在開發網站時都會有機會寫到編輯內容的功能,這時如果不小心按到其他按鈕或上一頁/下一頁,內容就可能在還沒存檔就離開而導致之前編輯的內容遺失,對於這個我們就可以使用 javascript 的 beforeunload event 來偵測並作判斷。
使用方法就是利用 javascript 監聽:
window.onbeforeunload = function (e) {
return true;
};
jQuery 的話則是像這樣寫:
$(window).bind('beforeunload', function(){
return true;
});
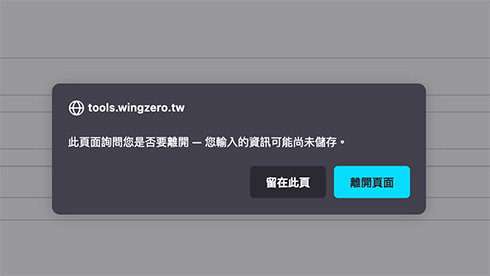
return 的內容看文件是可以自訂訊息,但我測試都會失敗,不過這個對功能影響不大,就用內建的提示訊息就好,所以當我們寫了這段,要離開頁面時,就會出現這樣的訊息:

又因為這個功能往往是在編輯內容的時候會加上去的,所以可以再加上一個如果是按儲存按鈕後就不會跳出訊息,如果是使用表單送出話:
<form id="form" action="target.html">
<div><input type="text"></div>
<button type="submit">go</button>
</form>javascript 就加上這段:
$("#form").submit(function(){
window.onbeforeunload=null;
})
如果是利用 ajax/axios 的話,就偵測點擊事件就好了:
<div>
<div><input type="text"></div>
<button id="send">go</button>
</div>$("#send").click(function(){
window.onbeforeunload=null;
})








![[Vue.js] 簡單計時器](/assets/upload/1583563899683_0.jpg)