳號,掌握應徵者網路活動,支援即時追蹤與通知提醒!
Mockly:自製仿真聊天截圖的簡易線上工具
Mockly 是免費假對話生成器,支援 Telegram、WhatsApp 等多平台樣式,可自訂訊息與頭像,一鍵匯出聊天截圖或 GIF,輕鬆打造行銷素材。
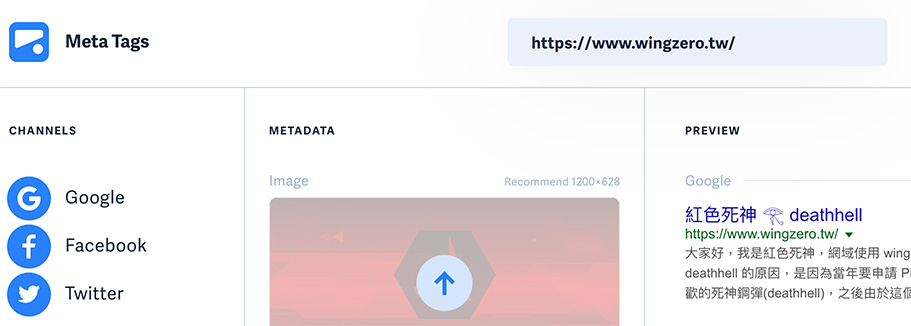
Meta Tags:即時預覽與生成網站 Meta 標籤的利器
Meta Tags 是一個只要貼上網址,就可以幫你測試在 google 搜尋結果以及 facebook、twitter 等社群平台的貼文預覽,用來檢查 meta 資訊是否設定正確,此外也可以按下右上角的 GENERATE META TAGS 幫你建立各熱門社群網站對應的 meta data 內容。
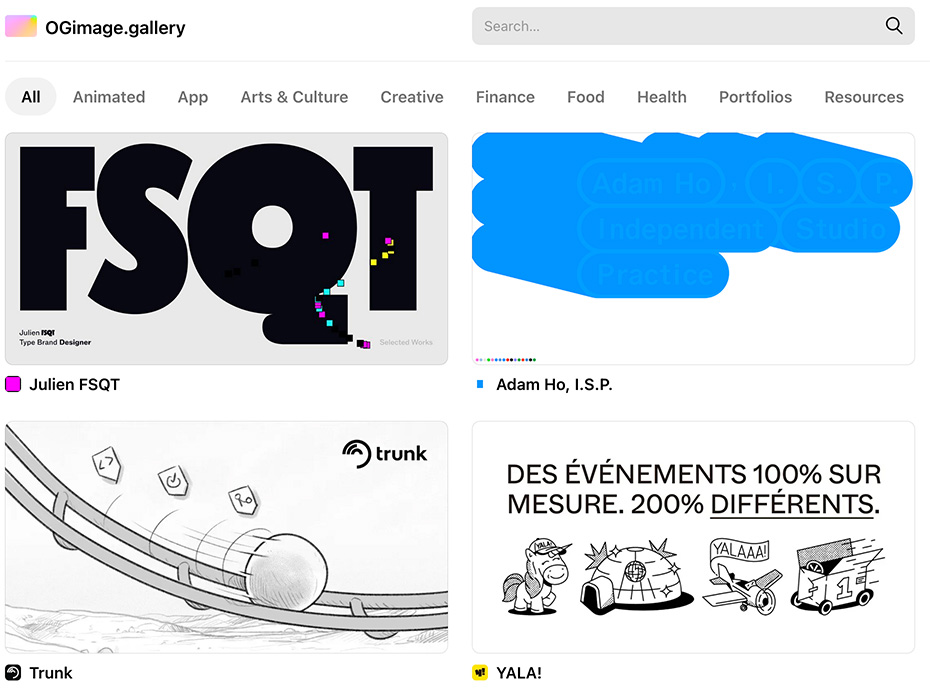
Ogimage.gallery:專門精選優質OG(Open Graph)圖片的網站
OGimage.gallery 是一個專門精選優質OG(Open Graph)圖片的網站。這個平台匯集了手工挑選的OG圖片,這些圖片是特別為社交媒體分享而設計的,能夠在分享連結時提供吸引人的視覺呈現。
[WordPress Plugin] Bit Social:社群媒體自動發布與排程的最佳工具
Bit Social 是一款專為 WordPress 設計的社群媒體排程與自動發布插件,支援多平台同步,並提供自動化發布、排程和多帳號管理功能,幫助網站提升能見度與互動性。
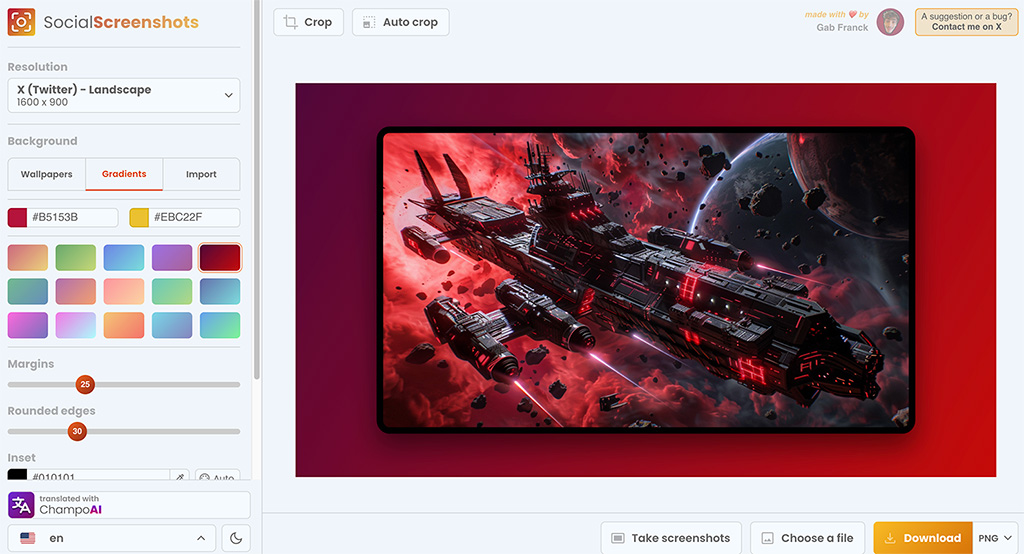
Social Screenshots:輕鬆製作社群媒體截圖的神器
Social Screenshots 是一款專為社群媒體使用者設計的線上工具,能夠快速生成高質量的社群媒體截圖。無論是用於 Instagram、Twitter、Facebook 或其他平台,這個網站都提供簡單直覺的操作界面,讓使用者能夠輕鬆地將社群媒體內容轉化為專業的截圖圖片。
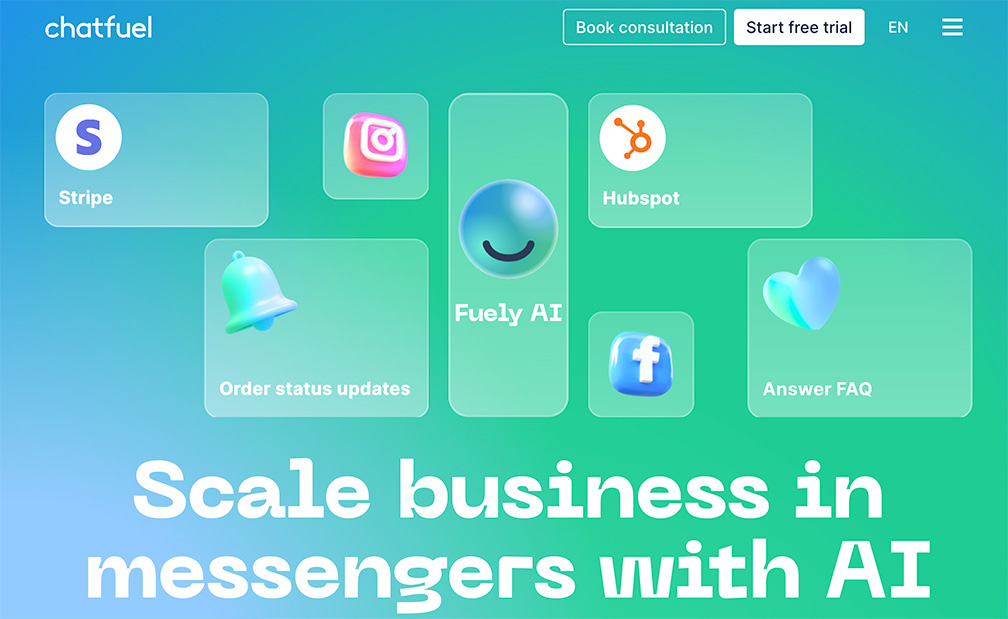
Chatfuel:AI 驅動的自動化銷售解決方案
Chatfuel 是一個領先的聊天機器人平台,專門為 Facebook、WhatsApp 和 Instagram 提供自動化客戶溝通解決方案。透過 AI 技術,Chatfuel 幫助企業自動化生成潛在客戶、提升銷售並優化客戶服務。
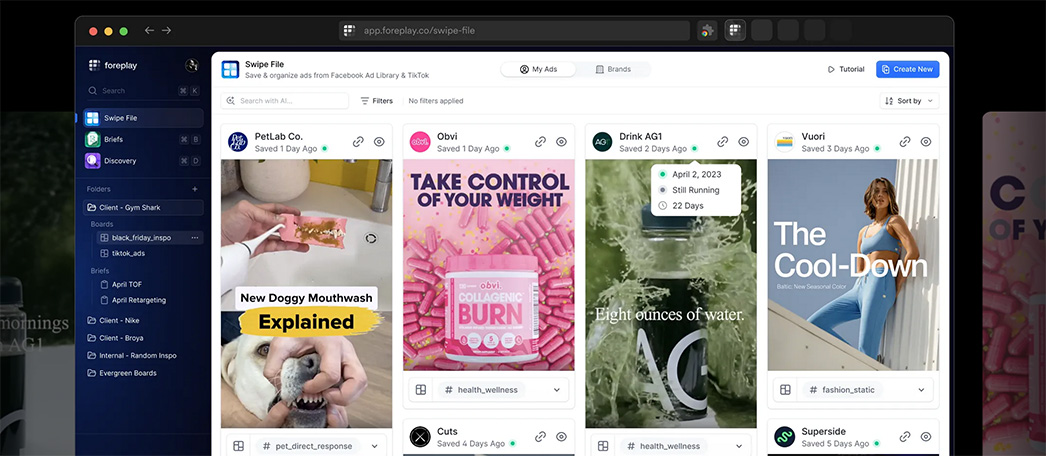
Foreplay:專為創意廣告設計的AI工具
Foreplay 是一款專為廣告創意設計師打造的高效工具,讓使用者能從 Facebook 和 TikTok 廣告庫中保存廣告,並建立靈感圖庫。這個平台提供協作功能,方便團隊分享和評論廣告靈感。此外,Foreplay 的AI簡報生成器可以快速將靈感轉化為具體的廣告需求,大幅提高廣告製作效率。對於需要大量廣告創意的團隊和公司來說,Foreplay 是不可或缺的工具。
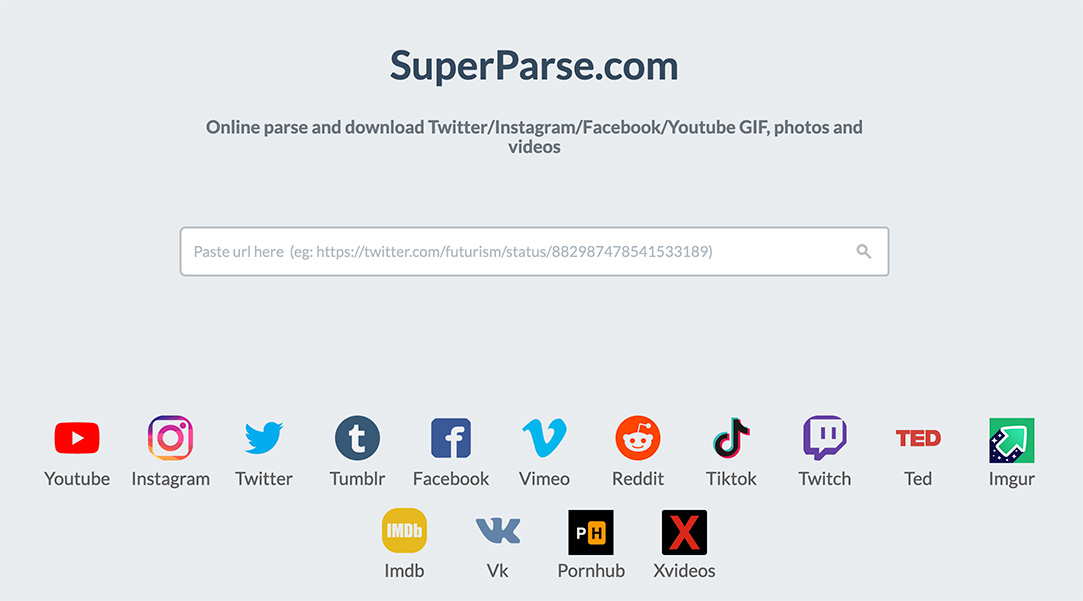
SuperParse:一站式社群網站影片下載神器,可下載包含 YouTube、Insgagram等眾多網站的影片
SuperParse是一個線上影片解析和下載工具,支援多種社群網站平台,包括YouTube、Instagram、Facebook、Twitter等。使用者只需複製想要下載的影片連結,貼上至SuperParse的網站上,系統便會處理並生成下載連結。此服務方便快速,能夠解決在不同平台上下載影片的需求,無需安裝額外軟體即可操作。
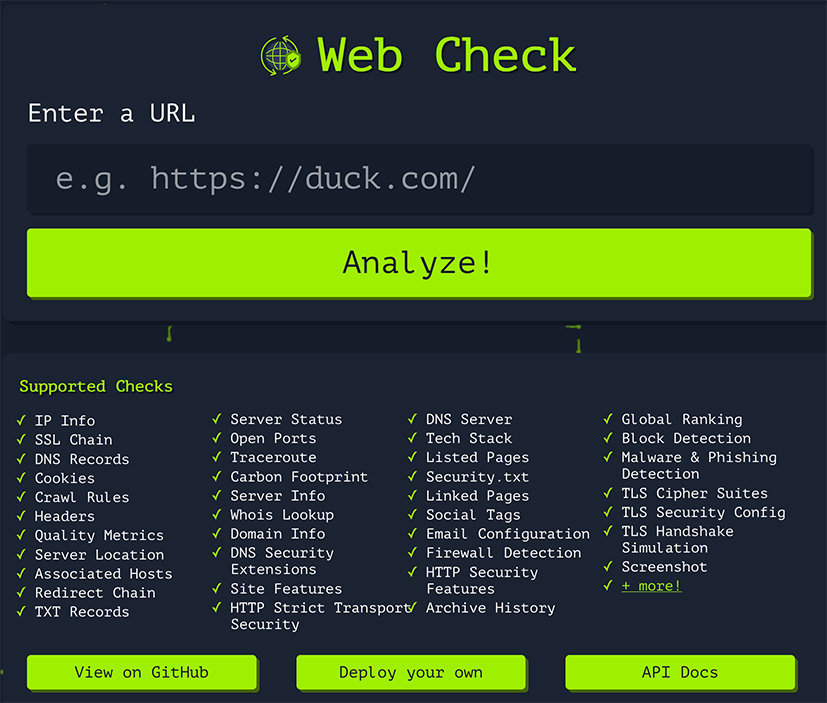
Web-Check:免費開源的網站資訊檢視工具
在網路世界中,有時候我們需要深入了解某個網站的各項資訊。這時候,Web-Check就扮演著我們的神秘導遊。這是一個免費且開源的工具,可以讓你查看關於網站的所有可用資訊。
Open Graph Examples:提供工具以及範例幫助使用者優化社群網站上分享內容的預覽效果
Open Graph Examples 網站提供了一系列實際案例和工具,旨在幫助使用者優化他們在社群網站上分享的內容預覽效果。這些案例展示了如何透過特定的meta標籤(稱為Open Graph標籤)來改善網頁內容在社群網站上的呈現方式。網站還提供了一個功能,讓使用者檢查和測試他們的Open Graph標籤是否正確實施,以確保分享時能有最佳的視覺效果。
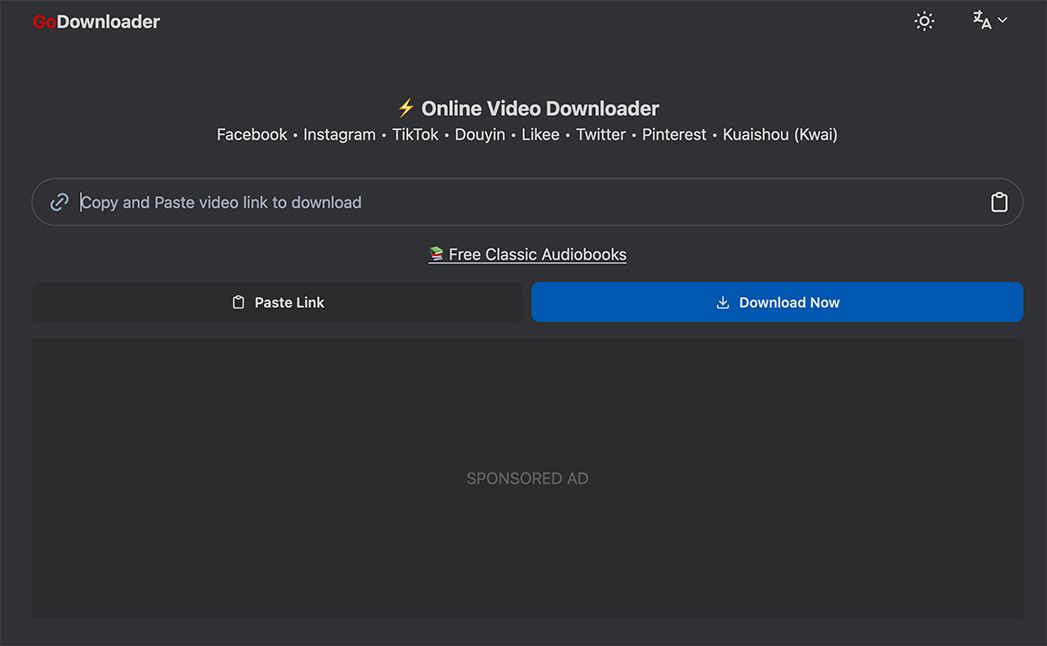
GoDownloader:免費 Facebook、Instagram、Twitter 等社群平台的影音下載服務
GoDownloader 是一款線上免費的影片下載工具,專為下載抖音、Instagram、Twitter 等社交平台的高清影音而設計,支援 Facebook、Instagram、TikTok、抖音、Likee、Twitter 以及快手等多種平台的短影音下載。此外,它還提供了一項特別的功能,能夠下載無浮水印的抖音影片,使用方法非常簡單,只需複製想要下載的貼文連結並貼至 GoDownloader,即可進行影片解析和下載。
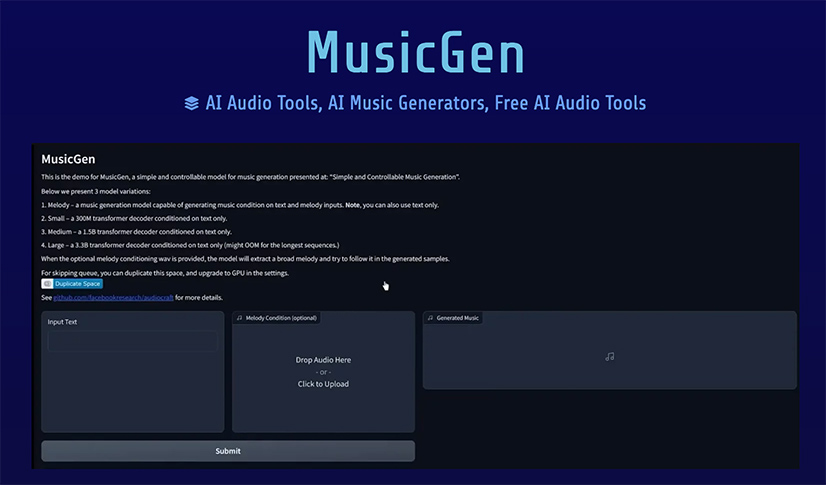
MusicGen:由 Meta 開發的免費 AI 音樂生成工具
MusicGen是由Meta開發的AI音樂生成工具,可以從簡單的文字提示中生成高質量的音樂樣本,並具有上傳音頻片段以獲得額外指導的功能。MusicGen相比之前的AI音樂生成器有所提升,這要歸功於其創新的方法,例如使用單階段的Transformer語言模型,而不是將多個模型結合在一起。您可以將這個工具安裝在自己的機器上,或者在HuggingFace上查看 Demo 版本。要在您的機器上安裝MusicGen,請按照GitHub repository上找到的安裝指南進行操作。
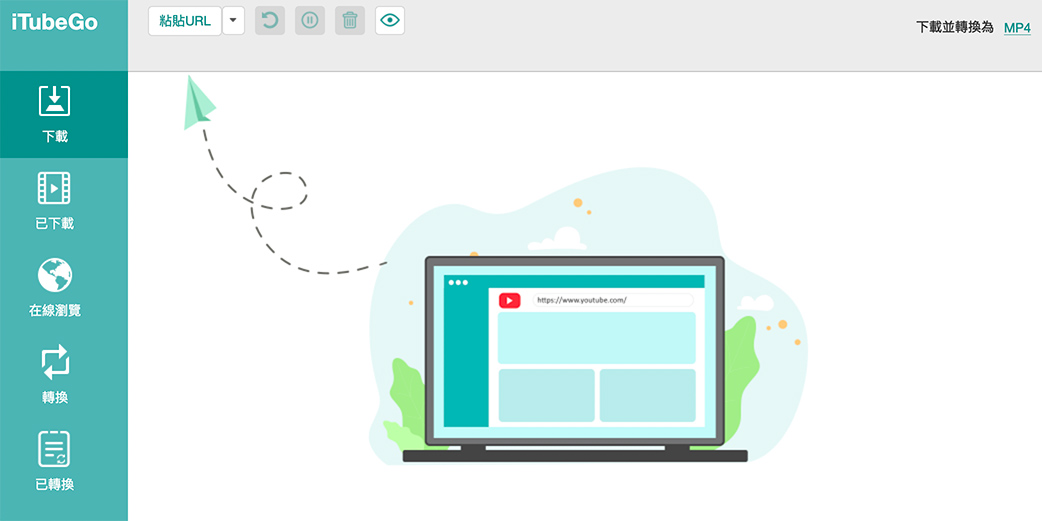
iTubeGo:可下載包含 YouTube 等超過 10,000 網站的影片或音訊,更提供方便的格式轉換功能的優秀軟體
iTubeGo 是一款功能強大的多媒體下載和轉換軟體,讓您能夠輕鬆從超過 10,000 個不同的視頻和音樂網站上下載內容,包括 YouTube、Spotify、Facebook、Instagram、Dailymotion、SoundCloud、Vevo、Vimeo、TikTok、Niconico、Bilibili 等。無論您喜歡的內容在哪個平台,iTubeGo 都能滿足您的需求。
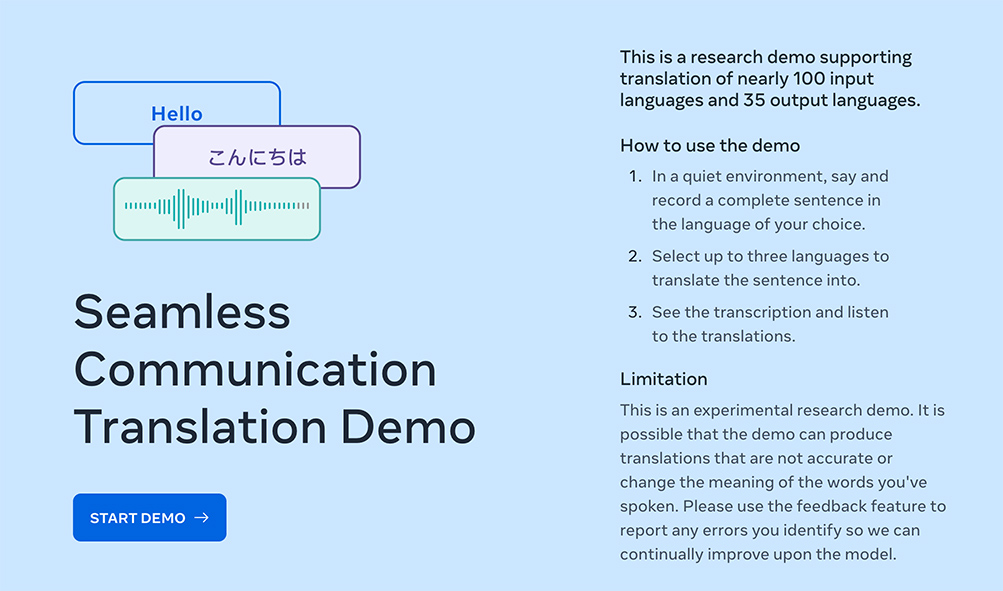
Seamless:Meta AI 推出的即時語音翻譯功能,支援將近100種輸入語言和35種輸出語言的翻譯
Seamless 是 Facebook 的 Meta AI 近期展示的一個成果,只要透過說話錄音,就能在短短時間內翻譯成其他語言,包含文字及語音,支援將近100種輸入語言和35種輸出語言的翻譯。
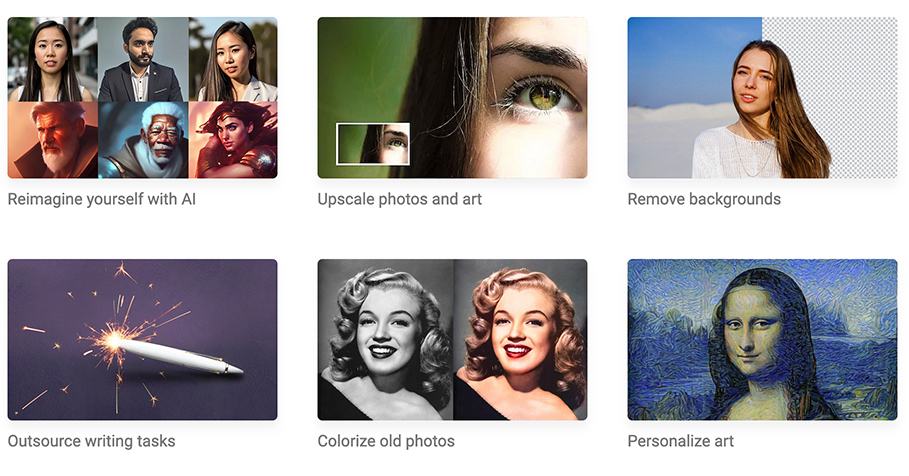
Hotpot:藉由 AI 工具來協助你創作與設計,並有許多社群網站的貼文與行銷樣板可以套用
Hotpot可以幫助你創建令人驚艷的圖形、圖片和文字。AI工具像AI藝術生成器可以激發創造力,並自動化乏味的工作,同時易於編輯的模板讓任何人都能創建設備模型、社群網站貼文、行銷圖片、應用程式圖示和其他工作圖形。




![[WordPress Plugin] Bit Social:社群媒體自動發布與排程的最佳工具](/assets/upload/1728953277178_0.jpg)