
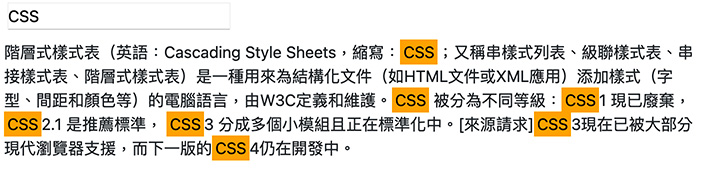
這是一個功能需求,就是要在搜尋關鍵字的時候直接在頁面上標註(mark, highlight) 搜尋的關鍵字出來,這邊用 Vue.js 示範給大家看一下。
首先我有用到這隻 plugin:mark.js
再把他讀入後,官網上寫的 mark 的方法如下:
var context = document.querySelector(".context");
var instance = new Mark(context);
instance.mark(keyword [, options]);
記得要在 css 加上樣式:
mark{
background: orange;
color: black;
}
我把它改成用 vue 的方法寫:
data() {
return {
html: '內容 ',
search: '關鍵字',
context: null
}
},
watch:{
search: function(val){
var instance = new Mark(this.context);
instance.mark(val);
}
},
mounted(){
this.context=document.querySelector(".context");
}
因為他的 mark 不會自動取消,所以我們要加上 unmark():
instance.unmark();
完整的 code 如下:
只是這邊我沒有做初使的設定,有需要的再自己改一下吧。








![[Vue.js] Component 的運用](/assets/upload/1583563899683_0.jpg)