標籤: npm 頁1
npm相關的文章,目前共收錄 20 篇內容。
Embedding Atlas:Apple 打造的超強嵌入視覺探索工具
Embedding Atlas:Apple 推出的開源 embedding 視覺化工具,支援 WebGPU 高效渲染、即時分群、搜尋與最近鄰探索,資料完全本地處理,並提供 Python 與 npm 套件整合,適合資料工程與 AI 團隊使用。
MingCute:簡約精緻的開源圖示庫
MingCute:開源高品質圖示庫,採 Apache-2.0 授權,提供線條與填滿兩種風格、SVG/PNG/Webfont 格式,上千款圖示並支援 Figma、NPM、Iconify 與動態 Lottie 整合,適合設計與開發快速打造一致美觀的 UI。
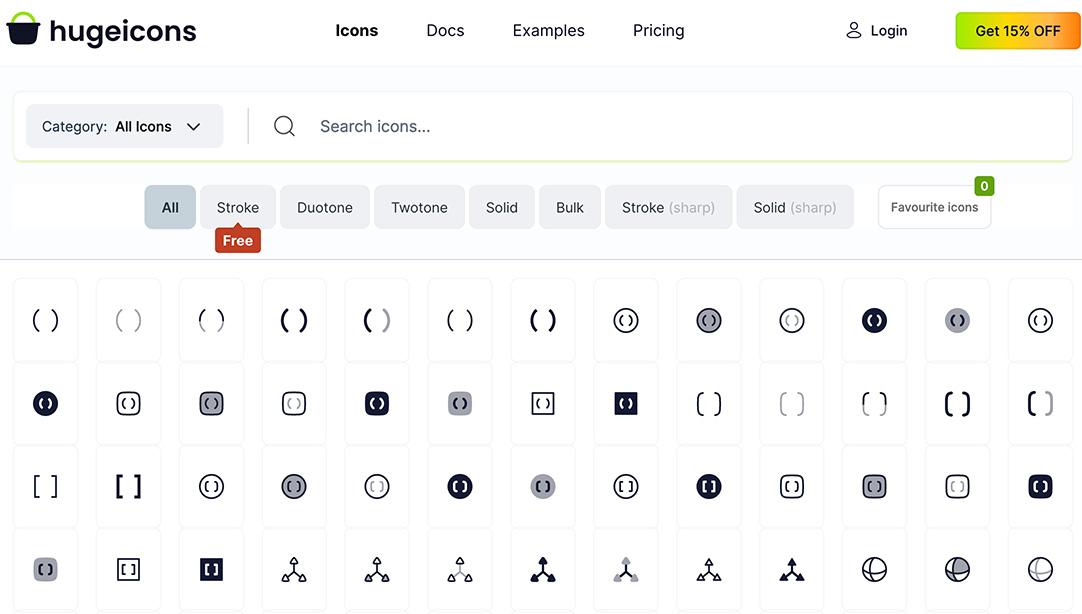
Hugeicons Pro:為您的設計專案注入27,000+專業圖示的魅力
Hugeicons Pro 是一個提供超過27,000+專業圖示的網站,旨在為設計師和開發者提供高品質、風格多樣的圖示庫,以美化他們的設計專案。支援多種格式包括Figma、React、SVG、CDN、NPM等,並提供一個強大的Figma 外掛,以提升設計效率。此外,Hugeicons還擁有一個免費圖示庫,包含超過3,800個圖示,適合於各種個人和商業項目使用。
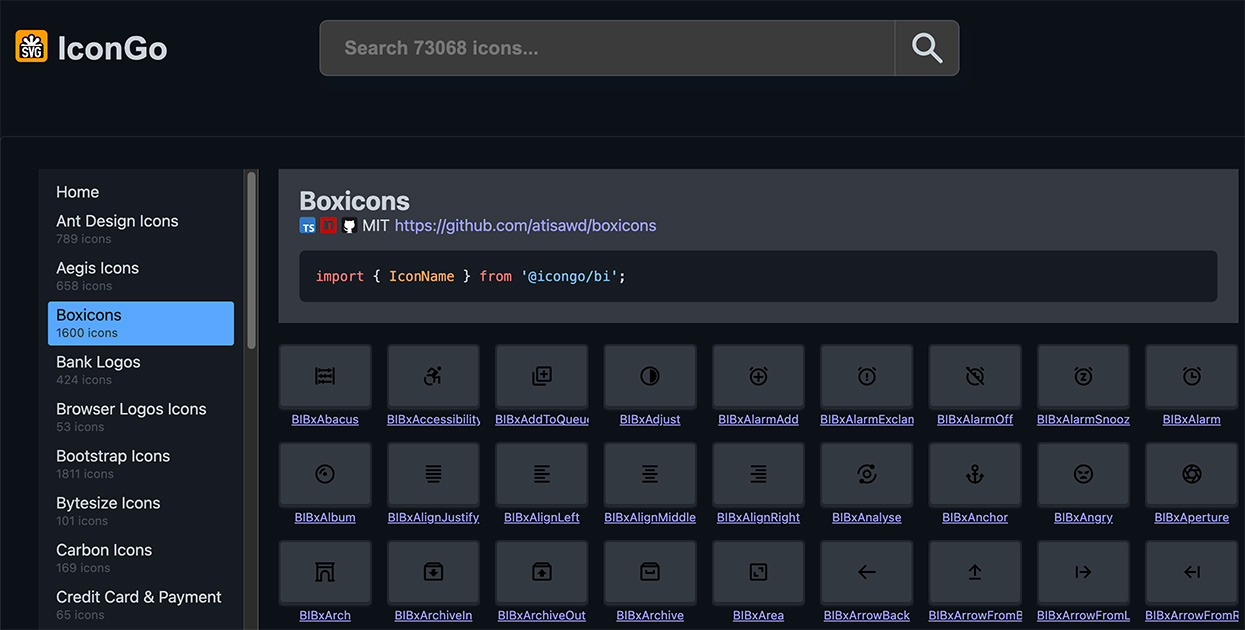
Icongo:收錄超過 7 萬個 icon 的給開發者與設計師的開源 SVG icon 搜尋引擎
Icongo 是一個收錄了超過 7 萬個免費 icon 的龐大 SVG icon 搜尋引擎,開發者和設計師可以方便地透過其在專案中使用。它整合了來自多個開源 icon 的資源,使用者可以通過關鍵字來找到所需的icon。
Bootstrap Icons:Bootstrap 提供的 icon 服務
Bootstrap Icons 是 Bootstrap 提供的 icon 服務,可以透過這個服務輕鬆地把 icon 增加到網頁上。
Typewriter JS:簡單方便做出打字機效果
Typewriter JS 是一個可以簡單做出打字機效果的 javascript plugin,參考官方文件再調整參數就能做出想要的效果。
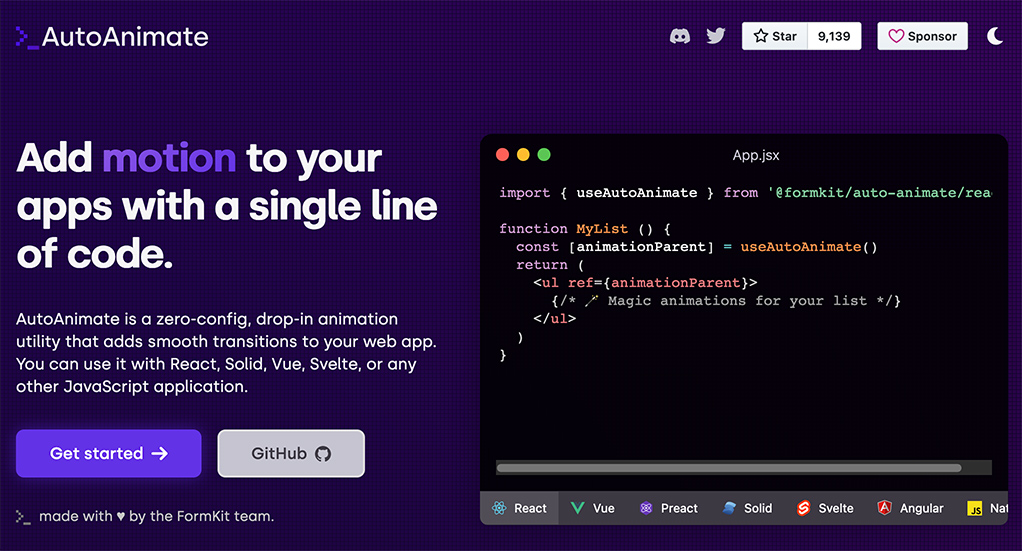
AutoAnimate:使用一行程式碼替你的應用程式增加動態效果
AutoAnimate 是一個滿有趣的 javascript Library,之前的 Library 通常需要使用者自行決定在哪裡添加動畫,並進行設定,而AutoAnimate則能夠自動在整個應用程式中添加適當的動畫。
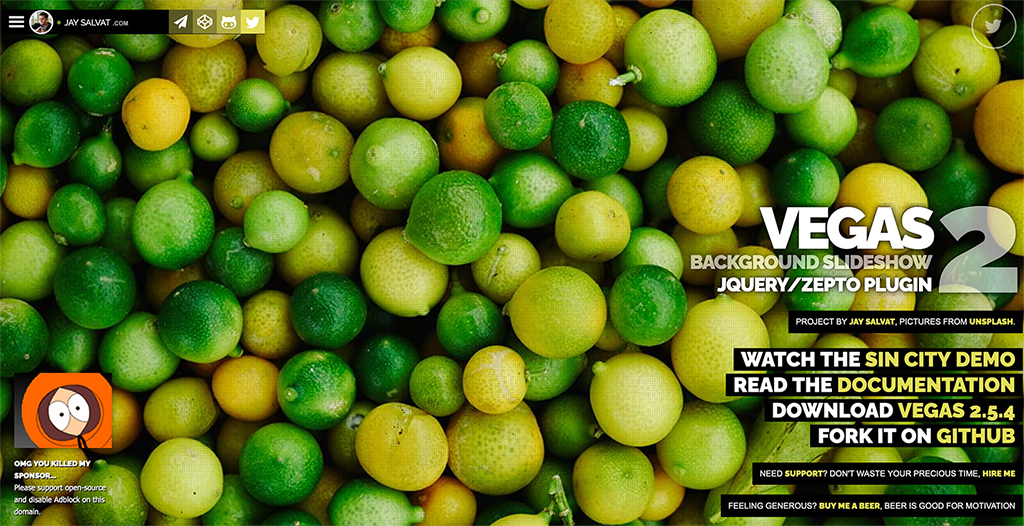
Vegas Background SlideShow- 好用的全螢幕背景幻燈片播放套件
Vegas Background SlideShow 是一個好用的全螢幕背景幻燈片播放套件,而且可以自訂的部分很多,更可以設定影片當作播放的項目。
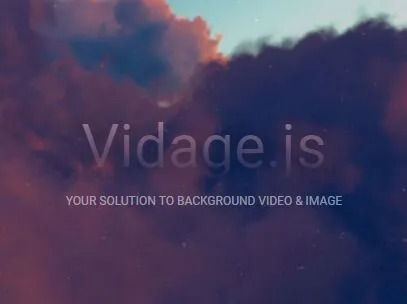
使用 youtube-background.js 把 Youtube 影片設定成網頁上的背景播放影片
youtube-background.js 是一個可以把 Youtube 影片設定成網頁上的背景播放影片的 jQuery 套件,簡單設定後就可以將指定的 YouTube 影片在頁面上的背景播放了。
PatternFly Elements- 收錄豐富的 Web Components,並提供 React、Vue.js 及 Angular 等熱門框架元件
PatternFly Elements 是一個收錄豐富的 Web Components,並提供 React、Vue.js 及 Angular 等熱門框架元件。
UI5 Web Components- 豐富的 Web Components 套件庫,支援 React、Vue.js、Angular 以及 Svelte 等主流前端框架
UI5 Web Components 是一個豐富的 Web Components 套件庫,支援 React、Vue.js、Angular 以及 Svelte 等主流前端框架。
Relative Time Element- 方便的前端時間相關 Web Components
Relative Time Element 是一個方便的前端時間相關 Web Components,可以透過 Relative Time Element 間單在網站上改變時間格式,或是顯示經過或著是距離目標尚有多久時間。
[Web Components] Wired Elements 有趣的手寫風格 UI 元件
Wired Elements 是一個有著豐富元件的手繪風格 Web Components,除了原生 js 就能使用外,也支援 React、Vue.js 以及 Svelte 等框架。
















![[Web Components] Wired Elements 有趣的手寫風格 UI 元件](/assets/upload/1671415554645_0.jpg)