
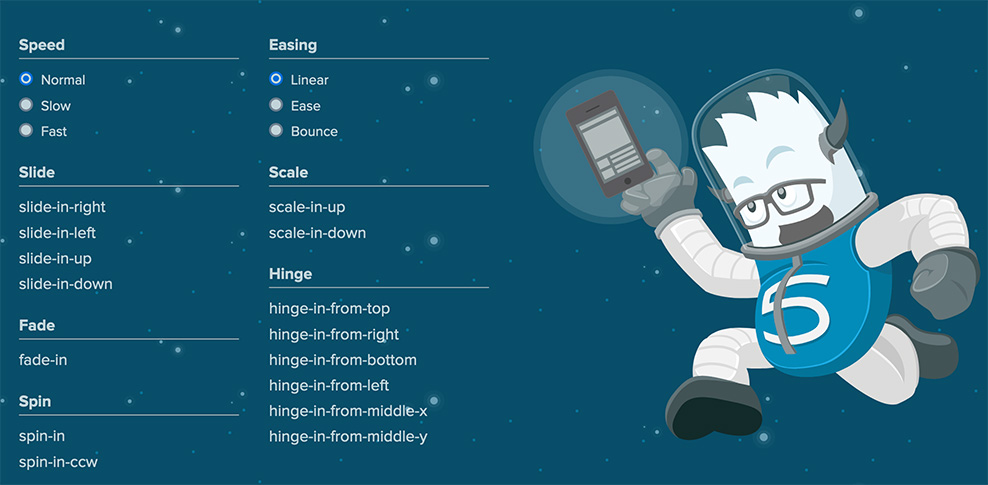
Motion UI Playground 是 ZURB 所推出的一個互動式展示工具,讓使用者能透過點擊直接觀察動畫效果對應的 Yeti 圖像運動,十分直覺又有趣 。這種即時預覽 UI 動畫的方式,對設計師和開發者而言,既能快速驗效果,也能激發創意靈感。
Motion UI 的定位與核心功能
Motion UI 是一個獨立的 Sass 套件庫,專門用於創建彈性動態 UI(CSS transitions 與 animations)。最初隨 Foundation for Apps 打包,但後來轉為自主開源庫,並在 Foundation for Sites 6 上線前開放使用。
-
內建多種特效類別:slide、fade、hinge、scale、spin 等轉場與動畫,只需使用 CSS class 就能輕鬆上場。
-
JavaScript 支援:提供簡易工具,例如
MotionUI.animateIn('#element','fade-in'),即可觸發效果,也可搭配 callback 處理動畫結束後行為。 -
高度自訂與串場動畫支援:藉由 Sass mixins(如
mui-hinge(...),mui-animation(),mui-series/mui-queue),開發者能精細控制特效細節,或建立多段串場動畫。
你可以透過 npm 的方式安裝:
npm install motion-ui --save bower install motion-ui --save
或是下載之後讀入到專案內:
css 部分:
- Uncompressed:
[modules_folder]/motion-ui/dist/motion-ui.css - Compressed:
[modules_folder]/motion-ui/dist/motion-ui.min.css
js 部分:
- Uncompressed:
[modules_folder]/motion-ui/dist/motion-ui.js - Compressed:
[modules_folder]/motion-ui/dist/motion-ui.min.js
接下來可以透過他設定好的 class name 設定動畫。
或是自己設定要的效果,該套件是使用 scss 的。
總結來說,Motion UI Playground 是一個極具教育性與實用性的網頁工具,無論你是剛入門的前端設計新手,還是想快速原型化動畫效果的專業開發者,它都提供了直觀又完整的體驗。透過即時預覽與多樣化的動畫選項,你可以輕鬆理解每種轉場與特效的差異,進而選擇最合適的動態語言應用在實際專案中。不僅強調美感與技術的結合,也重新提醒大家「動態設計」的核心在於提升使用者體驗,而非炫技。Motion UI 不僅是一套好用的動畫工具,它更是一個幫助你設計更有節奏感與互動性的 UI 解決方案。