
做網站的時候常常會需要用到讀取動畫,最古老都是使用 gif,後來有一陣子我有使用過 CSS3 的,但近年因為發現 svg 很強大,所以就都改用 svg 的動畫來當讀取的 icon 了,而 loading.io 這個網站就是準備了很多現成的讀取動畫讓我們可以直接下載回去用的方便網站。
網站連結:loading.io
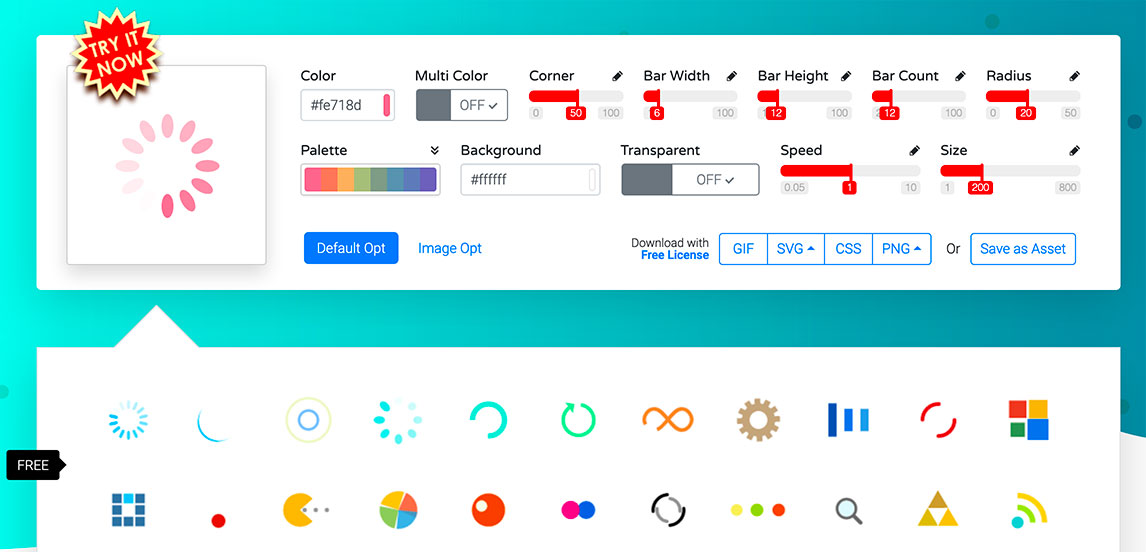
網站上就有許多可以直接使用的動畫,也有介面可以讓你自訂後再下載,沒用過 svg 當圖片的朋友也不用緊張,只要把 .svg 的檔案下載回去後,用原本把圖片放到網頁上的 img 標籤並指向那張圖片即可。
裡面不少是免費的,也有可以付費下載的 loading 圖,如果對於製作這方面苦手或不想花太多時間的朋友來說,這是一個很方便的網站。