標籤: Mockup 頁1
Mockup相關的文章,目前共收錄 15 篇內容。
ScreenCoder:一鍵把 UI 截圖變成可編輯的 HTML/CSS,前端開發更加高效
ScreenCoder:由香港中文大學團隊開發的開源視覺轉程式碼系統,採模組化多智能體架構,將 UI 截圖轉換為乾淨可編輯的 HTML/CSS,支援客製化與 Hugging Face 線上試用,適合快速 prototyping 與前端開發協作。
iMockup:獨立開發者必備的 APP 展示動畫工具
iMockup:線上高品質裝置展示圖工具,免安裝即可製作靜態與動態 mockup,支援多款熱門機型、高解析輸出與 UI Prototype 動畫,適合簡報、行銷與快速產品展示。
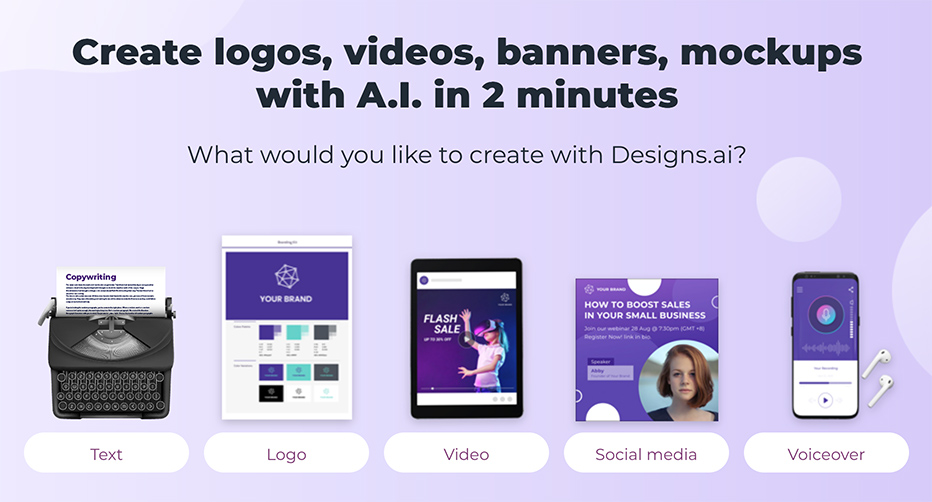
Designs AI:好用的線上 AI 生成及設計與影音編輯服務
Designs AI 是一個結合 AI 技術的線上設計平台,專為設計新手及中小型企業打造,提供 Logo、影片、平面設計和語音生成等工具,快速創造專業內容。
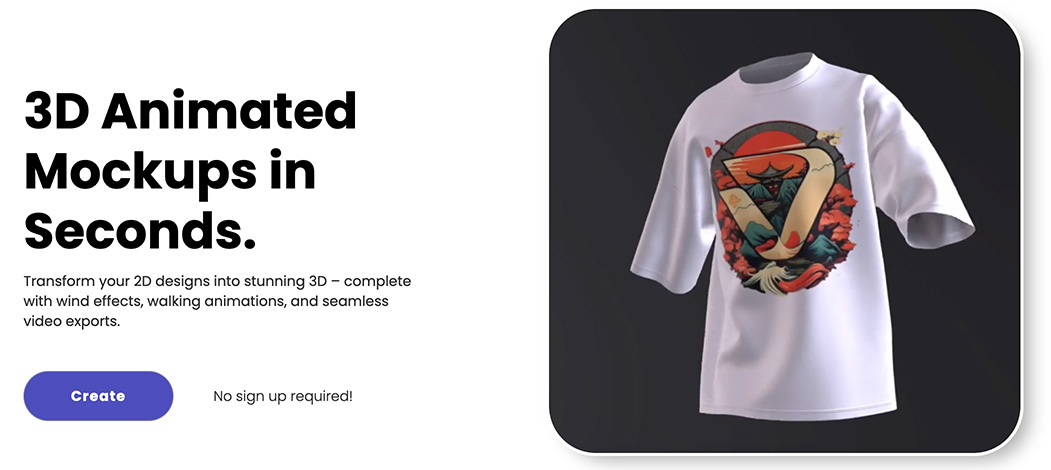
VirtualThreads:快速將 2D 設計轉換為 3D 動態模型的免費工具
VirtualThreads 是一個快速將 2D 設計轉換為高品質 3D 動態模型的服務,支援即時預覽、自訂背景與動畫效果,提升設計展示的吸引力!
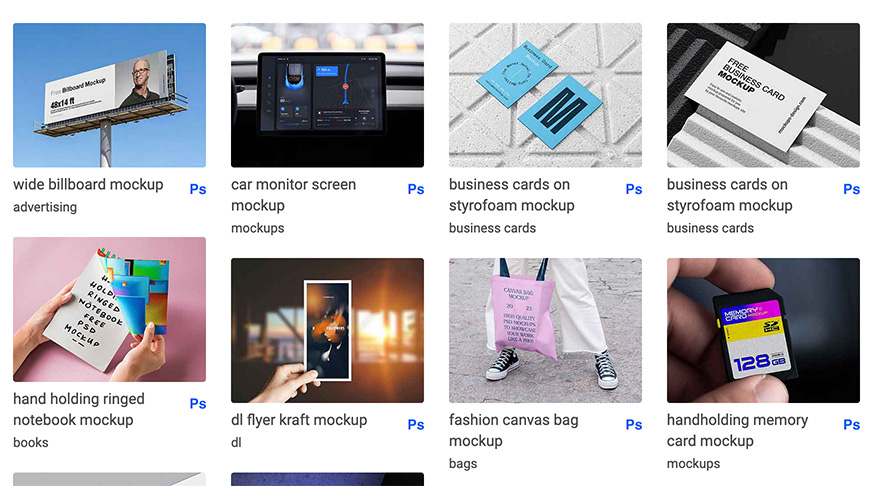
Unblast:精選免費設計資源下載站
Unblast是一個匯集了全球最佳設計師作品的設計資源庫,提供精選的免費設計資源供下載。無論是Mockup、字體、模板、圖標、圖形還是3D模型,Unblast都能為你省去大量搜尋時間,直接獲得高品質的設計資源。
UI Generator:打造專屬網站或應用介面的免費模擬工具
UI Generator 是一個免費的線上工具,提供超過500種變化的 Mockup,讓使用者能夠為他們的網站或應用程式創建專屬的模擬UI。這個平台方便快捷,適合需要快速生成介面設計草圖的開發者或設計師使用 。
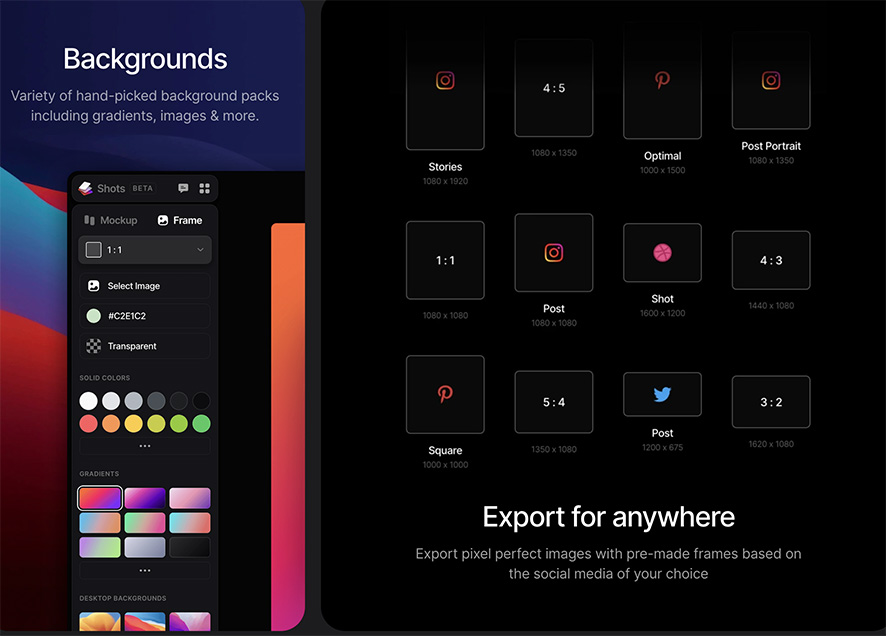
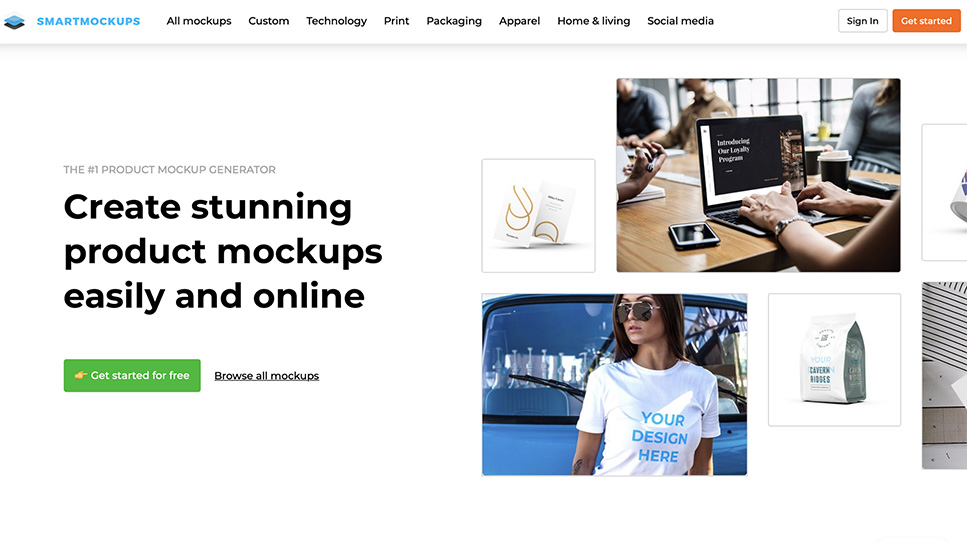
Shots.so:秒速打造專業級 Mockup 的線上工具
Shots.so 是一個專為設計師和創意工作者打造的線上平台,能快速製作高質感的Mockup。這個工具支援各種場景的Mockup製作,如社群媒體貼文、網站頁面等,提供豐富的背景選擇和編輯選項,讓使用者輕鬆客製化Mockup風格。此平台特別適合需要快速產出精緻展示成品的設計師,幫助他們省時且提升作品呈現效果。
Graphic Shell:免費高品質的平面與 UI 設計資源寶庫
Graphic Shell是一個專門提供免費高品質平面設計模板和樣板的網站。這裡,你可以下載到多種類型的設計資源,包括網站模板、圖標、模擬圖、簡報模版,以及WordPress主題。無論是專業設計師還是平面設計愛好者,都能在這裡找到適合自己的資源,幫助將你的項目和創意提升到一個新的高度。
Mockplus- 線上 UI 規劃的另一個選擇
Mockplus 是一個 Mockup 繪製線上工具,並可製作頁面間連結的關係,比較不一樣的是他有內建一些互動效果可以直接拖曳使用,給有需要的朋友試試看。
Graphic Design Junction- 豐富的設計資源收集網站
Graphic Design Junction 是一個豐富的設計資源收集網站,在上面可以看到設計、字型、icon、Mockup、WordPress 佈景主題等等相關資源。
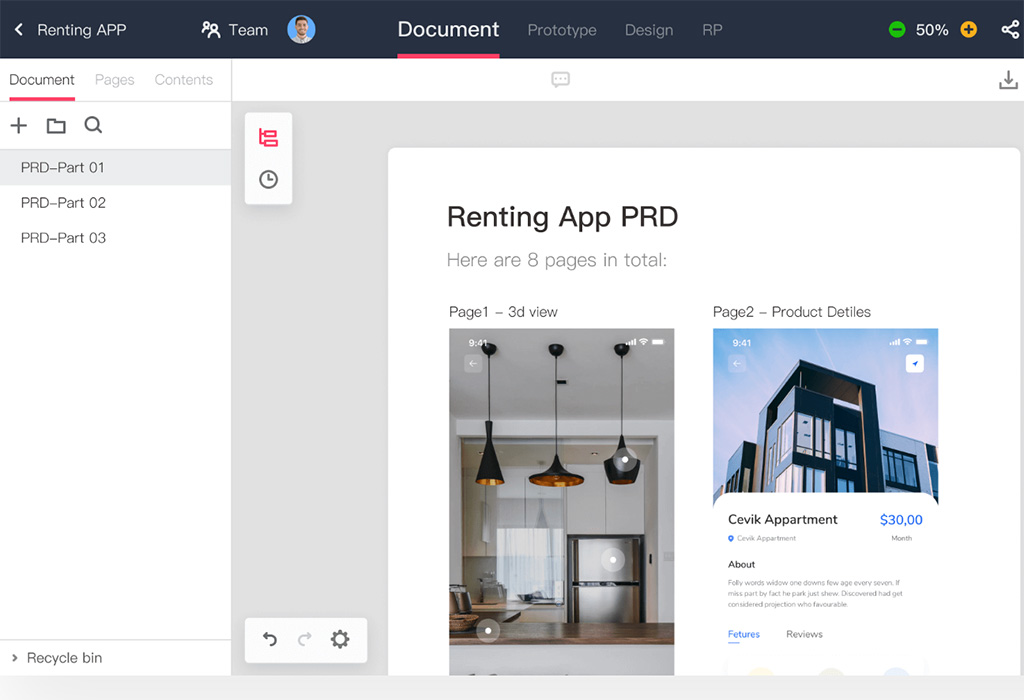
MockFlow- 好用的線上 wireframe、Sitemap、Mockup工具
現在專案工具真的是百家爭鳴,MockFlow 是可以線上協作 Wireframe、Sitemap 與 Mockup的工具,免費可以開啟一個 UI 專案、3 個頁面,雖然是遠遠不及 figma,但還是可以參考看看。
Figma- 好用的免費線上 UI 協作神器
Figma 是這幾年熱門的線上 UI 設計與原型協作工具,可以透過網頁的介面就能設計出各種裝置的 UI,還可以直接和其他使用者協作,另外再完成後還能直接看到 UI 上面的相關數據,像是間距、顏色、字體大小等等,如果有網站或 UI 規劃的需求還沒有用過的,絕對推薦來使用看看。