SASS/SCSS 是寫 CSS 的好幫手,不過一般要寫的話都需要先安裝好相關的環境才能開始寫,不過還好 VS Code 有人就開發出可以直接自動編譯的套件 Live Sass Compiler,安裝後就算不弄環境也可以直接撰寫 SASS/SCSS 了。
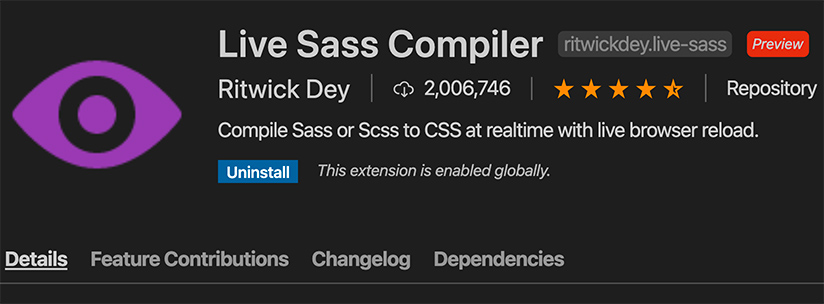
首先可以先從套件那邊尋找 Live Sass Complier,或是到官網下載。

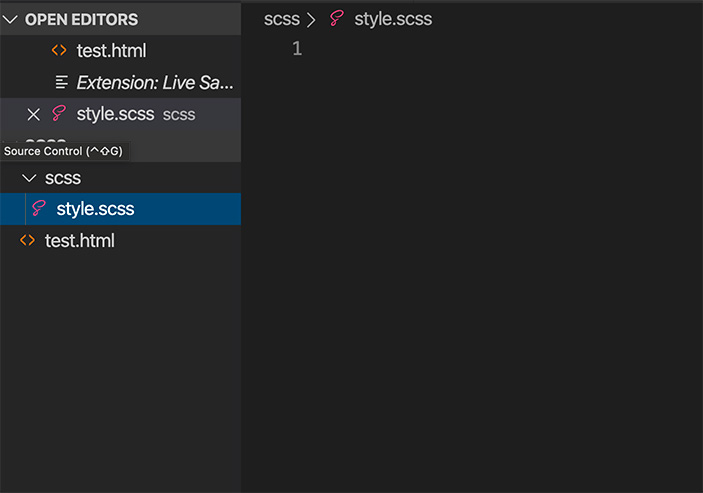
安裝完成後就可以開始來寫 SASS/SCSS 了,接著我們在專案資料夾內開啟一個新的資料夾叫做 SCSS,然後建立一個副檔名為 .scss 的檔案。

接著在裡面撰寫簡單的 SCSS 如下,如果要知道更多用法可以參考我之前寫過的教學:
$primary: #30c39e;
.primary{
color: $primary;
}
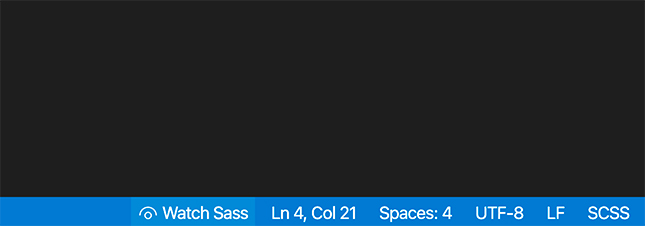
因為瀏覽器是無法讀取 scss 檔的,所以我們需要編譯,這時只要按下 VS Code 下方的 Watch Sass 就可以了:

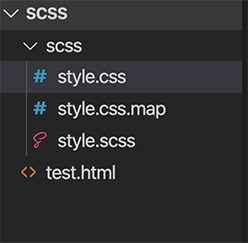
然後我們在 scss 的資料夾就能看到編譯完成的 css 檔。

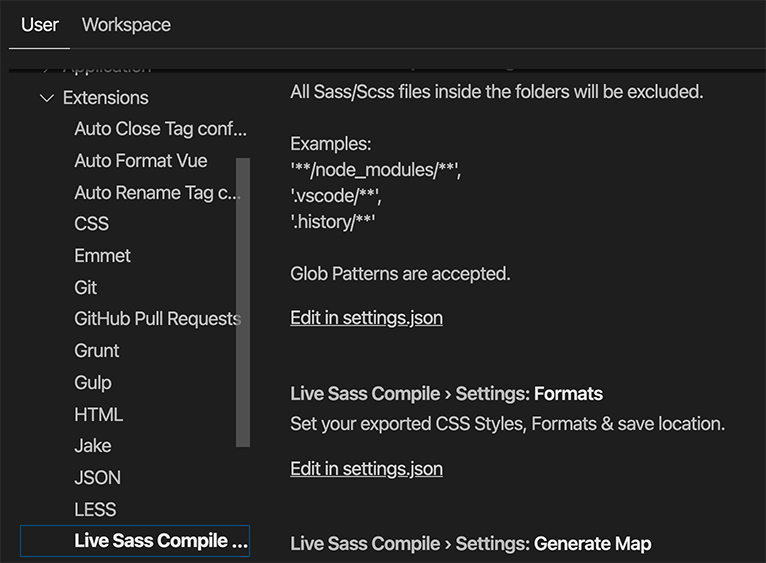
這時就能連結該 css 檔來使用,不過為了專案的管理方便,可以設定把 css 檔產在其他資料夾,接著我們就打開 VS Code 的設定,然後找到 Live Sass Compiler 的地方後按下 Edit in setting.json

在裡面加上這段設定要儲存 css 的路徑:
{
"liveSassCompile.settings.formats":[
{
"savePath": "/css"
}
]
}
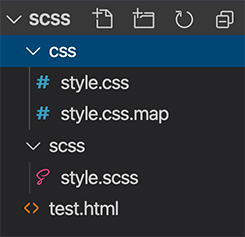
之後產出的 css 都會在 /css 的資料夾內了。

接著在網頁裡再去連結編譯後的 css 檔,就可以即時看到編譯後的結果了。
如果要關閉自動產生 SCSS 的話,只要按下下面同一個位置的 Watching... 的地方就好了。








![[SCSS] 用預處理器來讓你的 CSS 更好維護](/assets/upload/1584718654007_0.png)
![[VS Code 擴充套件] Auto Close Tag- 自動幫你封閉 HTML 標籤](/assets/upload/1661686281233_0.jpg)
![[VS Code 擴充套件] vscode-pets 在 VS Code 上面養個寵物吧](/assets/upload/1664587659139_0.jpg)
![[VS Code 擴充套件] Vue Language Features (Volar):好用的 Vue 開發工具](/assets/upload/1583563899683_0.jpg)