標籤: SEO 頁1
SEO相關的文章,目前共收錄 92 篇內容。
Traffic.cv:完全免費、免註冊的網站流量分析服務,一鍵掌握競品流量與 SEO 關鍵數據
Traffic.cv:免費即時網站流量分析工具,免註冊即可查詢流量數據、來源與關鍵字排名。提供月訪問量、趨勢走勢、訪客來源、地理分布與裝置比例,並支援批量檢查與熱門榜單,適合 SEO、行銷與競品分析應用。
KIVA by Wellows:AI 驅動 SEO Agent,一鍵自動化提升內容效率與曝光率
KIVA 是一款結合 GSC、LLM 與 WordPress 的 AI SEO 助理,具備關鍵詞發掘、意圖分析、AI 搜尋追蹤與自動撰稿等功能,助網站主高效優化內容與提升搜尋曝光。
Schema Markup Validator:一站式結構化資料驗證工具
使用 Schema Markup Validator 驗證結構化資料,提升網站 SEO 效果。支援 JSON-LD 等格式,即時檢測錯誤,讓搜尋引擎更易理解你的內容。
PageTest:結合 AI 分析的免費網站效能檢測工具
PageTest 是一款免費 AI 網站測試工具,提供即時效能分析與優化建議,涵蓋速度、可用性與 SEO 等指標,協助提升網站表現與使用者體驗。
GrowthTrack AI:AI 驅動的免費網站經營檢視工具,全面提升您的網站效能與收益
GrowthTrack AI 是免費 AI 網站優化工具,提供頁面速度分析、轉換率優化、SEO 建議與設計改進,無需註冊即可使用。透過詳細報告與具體改善建議,協助企業與個人提升網站效能與線上收益,強化使用者體驗與品牌形象。
SEO Statsify:整合 Google Analytics 與 Search Console 的全方位 SEO 分析平台
SEO Statsify 是一款整合 Google Analytics、Search Console 與索引狀態的 SEO 儀表板,提供即時數據分析、客製化小工具、團隊協作與外掛支援。簡化 SEO 管理流程,提升決策效率,是品牌優化搜尋引擎排名的理想工具。
SEOwl的Google標題重寫檢查器:快速檢測您的網頁標題是否被Google修改
SEOwl推出免費「Google標題重寫檢查器」,幫助網站管理者檢測Google是否修改其標題,影響SEO與點擊率。支援批次檢查、XML網站地圖載入與結果匯出,讓您輕鬆優化網站標題策略!
什麼是關鍵字地圖(Keyword Mapping)?
關鍵字地圖(Keyword Mapping) 是一種 SEO 策略,將特定關鍵字分配到對應的網站頁面,確保每個頁面針對不同的搜尋意圖進行優化,避免關鍵字重疊或 內容競爭(Keyword Cannibalization)。
Ubersuggest:強大且直覺的SEO關鍵字研究工具
Ubersuggest 是由數位行銷專家 Neil Patel 開發的強大 SEO 工具,能幫助使用者進行關鍵字研究、競爭對手分析、網站健康檢查、內容建議與外部連結分析。無論是部落客、電商業者還是 SEO 專家,都能透過 Ubersuggest 優化網站流量,提升搜尋引擎排名,制定有效的數位行銷策略。
關鍵字矩陣:打造高效 SEO 與行銷策略的秘密武器
關鍵字矩陣(Keyword Matrix)是一種結構化的工具,用於組織和分析一組關鍵字,特別是在搜索引擎優化(SEO)、內容行銷或廣告策略中。關鍵字矩陣的核心目的是幫助用戶識別、比較和排列關鍵字,以便更有效地達到其行銷或內容目標。
從設計到 SEO,一站搞定!Framer 的完整解決方案
Framer 是一款無需程式碼的網站設計工具,結合拖放介面、即時預覽與 Figma 整合,提供簡單且專業的網站建置體驗。內建 CMS、SEO 工具與 AI 生成功能,助您輕鬆打造響應式網站。
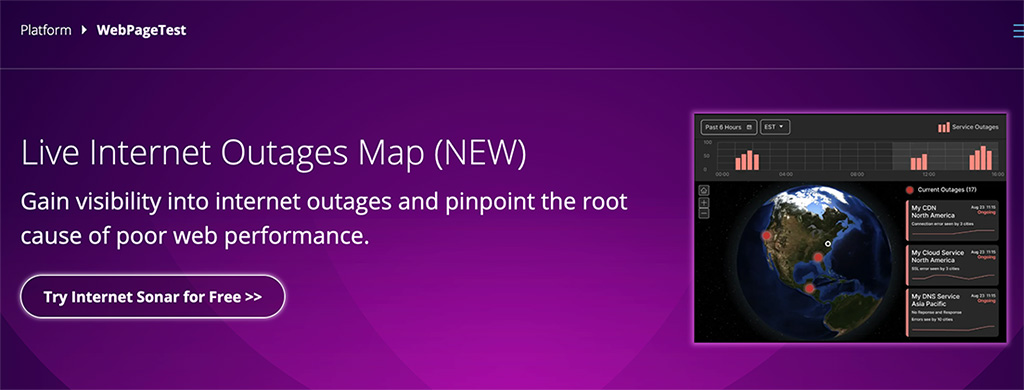
WebPageTest:多地點多瀏覽器的網站性能測試平台
WebPageTest 是一款免費且功能強大的網站性能測試工具,提供全球測試地點、多瀏覽器支持、網路連線模擬及 Lighthouse 分析,助力開發者深入分析和優化網站性能。
Seona AI:免費 AI SEO 助手,讓你的網站排名更上一層樓
Seona AI 是一款專為網站管理者與內容創作者設計的 AI SEO 平台,提供關鍵字研究、內容優化、自動化生成與競爭分析功能,助力提升搜尋引擎排名與網站流量。
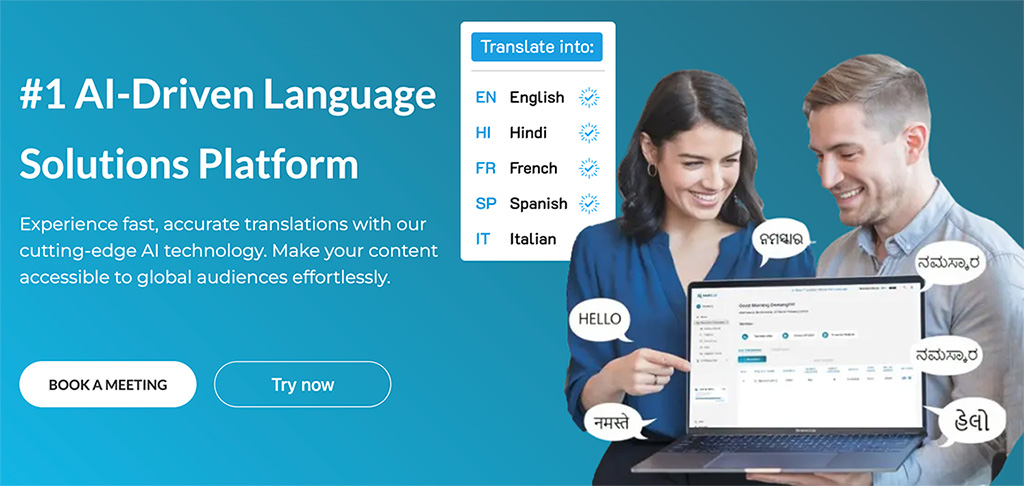
MultiLipi:多語言 SEO 與文件翻譯的全方位解決方案
MultiLipi 是一款 AI 驅動的多語言翻譯與 SEO 平台,結合翻譯、本地化及搜尋引擎優化,助力企業拓展全球市場並提升國際競爭力。
使用 hreflang 提升多語系網站的 SEO 與用戶體驗
Hreflang 是提升多語系、多地區網站 SEO 表現的重要工具,能避免重複內容問題並提升用戶體驗。了解 HTML link 標籤、HTTP 標頭與 XML 網站地圖的 hreflang 設定方式,助您正確定位目標受眾。
Sitechecker:全方位網站 SEO 優化工具
Sitechecker 提供完整的 SEO 工具套件,包括網站爬蟲、排名追蹤、流量分析等,協助企業提升網站搜尋引擎排名,實現流量增長與效能優化。
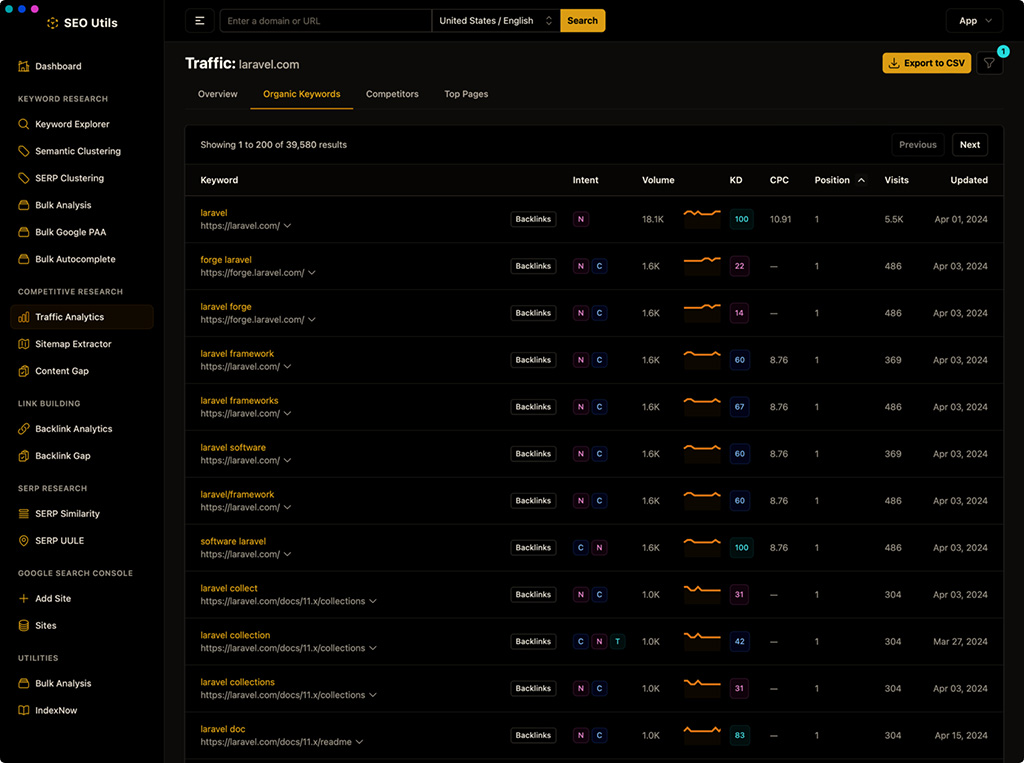
SEO Utils:多功能桌面 SEO 工具,全面提升網站優化效率
SEO Utils 是專為專業 SEO 和數位行銷人員設計的桌面工具,適用於 Windows、macOS 和 Linux,提供一次性購買方案,避免訂閱費用。其功能包括關鍵字群集分析、排名追蹤、反向鏈接與流量分析,並整合 Google Search Console 和 DataForSEO API,支持競爭數據分析及自動索引。這款高性價比工具適合中小企業和 SEO 團隊,有助於優化 SEO 策略並提升網站曝光。