標籤: 設計 頁1
設計相關的文章,目前共收錄 114 篇內容。
Dark:全球暗色主題網頁設計精選,啟發你的設計靈感
Dark.design 是一個專注於暗色主題網站設計的靈感來源平台,提供各種暗調風格的網站展示。這個平台允許用戶發現和探索全球設計師創造的暗色調網站,並提供一個月度電子報,會從中精選五個最佳暗色主題網站供用戶參考。
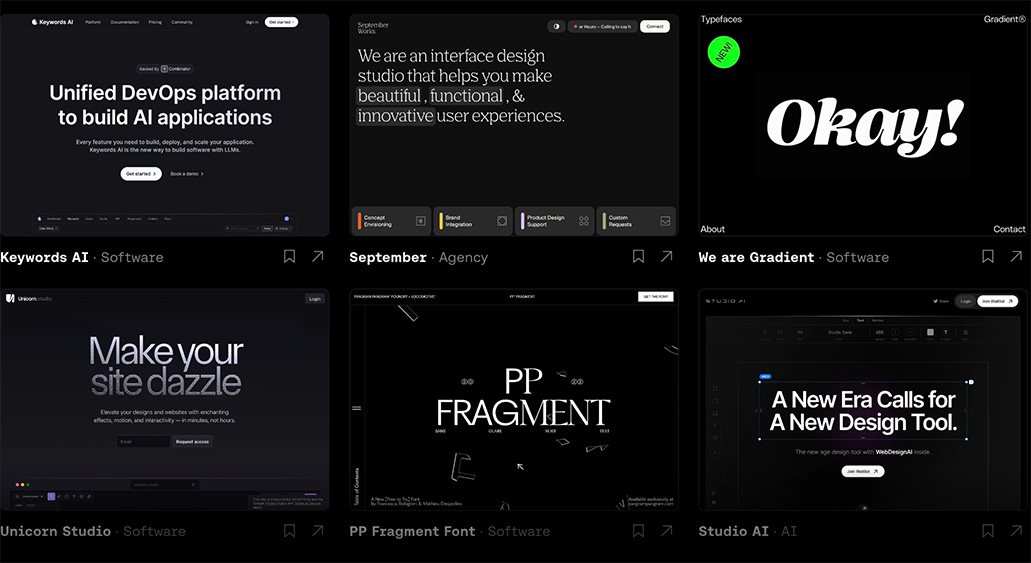
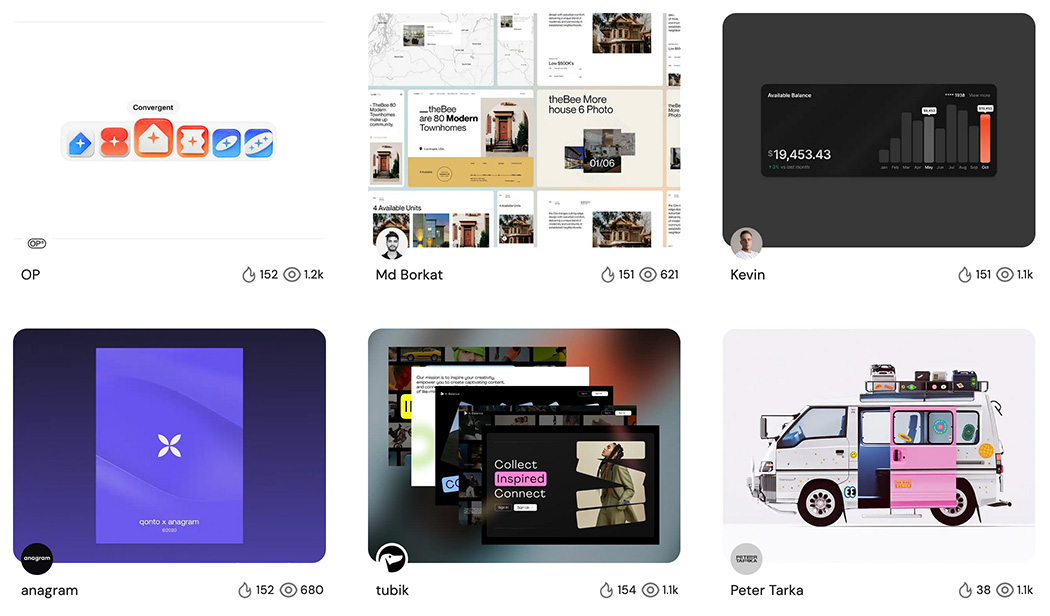
Flames:匯聚全球頂尖設計師的專屬社群平台
Flame.是一個專為設計師社群打造的平台,聚集了眾多頂尖設計師和創意作品。這個網站不僅是一個展示和發現創意作品的場所,更打造了設計師之間互相學習、交流的社群。
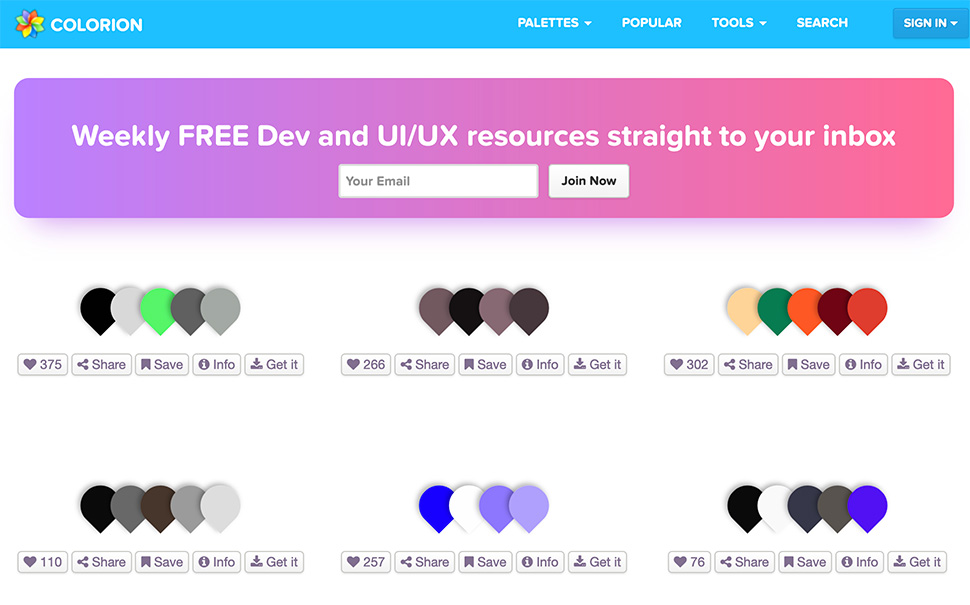
Colorion:線上的配色建議工具
Colorion 是一個專為設計師與開發者設計的調色盤資源網站,提供各式各樣的顏色組合供使用者選擇。網站特色包括材料設計、Flat UI設計等多種風格的調色盤,並支援透過標籤和搜尋功能快速找到所需的色彩組合。
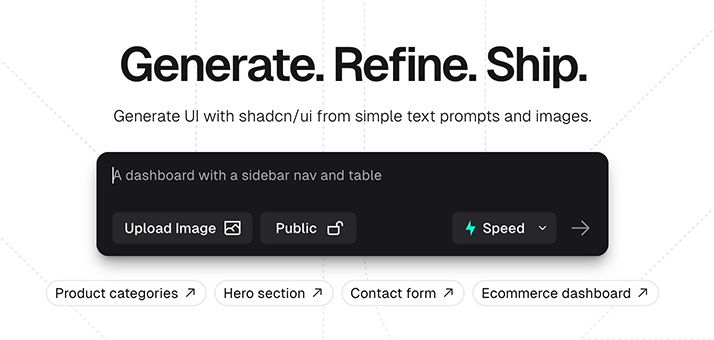
v0 by Vercel:v0 推出的藉由與 AI 對話生成 UI 及 React 程式碼的工具
v0 是由 Vercel 推出的一款 AI 生成 UI 的服務,你可以透過提示詞或上傳參考圖片,就能快速的生成 UI 設計,它支援生成如React、Tailwind CSS等開源專案的程式碼,並提供免費及其他不同的付費訂閱計劃。
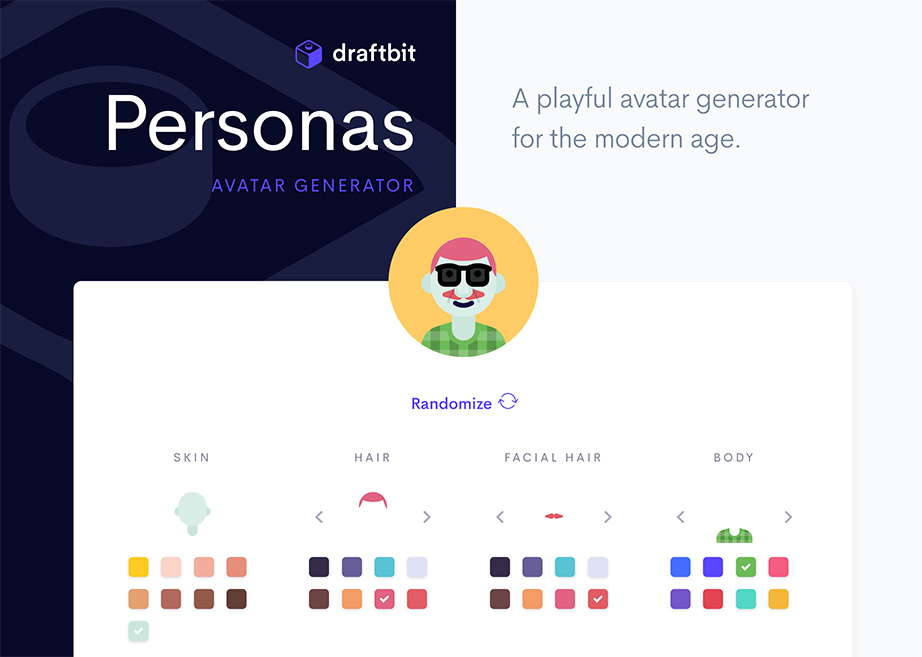
Draftbit Personas:創造獨特個人風格頭像產生器
Draftbit推出的Personas是一款現代風格的頭像生成器,以其玩心滿滿的設計和高度自定義的功能,讓使用者可以輕鬆創建出符合自我風格的頭像。這款工具提供了豐富的選項,包括膚色、髮型、臉部毛髮、身體形態、眼睛、嘴巴、鼻子以及背景,讓每個人都能創造出獨一無二的頭像。此外,Personas還提供Sketch檔案下載,讓設計師可以進一步自定和創新。這是一個適合所有尋求個性化表達和想要為自己的數位身份增添樂趣的人士的工具。
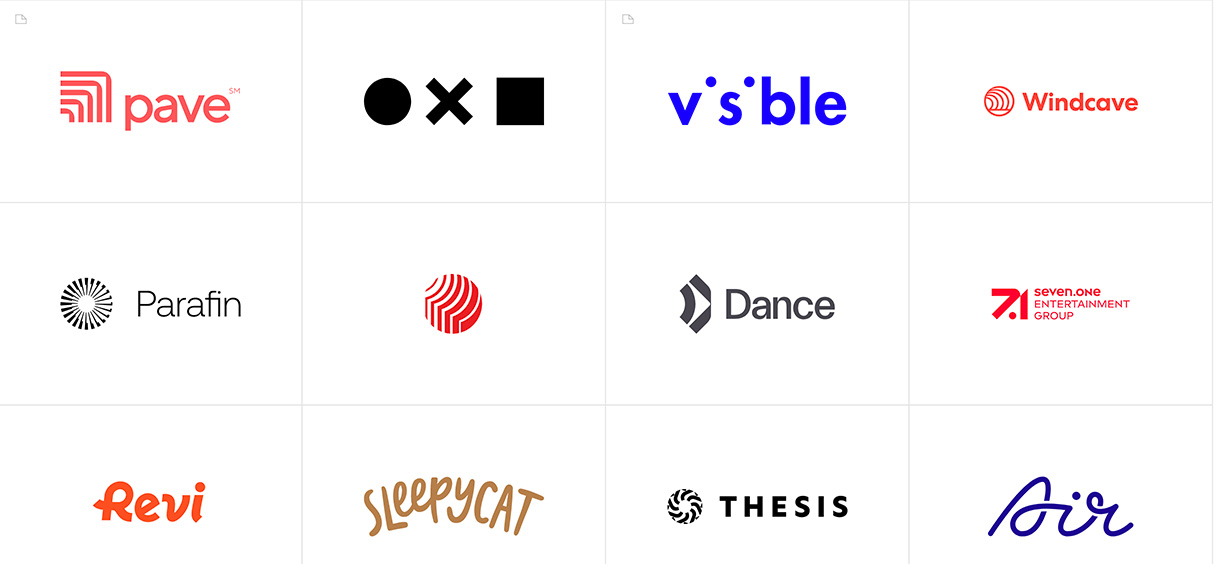
激發設計靈感的寶庫:Logggos 精選logo設計平台
Logggos 是一個專為設計師及品牌經理人所設計的網站,提供一個精選的好設計logo目錄,用以激發靈感及作為研究之用。該平台匯集了來自不同行業、主題、字體風格、品牌顏色等多樣化的logo設計,支持設計師在尋找創意和靈感時有更豐富的參考資源。網站不僅整理了技術、代理商、直接對消費者的公司(DTC)、以及其他類別的logo,還精細分類了logo的風格與顏色,讓使用者能便捷地找到符合特定設計需求的logo。
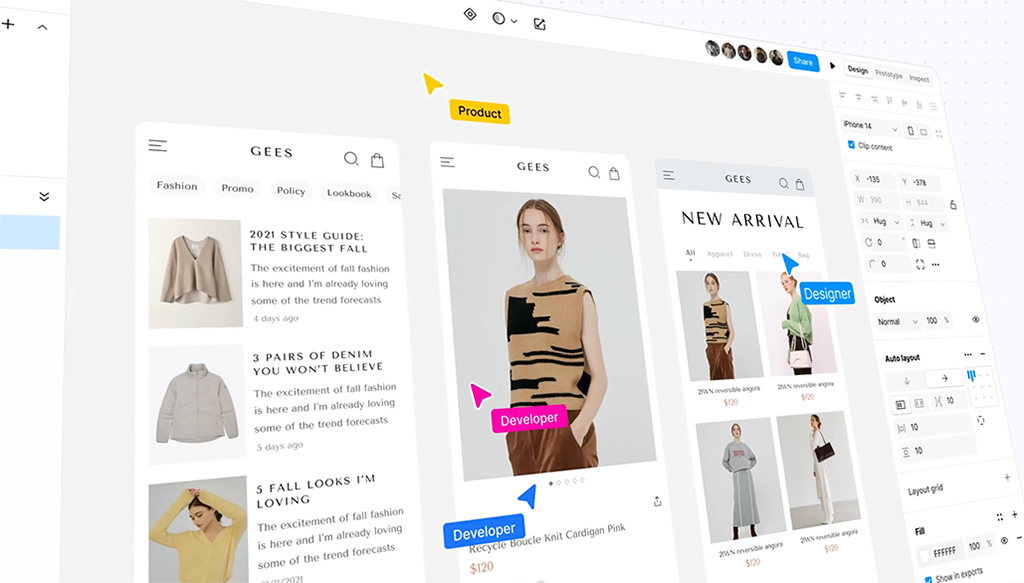
GEES:AI 設計的新境界,創新您的工作流程
GEES 是一個全方位的 AI 設計平台,提供即時文件查看和編輯功能,支援不同角色透過特定模式工作。設計師可在編輯模式中工作,而行銷經理則可使用白板模式進行回饋,要切換模式只需透過一鍵就可做到。此外,GEES 通過整合 AI 模組(AI blocks)允許用戶自定工作流程,這些 AI 功能模組能讓用戶自由組合,創建適合複雜工作的 AI 工作流程。無論是處理用戶故事還是市場分析,GEES 的 AI 模組都能幫助用戶逐步構建創新的工作流程。
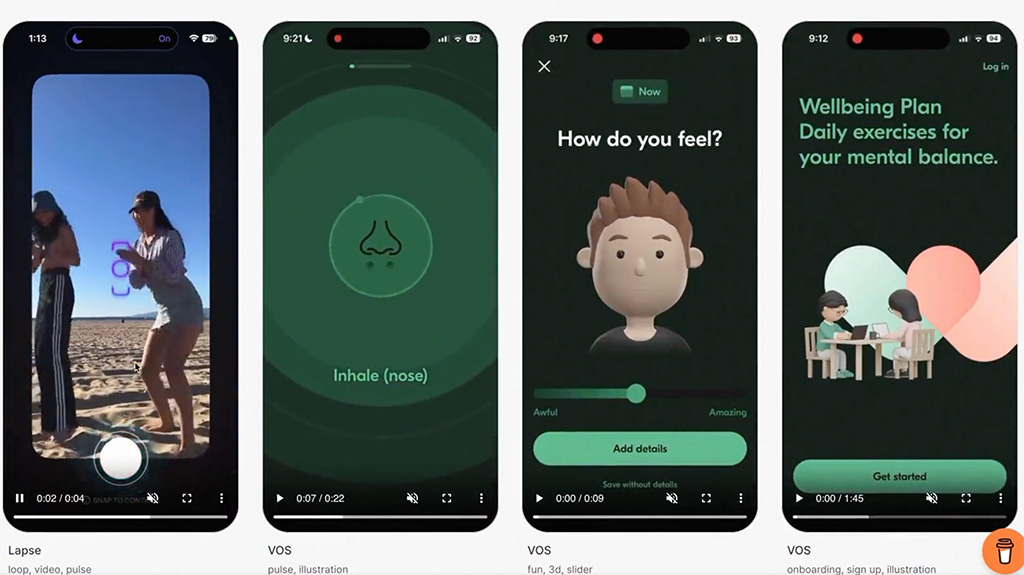
App Motion:創意滿分的 App 動態設計藝廊
在數位化的時代,視覺動態設計成為提升用戶體驗不可或缺的元素。如果你是一位尋找靈感的設計師,或是想要了解最新動態設計趨勢的業餘愛好者,那麼我強烈推薦你探索 App Motion。App Motion 是一個精選手機 app 動態設計的網站,展示了來自世界各地的創意作品。
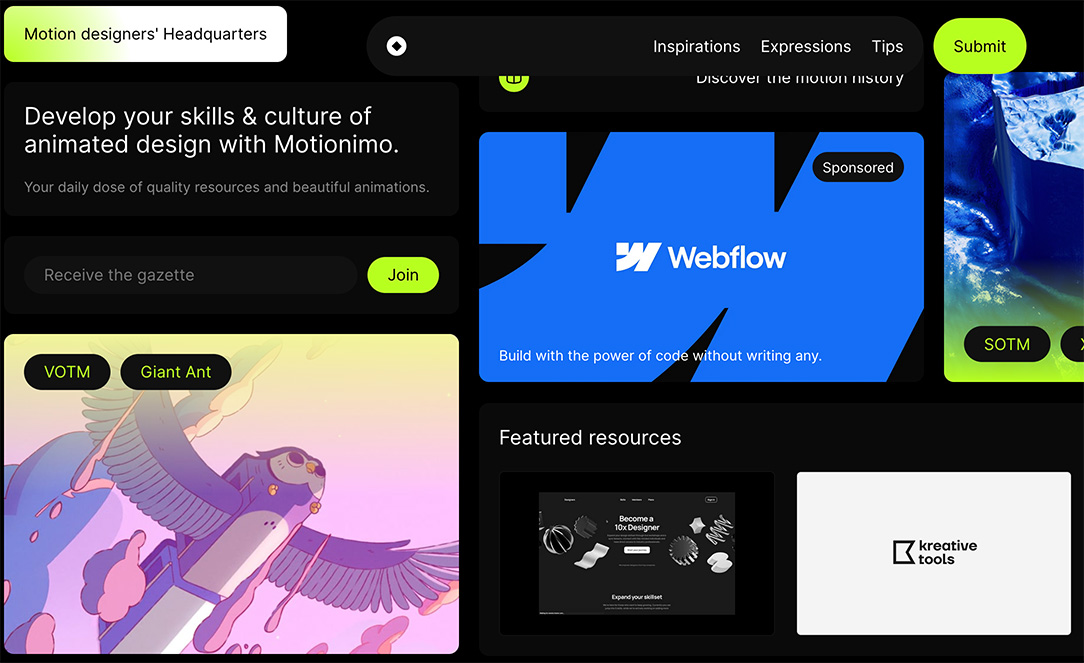
Motionimo:給動畫設計師的豐富線上資源
Motionimo 網站是一個專為動畫設計師打造的頭等艙,提供豐富的資源和美麗的動畫靈感,幫助您提升動畫設計的技巧與文化 。無論您是尋找3D模型、藝術家介紹、書籍推薦,還是想學習新的設計課程,Motionimo 都能為您提供每日優質的資源。該平台還特別推薦了免費的動畫工具和外掛,如 Duik、Ease and wizz 以及 After Effects,無疑是動畫愛好者和專業人士的寶藏。
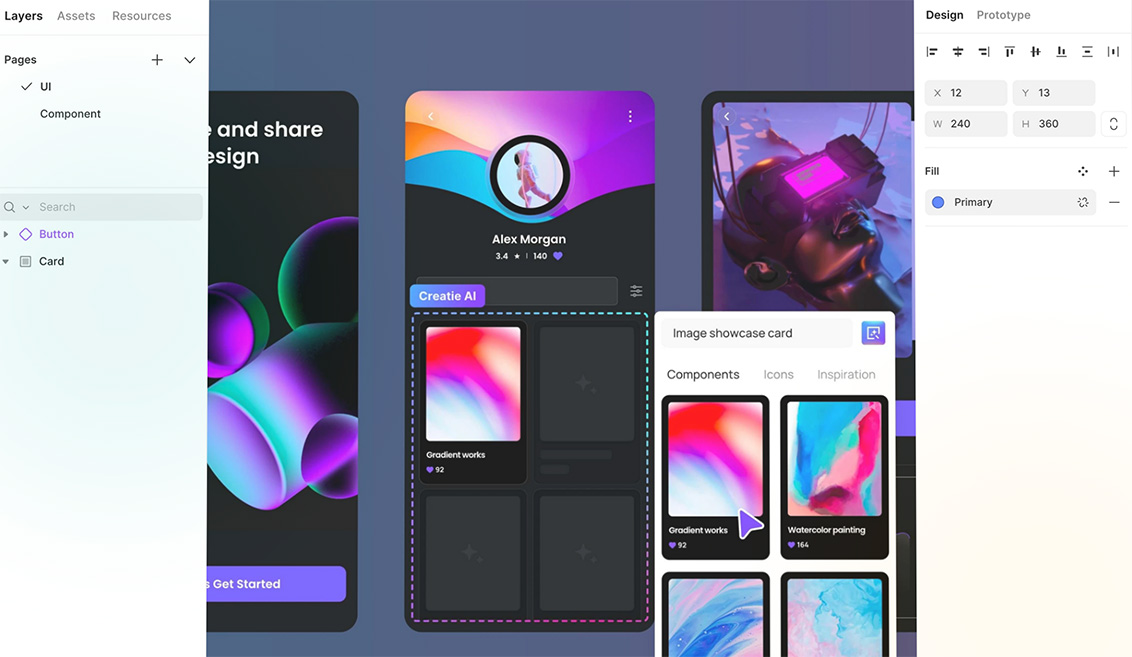
Creatie:釋放創意潛能的AI設計利器
Creatie 是一個為創意人士打造的AI設計工具,專注於提升設計流程效率。其獨特的「Creatie Wizard」功能能夠快速生成多個量身定制且完全可編輯的設計布局想法,尤其適合面對空白畫布時尋找靈感。這使 Creatie 成為 UI 設計項目的理想創意跳板,支援各類圖形和視覺內容創作,旨在讓創意工作更直觀、無縫。
Open Graph Examples:提供工具以及範例幫助使用者優化社群網站上分享內容的預覽效果
Open Graph Examples 網站提供了一系列實際案例和工具,旨在幫助使用者優化他們在社群網站上分享的內容預覽效果。這些案例展示了如何透過特定的meta標籤(稱為Open Graph標籤)來改善網頁內容在社群網站上的呈現方式。網站還提供了一個功能,讓使用者檢查和測試他們的Open Graph標籤是否正確實施,以確保分享時能有最佳的視覺效果。
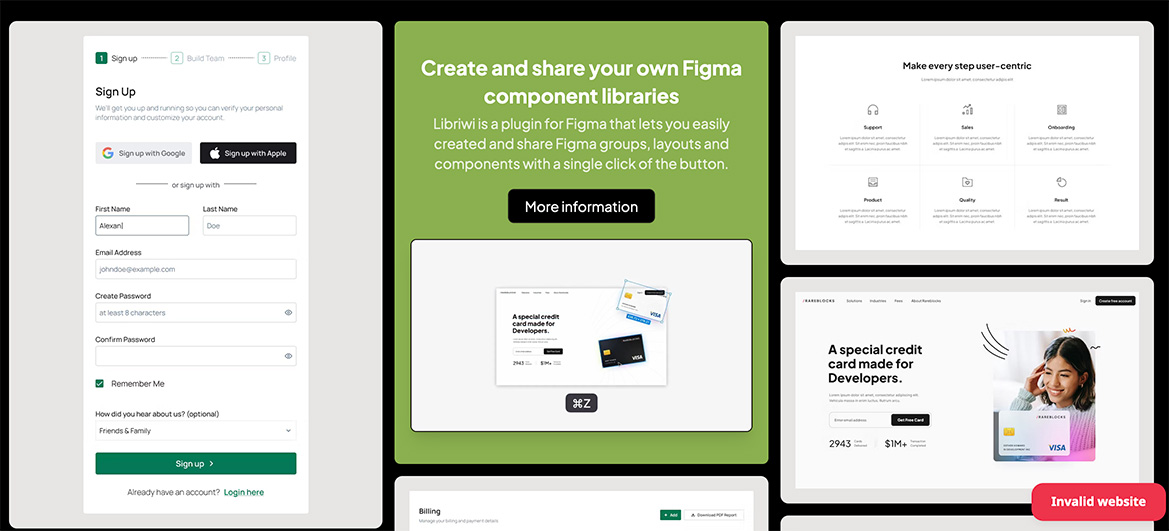
Figcomponents:收錄許多 Figma 元件的資源整合平台
Figcomponents 是一個專門為 Figma 用戶打造的元件庫,提供各種 UI 元件,讓設計師能夠快速找到並複製需要的元件到自己的設計項目中。這個網站非常適合那些尋找靈感或是想要提高工作效率的設計師。
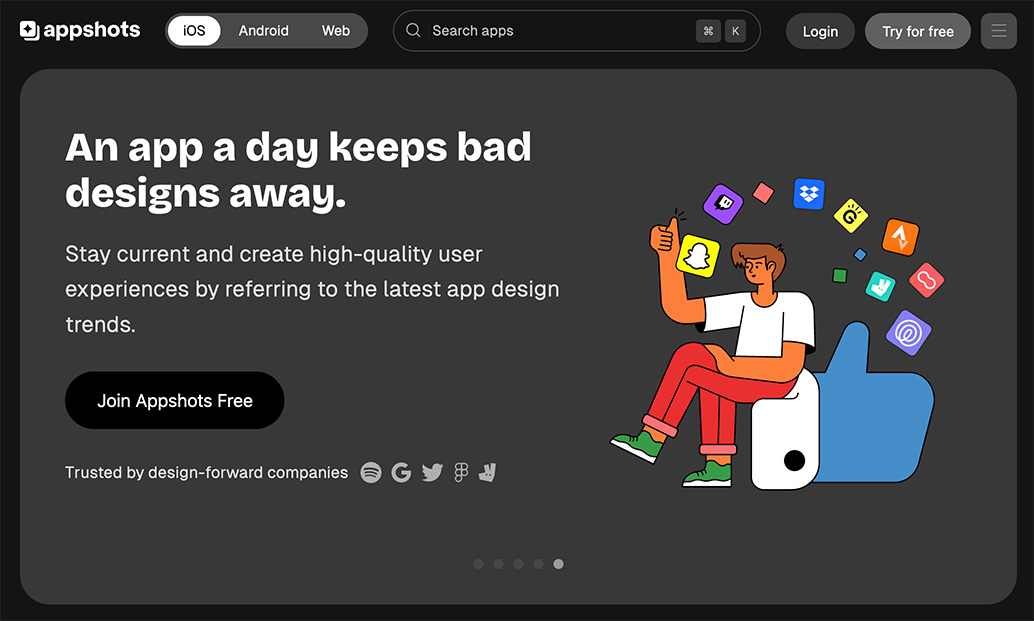
Appshots:發掘 UI 與 UX 研究必備應用網站
Appshots.design 是一個專為UX設計師和產品經理打造的平台,聚焦於提供高品質的應用程式設計靈感和案例研究。該網站精選各類別的應用程式截圖,包括用戶介面(UI)和用戶體驗(UX)設計,幫助專業人士探索和分析業界最佳實踐,從而提升他們的產品設計。這是一個寶貴的資源庫,適合那些尋找創新設計靈感或希望深入了解特定設計策略的人士。
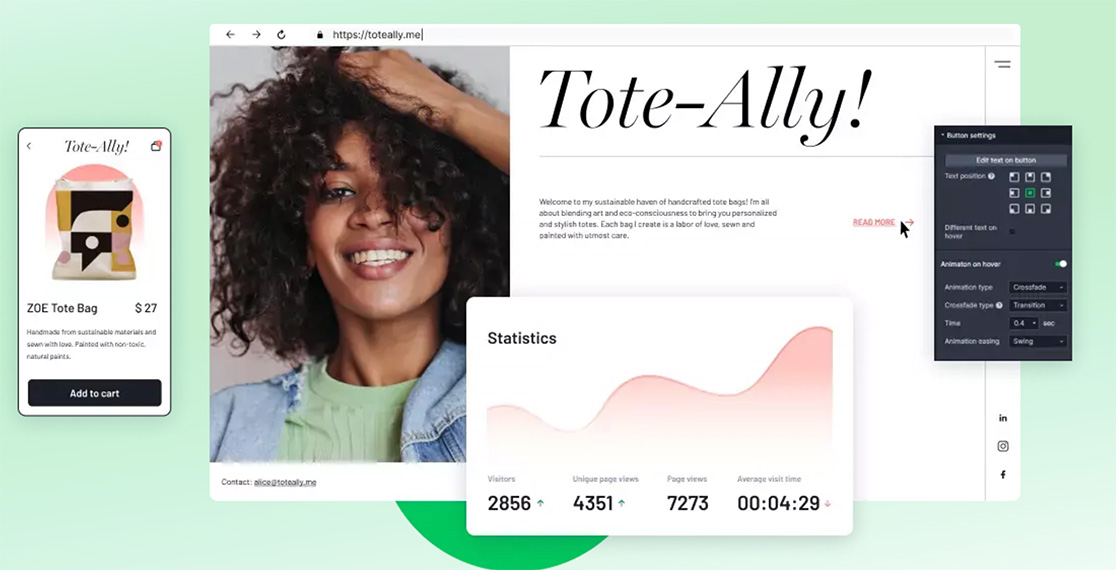
WebWave:一鍵 AI 生成網頁內容的自由創意設計網站建構平台
WebWave 是一個允許使用者透過拖放介面自由設計網站的建構平台,不需要編寫程式碼即可創建網站。它特別適合那些希望完全控制其網站設計的用戶,提供了靈活的版面設計選項、多階層項目排列以及響應式網頁設計,以確保網站在各種裝置上均能完美顯示。
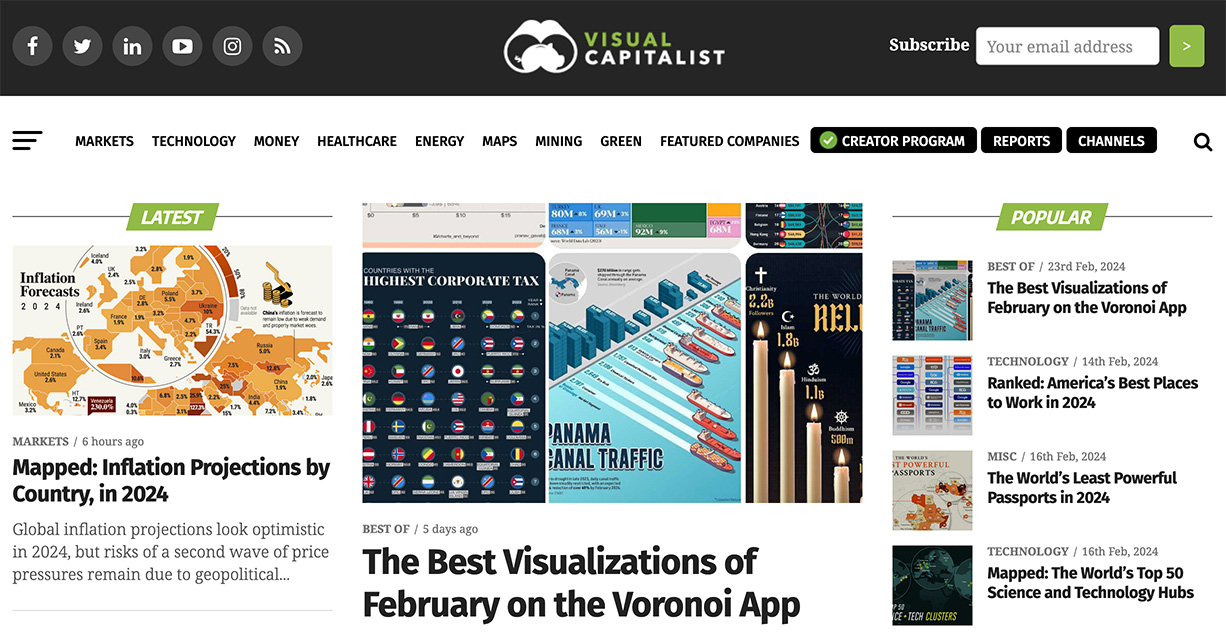
揭秘數據之美:Visual Capitalist 的視覺化經濟與科技趨勢探索
Visual Capitalist 是一個專注於市場、技術、金錢、能源、健康、礦業等多個領域的網站,透過豐富且深入的圖像化數據和報告,提供了一個獨特的視角來探討全球經濟和科技趨勢。它涵蓋的主題範圍廣泛,從全球財富分佈、科技創新趨勢,到綠色能源和健康議題等,旨在透過視覺化的資訊幫助讀者更好地理解複雜的經濟和科技現象。
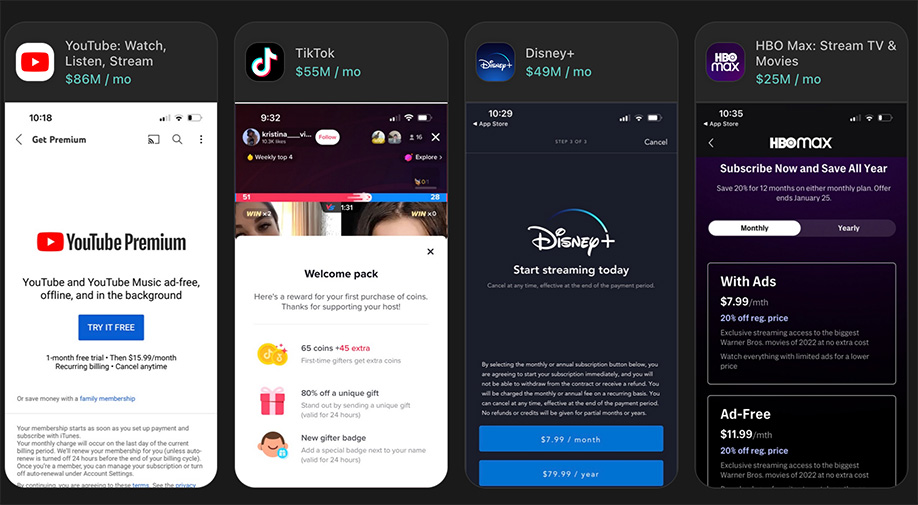
掌握用戶付費動力:PaywallScreens UI 設計收錄與專業指南
PaywallScreens 是一個專注於提供行動裝置付費牆(Paywall)設計與用戶體驗案例的資料庫,目前已有收錄超過 7000 個設計範例。 該網站由 Superwall 維護,旨在幫助全球的應用開發者創建出色的付費牆,以提升用戶付費轉化率。網站匯集了來自各種類別如娛樂、健康健身、教育等領域的成功付費牆設計案例,供開發者參考學習。
Rebrand:探索視覺革新的品牌設計靈感激發網站
Rebrand.gallery 是一個展示最新設計系統、視覺識別介紹和品牌重塑影片的網站,由 Sahkyo Studio 創建。這個平台為設計師提供了一個獲取靈感的地方,幫助他們探索和學習各種成功的視覺身份案例。