上一篇提到利用 leaflet.js 繪製 GeoJSON 的方法,接著來看該如何修改樣式以及增加互動事件。
修改樣式
修改樣式的話可以直接修改 CSS,leaflet GeoJSON 的樣式是設定在 leaflet-interactive 的 class 上,又由於其是使用 SVG,所以要修改樣式可以參考如下:
path.leaflet-interactive {
stroke-width: 1;
stroke: #7a62a8;
fill: #7a62a8;
fill-opacity: .5;
}
path.leaflet-interactive:hover {
stroke: #b8d32f;
fill: #b8d32f;
}
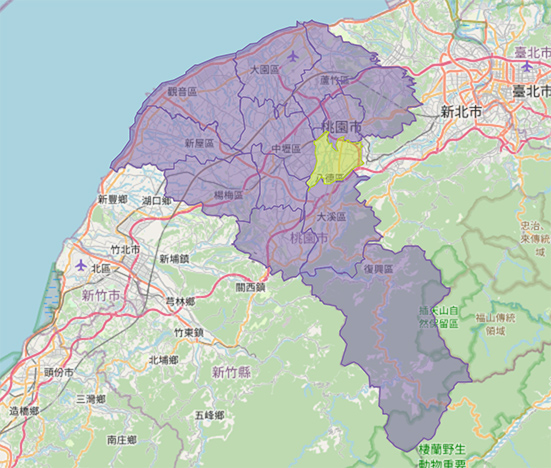
這樣就可以修改區塊的顏色了。

綁定互動事件
如果要綁定更複雜的互動事件,可以在繪製時把事件綁上去,參考以下的程式碼:
//data 為 GeoJSON 資料
var layer = new L.GeoJSON(data, {
onEachFeature: function (feature, layer) {
layer.on('mouseover', function () {
});
layer.on('mouseout', function () {
});
layer.on('click', function () {
//click event
});
}
}).addTo(map);
這樣就能偵測事件並給予各自的行為了。
參考:
how to dynamically change the color of a geojson polygon in leaflet
Mouseover actions with geojson polygon