標籤: RWD 頁1
RWD相關的文章,目前共收錄 12 篇內容。
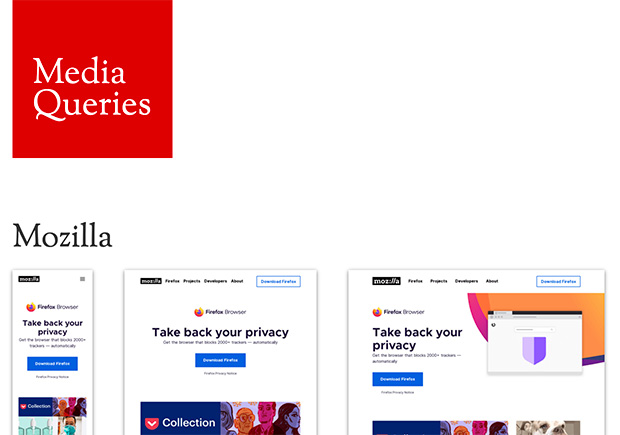
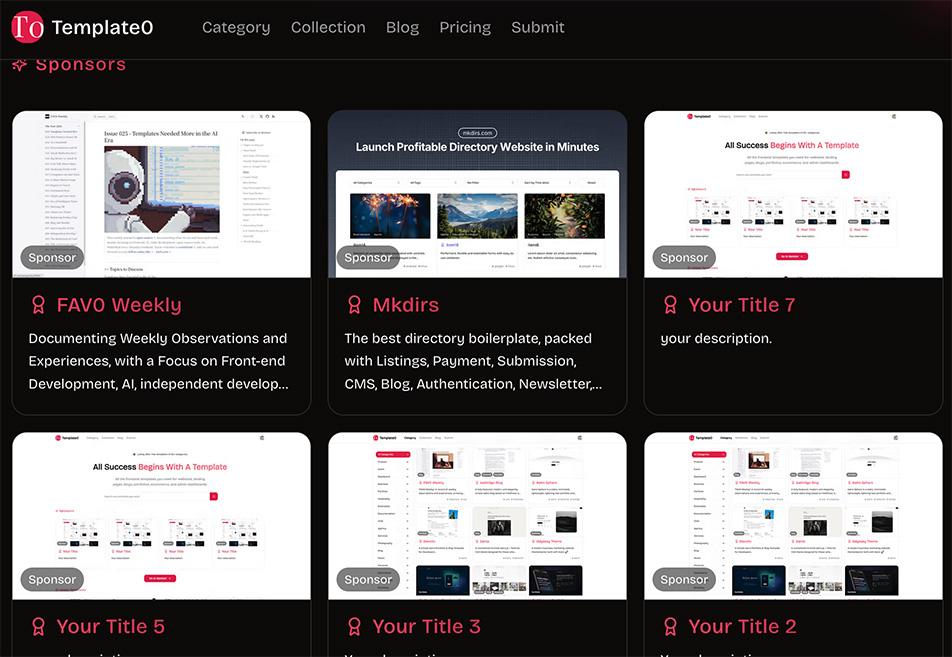
免費網站範本工具!Template0 讓你輕鬆設計專業網頁
Template0 是一款免費網站範本平台,提供多樣化的響應式範本,適合個人、商業或活動用途,簡單易用且高度可自訂,助您快速打造專業網站。
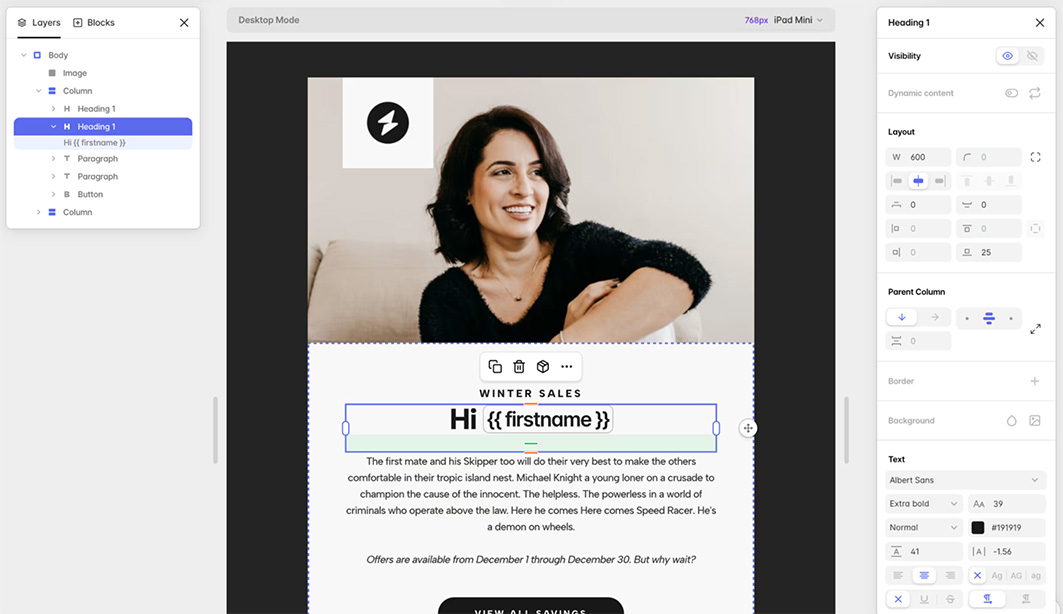
Tabular:輕鬆打造可以在每個信箱都完美呈現的響應式 email 模板
Tabular是一款免費的電子郵件模板建構器,使用者可以快速建立適應各種裝置的響應式電子郵件。這個工具允許使用者在不需撰寫任何程式碼的情況下,設計出在50多種主要郵件客戶端上都能完美展示的電子郵件。此外,Tabular提供了高品質的模板,支援直接上傳至您的郵件發送平台,大大節省了設計和測試電子郵件的時間與成本。
Responsive Viewer:開發者的RWD檢視利器
Responsive Viewer是一款專為網頁開發者設計的線上工具,能夠在不需改變解析度的情況下,檢視網頁在各種裝置上的呈現效果。這個工具只需輸入網址,就能同時展示多種裝置視角,讓開發者能夠快速且有效地確保其網站的響應式設計(Responsive Web Design, RWD)表現。對於需要進行網頁切版並確保其在不同裝置上均有良好展示的開發者而言,Responsive Viewer提供了極大的便利和效率。
HTML5 設定依據不同解析度讀取不同影片(video)
HTML5 允許我們設定在不同解析度下讀取不同影片,只要在 video 的標籤內設定 source 的 media 就可以了,這邊的 media 就跟 media query 的 media 概念一樣。
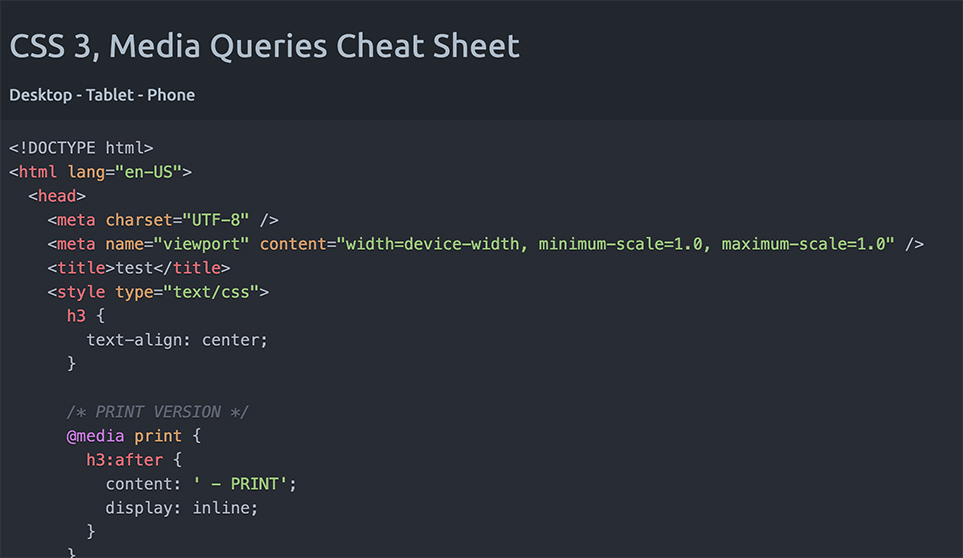
CSS 3, Media Queries Cheat Sheet- 要設定 Media Query 製作 RWD 網站時的範圍建議設定
CSS 3, Media Queries Cheat Sheet 是當你要用 Media Query 製作 RWD 網站時,可以參考該網站的設定範圍。
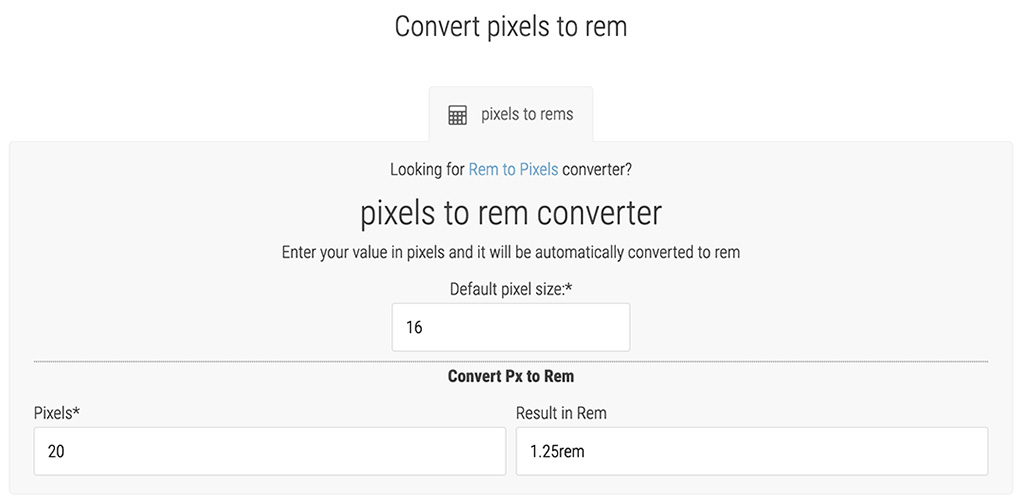
Convert pixels to rem- 網頁 px 單位轉換 rem 的計算器
以現在網站開發的觀念來說,使用 rem 會是一個相對 px 這種絕對單位而言更有彈性的單位,但因為目前的原型工具都還沒有 rem 這個單位,所以往往就需要開發者自己去轉換,自己打開計算機來算就滿浪費時間的,而 Convert pixels to rem 就可以讓你輸入 px 的單位就能直接轉換成對應的 rem 數值,給有需要的朋友參考。
Responsinator- 輸入網址就能快速幫你顯示在各大熱門載具上的顯示狀況
Responsinator 是一個只要簡單輸入網址,就能顯示給你看在各熱門瀏覽器頁面呈現狀況的網站,對於要測試 RWD 的開發者來說應該很方便。
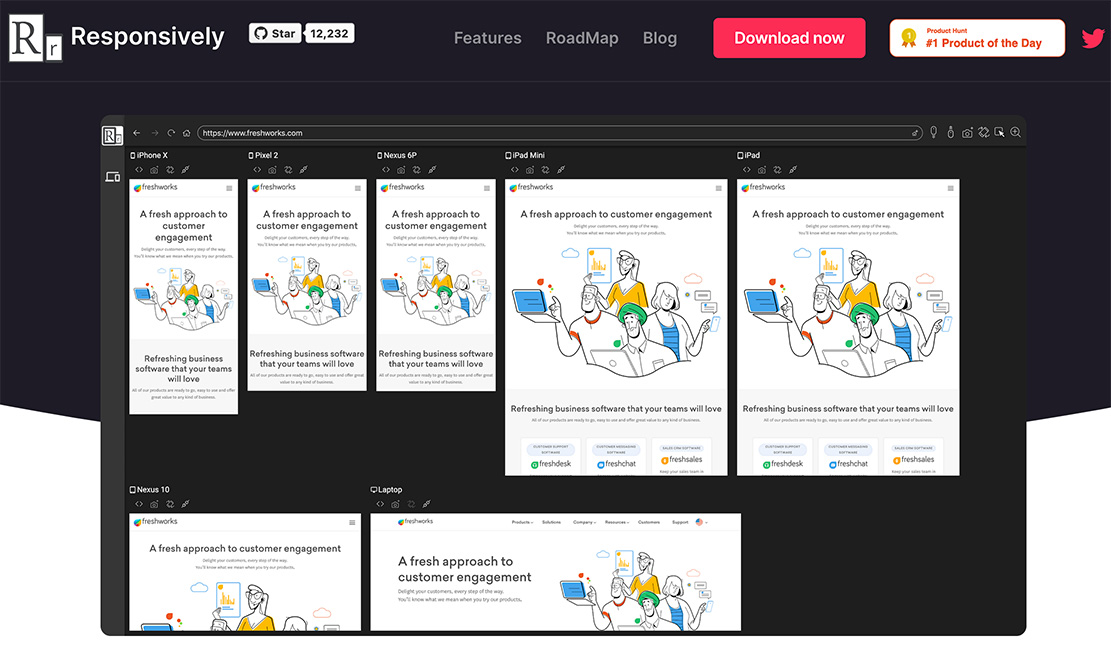
Responsively APP- 好用的檢查 RWD 頁面的 APP
Responsively APP 是一個讓你可以輸入網址就可以呈現在各個載具的 UI 狀態的 app,有在切版的用這個可以一次檢視真的很方便,趕快裝看看吧。
Responsive Image Breakpoints Generator- 幫你產出 RWD 圖片的網站
Responsive Image Breakpoints Generator 是一個你只要上傳圖片,就可以幫你產出各種解析度圖片的網站。









![[Tailwind CSS] 使用 Grid 來排列 RWD 版型](/assets/upload/1611643654838_0.jpg)